Vue端增删改查实现
1.GET查询数据#
<template>
<div>
<h1>查询数据</h1>
<div v-for="i in list">
<p>姓名:{{i.name}}
</p>
<p>年龄:{{i.age}}</p>
<p>家乡:{{i.home}}</p>
<div style="border:1px solid #CCC"></div>
</div>
</div>
</template>
<script>
export default {
name: "Get",
data() {
return {
list: [],
}
},
//在实例创建完成后被立即调用
created() {
this.axios.get('/user/user/').then(resp => {
this.list = resp.data;
console.log(resp.data)
})
}
}
</script>
<style scoped>
</style>
浏览器返回页面:
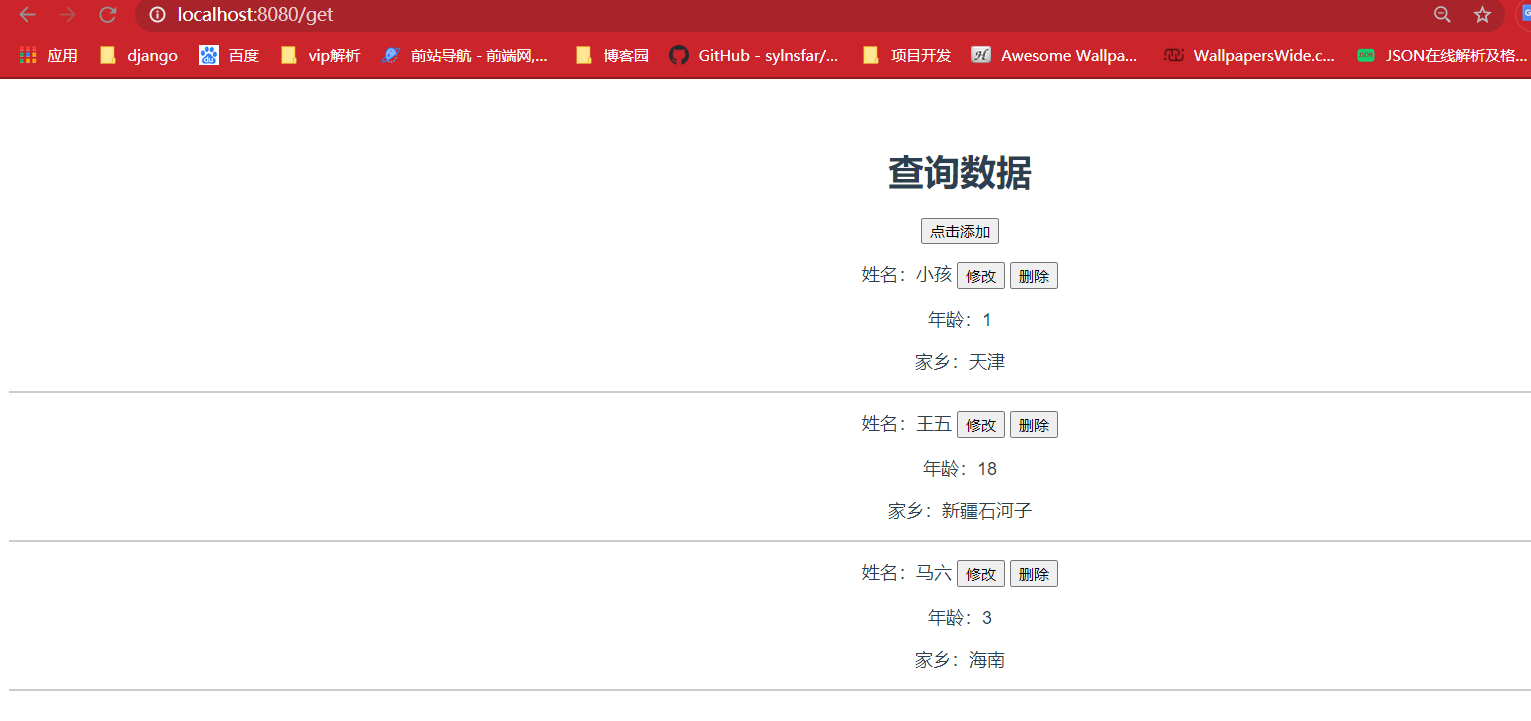
2.Post添加数据#
<template>
<div>
<h1>查询数据</h1>
<a>
<button @click="add_post">点击添加</button>
</a>
<div v-for="i in list">
<p>姓名:{{i.name}}
<a><button @click="created(i.id)">修改</button></a>
<a><button @click="del(i.id)">删除</button></a>
</p>
<p>年龄:{{i.age}}</p>
<p>家乡:{{i.home}}</p>
<div style="border:1px solid #CCC"></div>
</div>
</div>
</template>
<script>
export default {
name: "Get",
data() {
return {
list: [],
}
},
methods: {
//点击那个添加按钮 跳转到修改页面
add_post() {
this.$router.push('/post')
},
}
</script>
<style scoped>
</style>
2.1 点击添加跳转到添加页面#
<template>
<div>
<h1>Post页面</h1>
<div>
<p>姓名:<input type="text" v-model="name"></p>
<p>年龄:<input type="text" v-model="age"></p>
<p>家乡:<input type="text" v-model="home"></p>
<p>
<button @click="add_post">添加</button>
</p>
</div>
</div>
</template>
<script>
export default {
name: "Post",
data() {
return {
name: '',
age: '',
home: ''
}
},
methods: {
add_post() {
const fdata=new FormData();
fdata.append('name',this.name);
fdata.append('age',this.age);
fdata.append('home',this.home);
this.axios.post('/user/user/', fdata).then(resp => {
console.log(resp.data);
if(resp.data.code=='200'){
console.log('添加成功!!!')
}else {
console.log('添加失败---')
}
}).catch(error => {
console.log(error)
})
}
}
}
</script>
<style scoped>
</style>
浏览器返回页面:
3.修改数据#
<template>
<div>
<h1>查询数据</h1>
<a>
<button @click="add_post">点击添加</button>
</a>
<div v-for="i in list">
<p>姓名:{{i.name}}
<!--<router-link :to="{'path':'/updated/','query':{'id':i.id}}">点击修改</router-link>-->
<!--<router-link :to="{'path':'/del/','query':{'id':i.id}}">删除</router-link>-->
<a><button @click="created(i.id)">修改</button></a>
<a><button @click="del(i.id)">删除</button></a>
</p>
<p>年龄:{{i.age}}</p>
<p>家乡:{{i.home}}</p>
<div style="border:1px solid #CCC"></div>
</div>
</div>
</template>
<script>
export default {
name: "Get",
data() {
return {
list: [],
id:''
}
},
methods: {
add_post() {
this.$router.push('/post')
},
created(id){
this.$router.push({path:"/updated?id="+id})
}
},
del(id){
this.axios.delete('/user/user/?pk='+id).then(resp=>{
console.log(resp.data);
if(resp.data.code=='200'){
alert('删除成功!!!')
}else {
alert('删除失败---')
}
}).catch(error => {
console.log(error)
})
},
created() {
this.axios.get('/user/user/').then(resp => {
this.list = resp.data;
console.log(resp.data)
})
}
}
</script>
<style scoped>
</style>
3.1点击修改跳转到修改页面#
- 使用router-link或者methods点击事件传递要修改的数据id
- 组件之间的传值可参考https://www.cnblogs.com/tjw-bk/p/13823312.html
<template>
<div>
<h1>修改页面</h1>
<div>
<p>姓名:<input type="text" v-model="name"></p>
<p>年龄:<input type="text" v-model="age"></p>
<p>家乡:<input type="text" v-model="home"></p>
<p>
<button @click="created">添加</button>
</p>
</div>
</div>
</template>
<script>
export default {
name: "Updated",
data(){
return{
name: '',
age: '',
home: '',
// id:this.$router.query.id,
id:this.$route.query.id
}
},
methods:{
created(id){
const fdata=new FormData();
fdata.append('name',this.name);
fdata.append('age',this.age);
fdata.append('home',this.home);
this.axios.put('/user/user/?pk='+this.id, fdata).then(resp => {
console.log(resp.data);
if(resp.data.code=='200'){
alert('修改成功!!!')
}else {
alert('修改失败---')
}
}).catch(error => {
console.log(error)
})
}
}
}
</script>
<style scoped>
</style>
4.删除页面#
- <button @click="del(i.id)">删除传输需要删除的数据id
<template>
<div>
<h1>查询数据</h1>
<a>
<button @click="add_post">点击添加</button>
</a>
<div v-for="i in list">
<p>姓名:{{i.name}}
<!--<router-link :to="{'path':'/updated/','query':{'id':i.id}}">点击修改</router-link>-->
<a><button @click="created(i.id)">修改</button></a>
<a><button @click="del(i.id)">删除</button></a>
</p>
<p>年龄:{{i.age}}</p>
<p>家乡:{{i.home}}</p>
<div style="border:1px solid #CCC"></div>
</div>
</div>
</template>
<script>
export default {
name: "Get",
data() {
return {
list: [],
id:''
}
},
methods: {
add_post() {
this.$router.push('/post')
},
created(id){
this.$router.push({path:"/updated?id="+id})
}
},
del(id){
this.axios.delete('/user/user/?pk='+id).then(resp=>{
console.log(resp.data);
if(resp.data.code=='200'){
alert('删除成功!!!')
}else {
alert('删除失败---')
}
}).catch(error => {
console.log(error)
})
},
created() {
this.axios.get('/user/user/').then(resp => {
this.list = resp.data;
console.log(resp.data)
})
}
}
</script>
<style scoped>
</style>
浏览器返回的页面:
作者:就学45分钟
出处:https://www.cnblogs.com/tjw-bk/p/13893013.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了