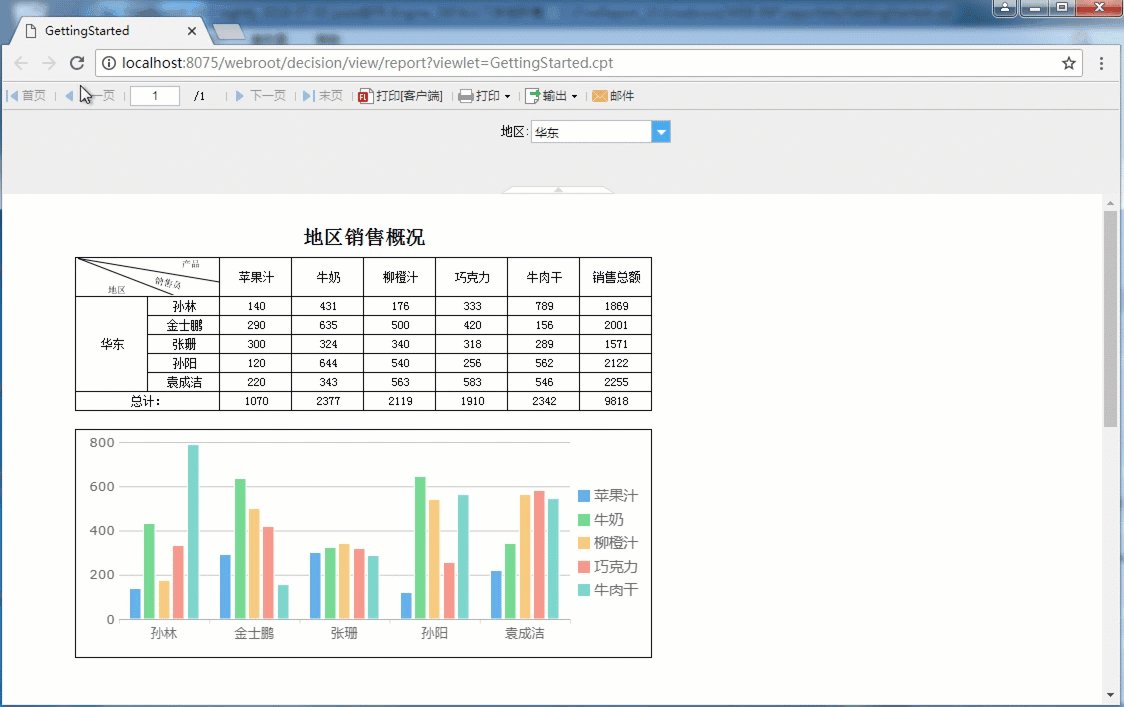
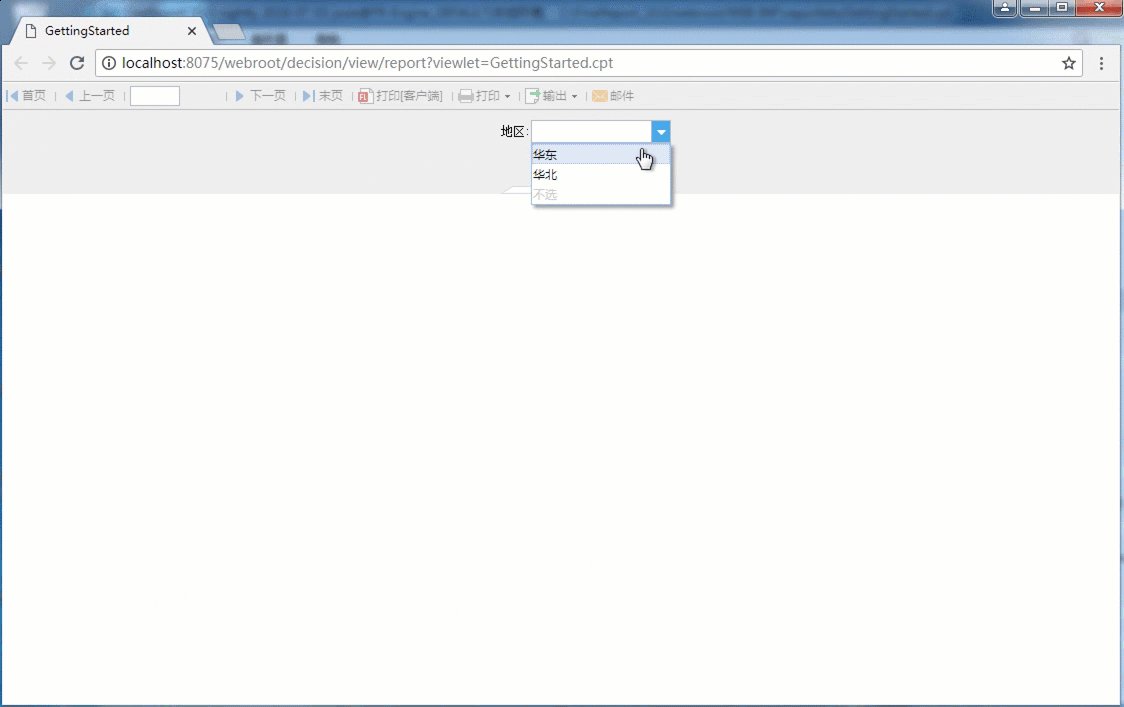
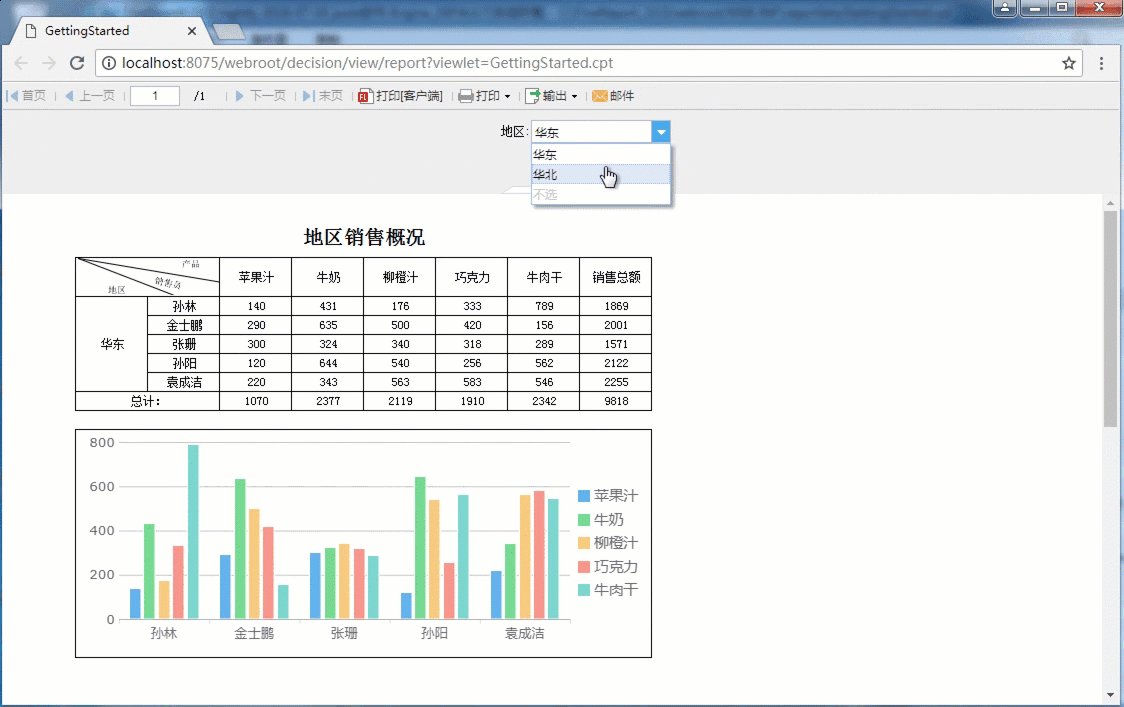
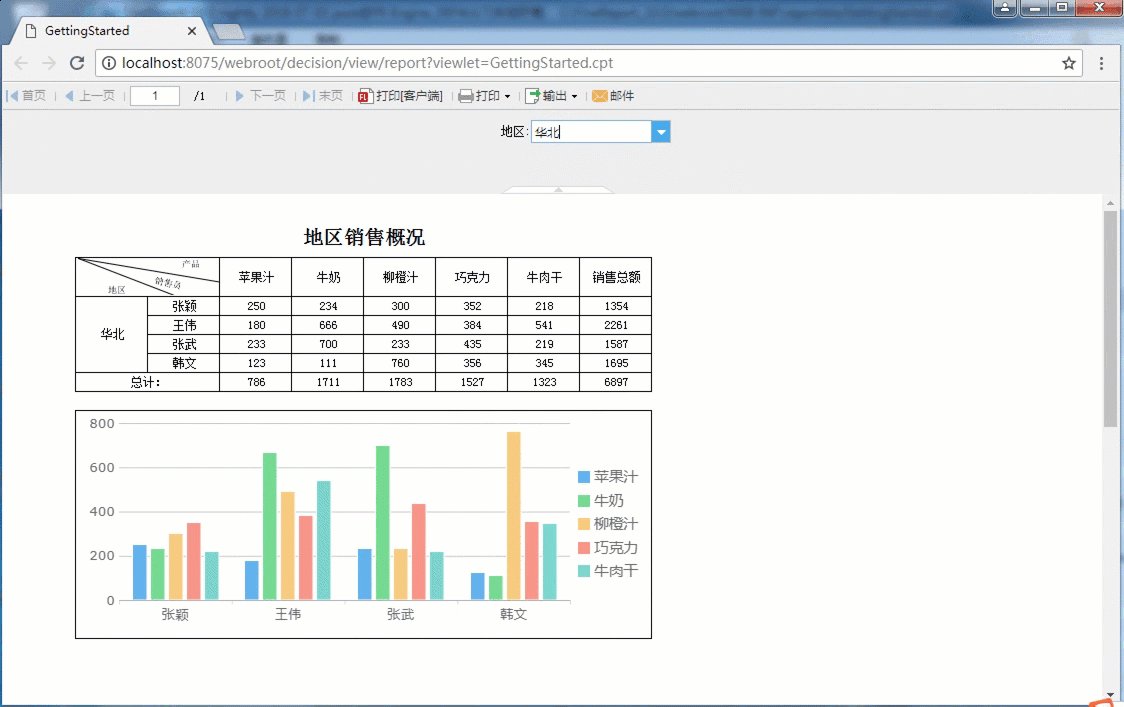
帆软不点击查询按钮即可自动查询
我们内置的查询界面都要通过点击查询按钮才能查询出数据,用户觉得这样太麻烦,希望直接在输入参数后就查询结果,不需要点击查询按钮,那么如何来实现呢?
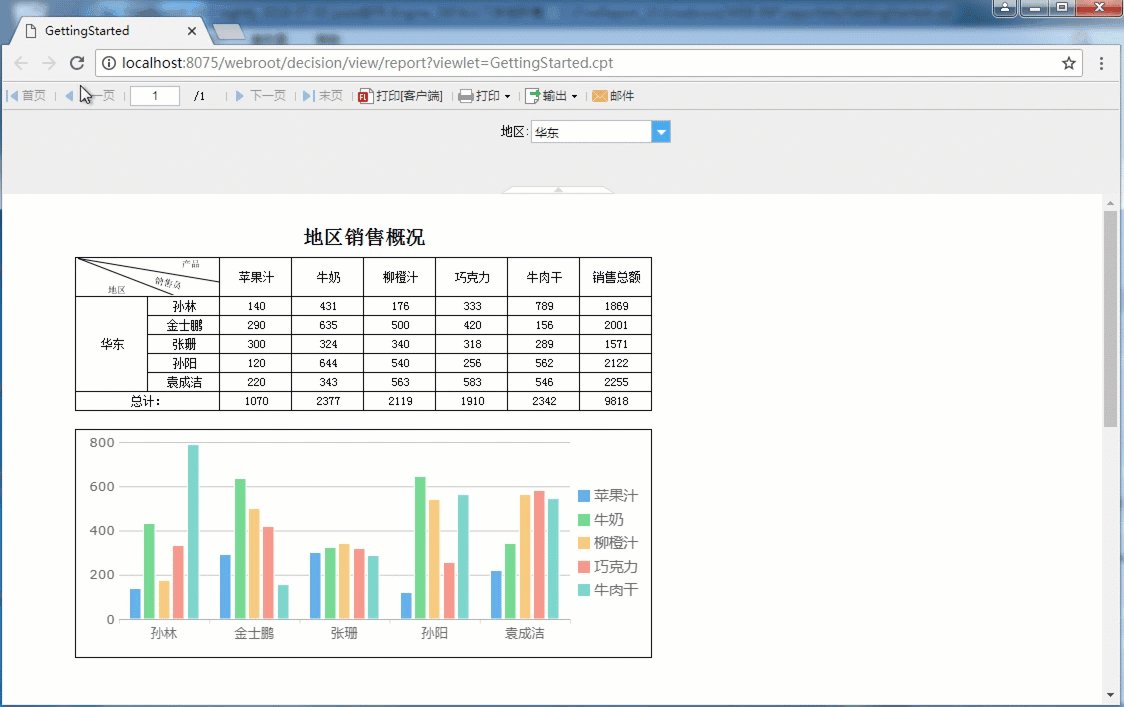
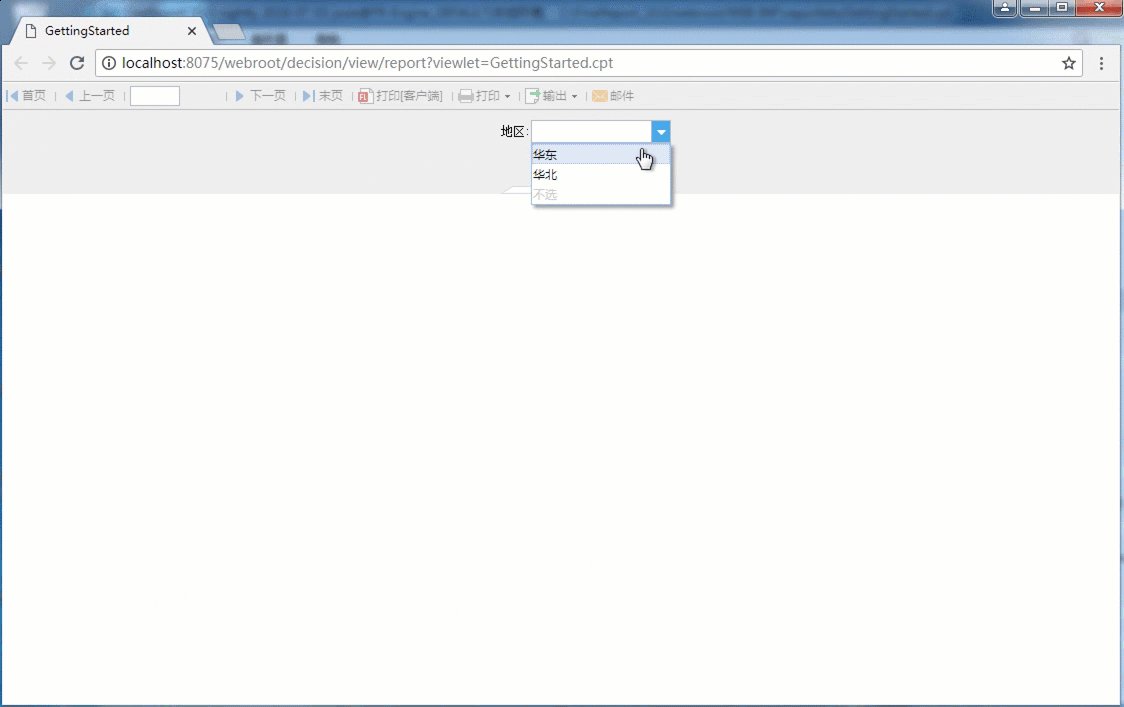
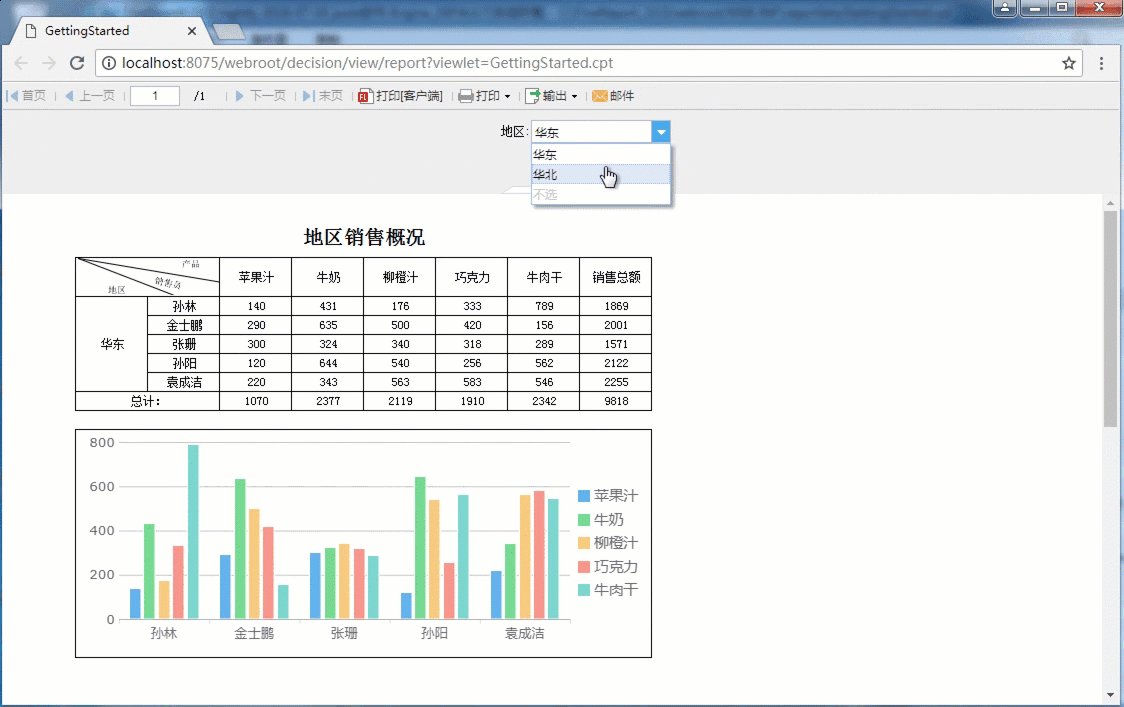
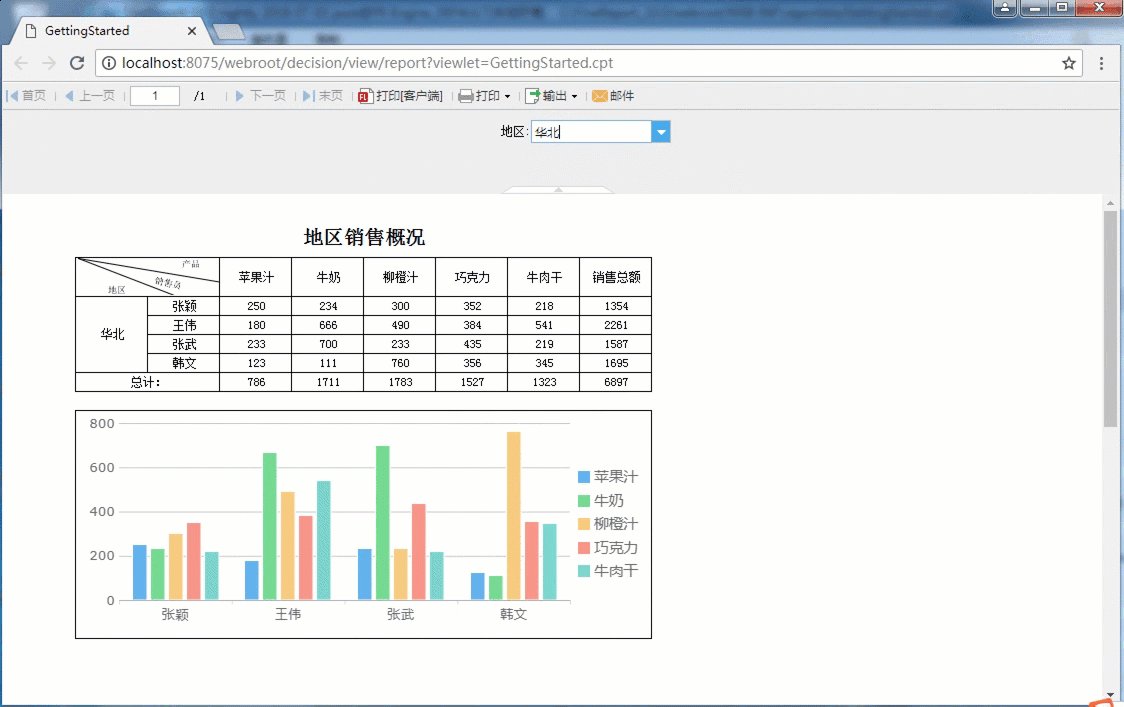
或者在填报成功后重新触发查询,显示出最新的数据。实现效果如下:

解决方案:
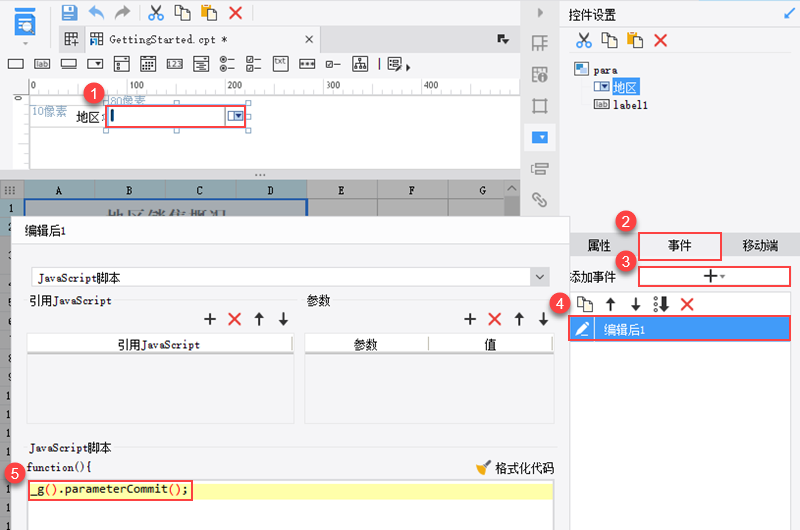
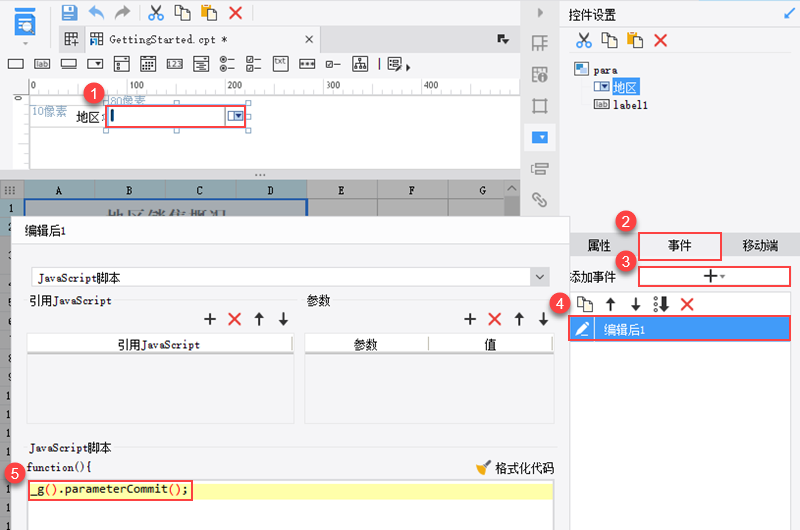
点击参数地区的下拉框控件,在属性表的下方选择事件面板,点击增加编辑后事件,如下图:

摘自:JS实现无需点击查询按钮即可自动查询 https://help.fanruan.com/finereport/doc-view-409.html
我们内置的查询界面都要通过点击查询按钮才能查询出数据,用户觉得这样太麻烦,希望直接在输入参数后就查询结果,不需要点击查询按钮,那么如何来实现呢?
或者在填报成功后重新触发查询,显示出最新的数据。实现效果如下:

解决方案:
点击参数地区的下拉框控件,在属性表的下方选择事件面板,点击增加编辑后事件,如下图:

摘自:JS实现无需点击查询按钮即可自动查询 https://help.fanruan.com/finereport/doc-view-409.html
