帆软还原登录页设置
测试登录页改为其他页面,导致报错404。

解决方法:
通过单点接口实现登录决策系统之后直接在平台内修改。
1)访问单点接口
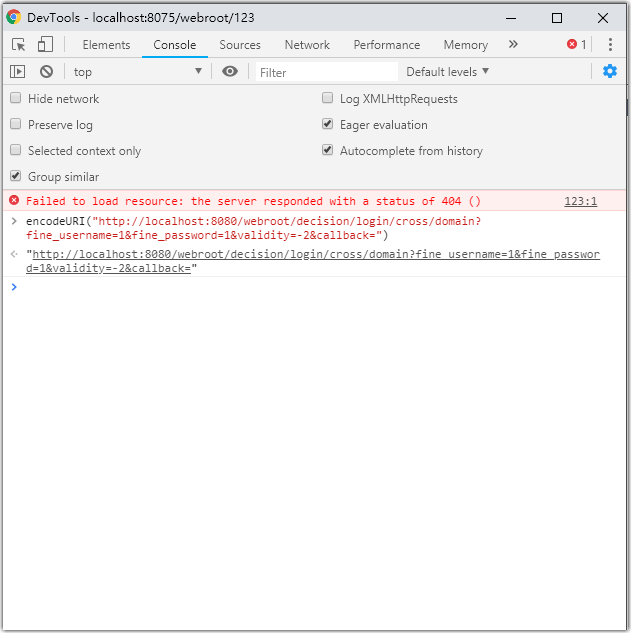
浏览器 F12 调用控制台,在 console 选项中输入
encodeURI("http://ip:端口/webroot/decision/login/cross/domain?fine_username=XX&fine_password=XX&validity=-2&callback=") // xx分别替换为管理员用户名密码

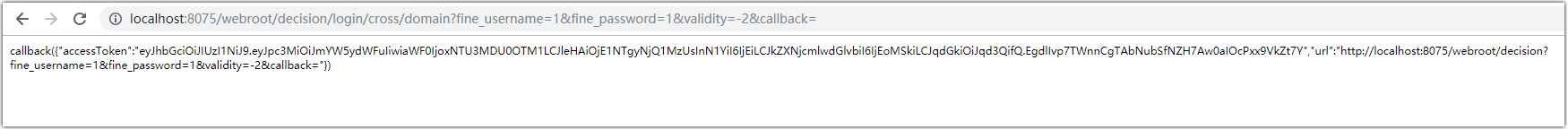
浏览器访问返回的地址 当返回 callback 为 accessToken 表示登录成功

2)修改登录方式
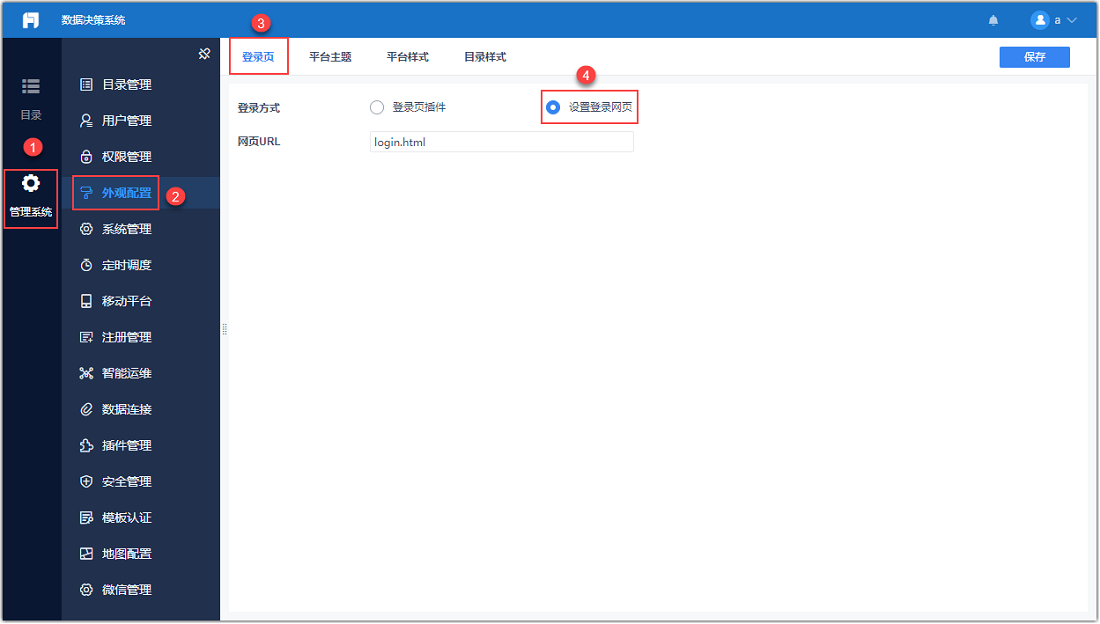
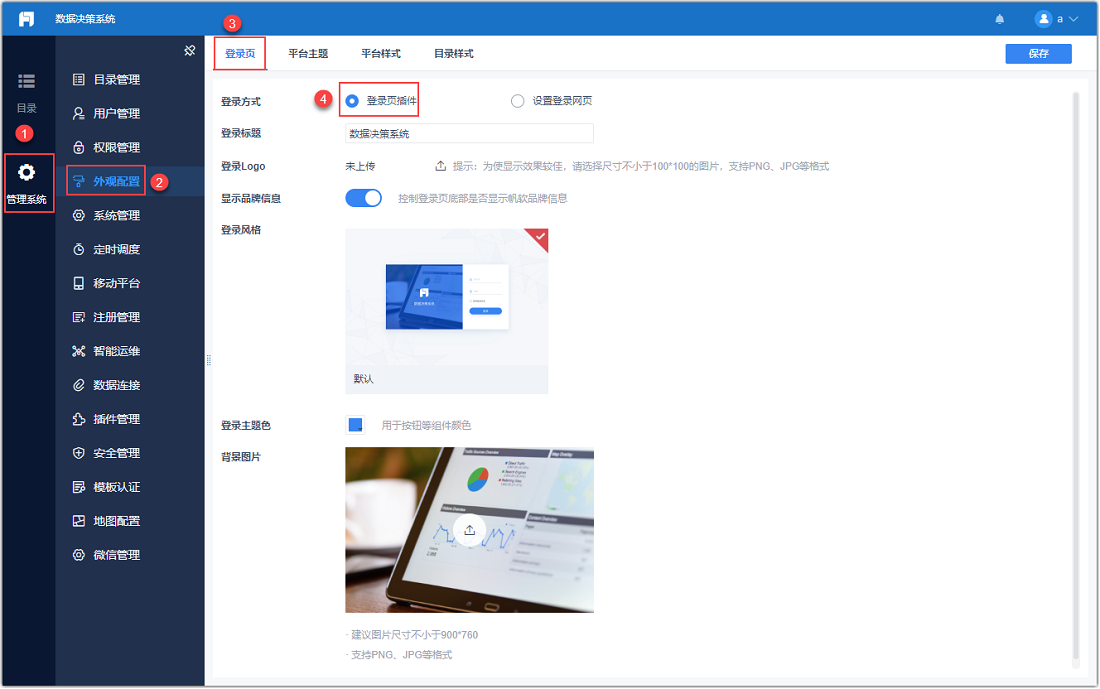
单点成功之后,登录决策系统,在管理系统>外观配置>登录页中将登录方式修改为登录页插件。

4. 已完成模板
方法一已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\other\还原登录页设置.cpt
点击下载模板:还原登录页设置.cpt
摘自:还原登录登录页设置 https://help.fanruan.com/finereport/doc-view-2713.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构