jQuery 学习笔记3 点击弹出一个div并允许拖拽移动
这里我看了下http://qings.blog.51cto.com/4857138/998878/ 的文章,感谢他的分享。
首先我们有一个a标签和一个div,div默认是不显示的,当用户点击时改为显示。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 5 <title>drag</title> 6 7 <style type="text/css"> 8 *{margin: 0;padding: 0;} 9 #box{border: 5px solid #2e2e2e;width:320px;height: 240px;background-color: #CC9900; 10 -moz-border-radius: 15px; /* Gecko browsers */ 11 -webkit-border-radius: 15px; /* Webkit browsers */ 12 border-radius:15px; /* W3C syntax */ 13 } 14 #hd{background-color: #666666;font-size: 14px;padding: 4px;} 15 span{float: right;padding-right: 4px;} 16 #cnt{padding: 5px;} 17 </style> 18 </head> 19 <body> 20 <div id="btn"> 21 <a href="#">点我弹框</a> 22 </div> 23 <div id="box"> 24 <div id="hd"> 25 <span>关闭</span><h3>这里是标题</h3> 26 </div> 27 <div id="cnt"> 28 这里是一些文字 29 </div> 30 </div> 31 </body> 32 </html>
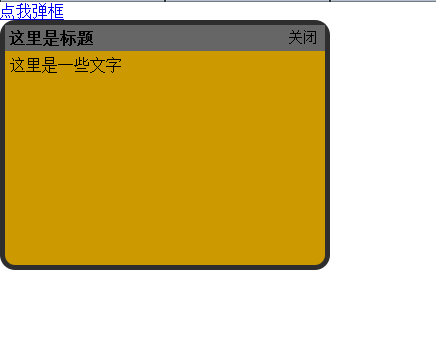
首先做点css,效果如下

然后隐藏div,添加jquery
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 5 <title>drag</title> 6 <script src="./js/jquery-1.9.1.min.js"></script> 7 <script> 8 $(document).ready(function() { 9 // alert(111); 10 $('#btn a').click(function() { 11 // alert(222); 12 $('#box').show(); 13 }); 14 }); 15 </script> 16 17 <style type="text/css"> 18 *{margin: 0;padding: 0;} 19 #box{border: 5px solid #2e2e2e;width:320px;height: 240px;background-color: #CC9900; 20 -moz-border-radius: 15px; /* Gecko browsers */ 21 -webkit-border-radius: 15px; /* Webkit browsers */ 22 border-radius:15px; /* W3C syntax */ 23 display: none; 24 margin-left: 30px; 25 margin-top: 20px; 26 } 27 #hd{background-color: #666666;font-size: 14px;padding: 4px;} 28 span{float: right;padding-right: 4px;} 29 #cnt{padding: 5px;} 30 </style> 31 </head> 32 <body> 33 <div id="btn"> 34 <a href="#">点我弹框</a> 35 </div> 36 <div id="box"> 37 <div id="hd"> 38 <span>关闭</span><h3>这里是标题</h3> 39 </div> 40 <div id="cnt"> 41 这里是一些文字 42 </div> 43 </div> 44 </body> 45 </html>
到此,点击显示就完成了。下面来完成关闭。给关闭span添加了一个鼠标手形的样式。

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 5 <title>drag</title> 6 <script src="./js/jquery-1.9.1.min.js"></script> 7 <script> 8 $(document).ready(function() { 9 // alert(111); 10 $('#btn a').click(function() { 11 // alert(222); 12 $('#box').show(); 13 }); 14 $('span').click(function() { 15 // alert(333); 16 $('#box').hide(); 17 }); 18 }); 19 </script> 20 21 <style type="text/css"> 22 *{margin: 0;padding: 0;} 23 #box{border: 5px solid #2e2e2e;width:320px;height: 240px;background-color: #CC9900; 24 -moz-border-radius: 15px; /* Gecko browsers */ 25 -webkit-border-radius: 15px; /* Webkit browsers */ 26 border-radius:15px; /* W3C syntax */ 27 display: none; 28 margin-left: 30px; 29 margin-top: 20px; 30 } 31 #hd{background-color: #666666;font-size: 14px;padding: 4px;} 32 span{float: right;padding-right: 4px;cursor: pointer;} 33 #cnt{padding: 5px;} 34 </style> 35 </head> 36 <body> 37 <div id="btn"> 38 <a href="#">点我弹框</a> 39 </div> 40 <div id="box"> 41 <div id="hd"> 42 <span>关闭</span><h3>这里是标题</h3> 43 </div> 44 <div id="cnt"> 45 这里是一些文字 46 </div> 47 </div> 48 </body> 49 </html>
下面我们来完成另一个任务,就是拖拽

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 5 <title>drag</title> 6 <script src="./js/jquery-1.9.1.min.js"></script> 7 <script> 8 $(document).ready(function() { 9 // alert(111); 10 $('#btn a').click(function() { 11 // alert(222); 12 $('#box').show(); 13 }); 14 $('span').click(function() { 15 // alert(333); 16 $('#box').hide(); 17 }); 18 19 $('#hd').mousedown(function(event) { 20 // alert(444); 21 var isMove = true; 22 var abs_x = event.pageX - $('div#box').offset().left; 23 var abs_y = event.pageY - $('div#box').offset().top; 24 // alert(abs_x); 25 // alert(event.pageX); 26 $(document).mousemove(function(event) { 27 // alert(555); 28 if (isMove) { 29 var obj = $('div#box'); 30 // alert(obj); 31 obj.css({'left':event.pageX - abs_x, 'top':event.pageY - abs_y}); 32 }; 33 }).mouseup(function(event) { 34 isMove = false; 35 });; 36 }); 37 }); 38 </script> 39 40 <style type="text/css"> 41 *{margin: 0;padding: 0;} 42 #box{border: 5px solid #2e2e2e;width:320px;height: 240px;background-color: #CC9900; 43 -moz-border-radius: 15px; /* Gecko browsers */ 44 -webkit-border-radius: 15px; /* Webkit browsers */ 45 border-radius:15px; /* W3C syntax */ 46 display: none; 47 margin-left: 30px; 48 margin-top: 20px; 49 position: absolute; 50 } 51 #hd{background-color: #666666;font-size: 14px;padding: 4px;cursor: move;} 52 span{float: right;padding-right: 4px;cursor: pointer;} 53 #cnt{padding: 5px;} 54 </style> 55 </head> 56 <body> 57 <div id="btn"> 58 <a href="#">点我弹框</a> 59 </div> 60 <div id="box"> 61 <div id="hd"> 62 <span>关闭</span><h3>这里是标题</h3> 63 </div> 64 <div id="cnt"> 65 这里是一些文字 66 </div> 67 </div> 68 </body> 69 </html>
虽然过程有些曲折,但终于还是完成了。
left = 当前鼠标位置.x - (鼠标点击时的.x值 - div的初始位置x值)
top = 当前鼠标位置.y - (鼠标点击时的.y值 - div的初始位置y值)
。



