某点数据k值计算
某点数据含有加密参数k值:
https://xxxxxx/.com/pc/app/v1/rank?market_id=11&genre_id=33&country_id=24&device_id=0&page=1&time=1668700800&rank_type=2&brand_id=0&k=AQcbUlxHQQYcHgEHElNdREUEFxoZEQxKXEZGAhwbBgIcVEVQURlATRkRDEpCAEYfVkhfXA%3D%3D
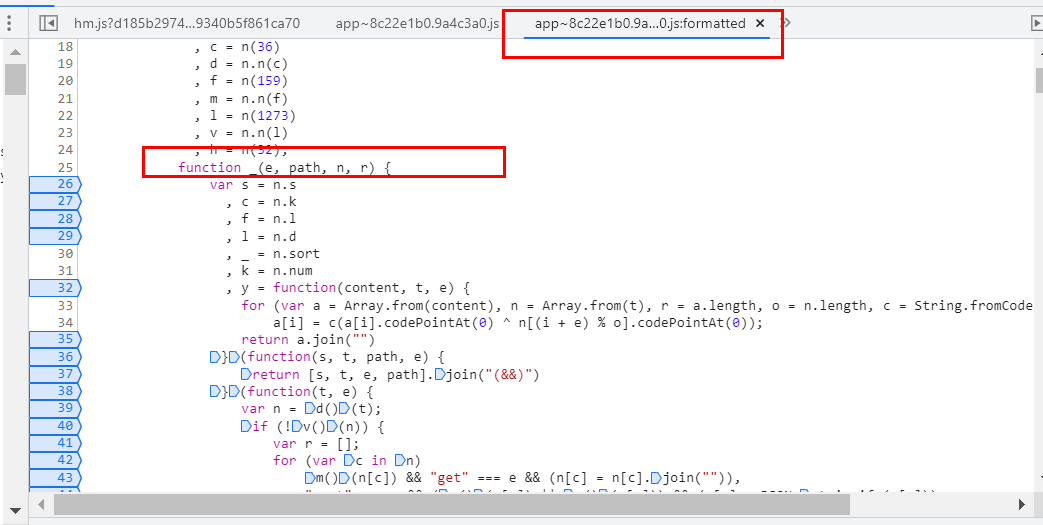
最终会发现加密参数k由下面的函数生成:

这个函数的代码可以简化成下面的
const axios = require('axios');
//-----------------------conent参数的生成---------------------------------------------
//生成conent的第一个函数
function one(s, t, path, e) {
return [s, t, e, path].join("(&&)")
}
//生成content的第二个函数,two的返回值为one函数第一个参数s
//这个函数的作用是直接把传进来的参数对象的值取出来,全部推送到一个列表,然后后排序和join()
function two(t) {
var r = [];
for (var c in t) {
r.push(t[c]);
}
r.sort()
return r.join("")
}
//生成one函数的第二个参数t
function generateT() {
return parseInt((new Date).getTime() / 1e3) - 655876800
}
//-----------------------conent参数的生成---------------------------------------------
// 匿名函数y
function y(content, t, e) {
for (var a = Array.from(content), n = Array.from(t), r = a.length, o = n.length, c = String.fromCodePoint, i = 0; i < r; i++)
a[i] = c(a[i].codePointAt(0) ^ n[(i + e) % o].codePointAt(0));
return a.join("")
}
//y函数的调用链t和e都为固定值,剩余的的就是看content是怎么计算的
var t = "zbxa*@g4!e";
var e = 10;
//content的计算步骤
var path = "/v1/rank";
// var content = one(two(two_t), generateT(), path, "dd")
// console.log(content);
//
// y_res = y(content, t, e);
// console.log(y_res)
//
// base64_result = Buffer.from(y_res, "utf-8").toString("base64")
// console.log(base64_result)
// --------------------发起请求的功能-------------------------------
var param_object = {
"market_id": "11",
"genre_id": "46",
"country_id": "24",
"device_id": "0",
"page": "1",
"time": "1668614400",
"rank_type": "2",
"brand_id": "0",
}
var content = one(two(param_object), generateT(), path, "dd")
console.log(content);
y_res = y(content, t, e);
console.log("content", y_res)
base64_result = Buffer.from(y_res, "utf-8").toString("base64")
console.log("k:", base64_result)
param_object.k = base64_result
axios.get('https://api.diandian.com/pc/app/v1/rank', {
params: param_object, headers: {
"Accept": "application/json, text/plain, */*",
"Accept-Language": "zh-CN,zh;q=0.9,en-IN;q=0.8,en;q=0.7,id;q=0.6,hi;q=0.5",
"Cache-Control": "no-cache",
"Connection": "keep-alive",
"Origin": "https://app.diandian.com",
"Pragma": "no-cache",
"Referer": "https://app.diandian.com/",
"Sec-Fetch-Dest": "empty",
"Sec-Fetch-Mode": "cors",
"Sec-Fetch-Site": "same-site",
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36",
"sec-ch-ua": "\"Google Chrome\";v=\"107\", \"Chromium\";v=\"107\", \"Not=A?Brand\";v=\"24\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\""
}
}).then(function (response) {
console.log("status code:" + response.status)
let response_data = response.data
// console.log(response.data.data)
console.log(JSON.stringify(response.data))
console.log(response.data.msg)
}).catch(function (err) {
console.log(err);
})




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
2018-11-18 函数之-------------------------HR管理操作