爬虫入门之查找JS入口篇 --- 油猴插件的使用
咱们书接上回,昨天文章发出后,@花儿谢了 大佬说有 油猴脚本 Hook的方法,我之前也试过用脚本 Hook 过,但是没Hook住,因为姿势不对,用了他教的方法后,很轻松就找生成的地方了。用油猴,保头发,妥妥的。
脚本如下:
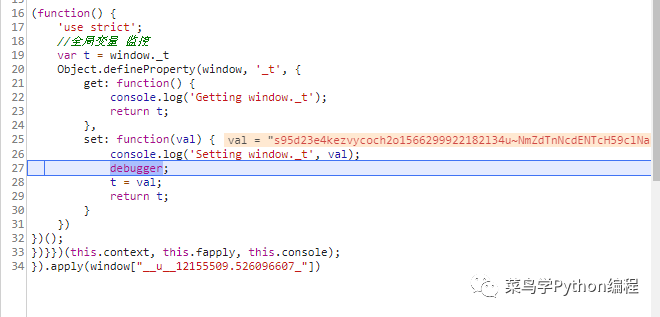
// ==UserScript== // @name Hook global // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author 悦来客栈的老板 // @include * // @grant none // @run-at document-start // ==/UserScript== (function() { 'use strict'; //全局变量 监控 var t = window._t Object.defineProperty(window, '_t', { get: function() { console.log('Getting window._t'); return t; }, set: function(val) { console.log('Setting window._t', val); debugger; t = val; return t; } }) })();
添加好脚本后,来试试效果。
新打开一个标签页,按下F12,并在地址栏输入:
https://passport.yhd.com/passport/login_input.do
然后,回车,这时,停了下来:

看到没,很轻松的就Hook住了,一跟头发都不没掉好吗(自己无聊薅掉的不算哈)。
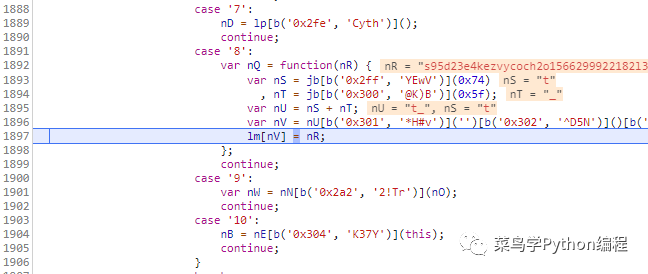
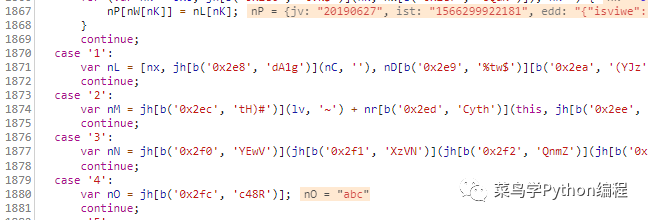
我们来看堆栈,点击下一行(nQ),并美化代码,效果如图:

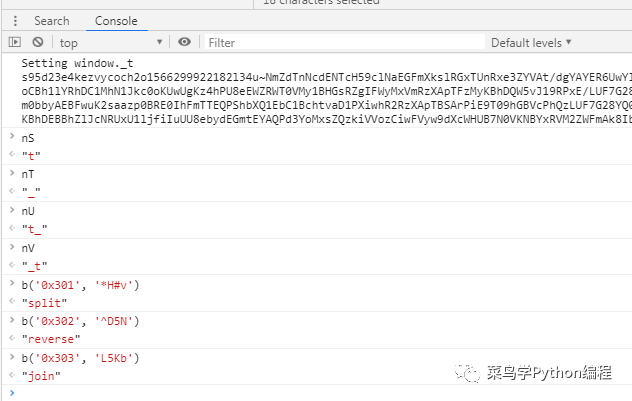
将这些变量分别在控制台上打印出来:

又是 split,又是 reverse,难怪昨天搜索不到的,再看下面这行代码:
lm[nV] = nR;
这个 lm 是 window 对象,nV 的值就是 "_t", nR是值,果然是在这里传递的,我们看到 nR是传递进来的,继续跟堆栈往上追,来到了这:

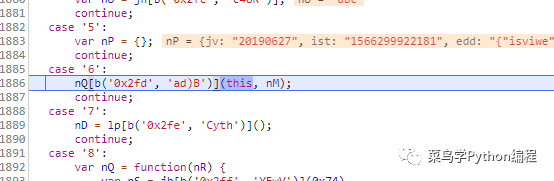
原来是调用这个函数,b('0x2fd', 'ad)B') 的值 在控制台下看 是 : call,这下就明白了,nM就是传递进去的值,再看看nM是哪里赋值的:

在这个 case '2' ,nM是最先赋值的,也就是我们上篇文章找到的加密位置。
感悟:
-
学习中能有个大佬指点,能保住你不少头发,并且少走很多弯路。
-
如果刚开始学JS破解,就去了解油猴脚本,可以节省大量时间。
-
熟能生巧是真理!
转自:微信公众号:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
2019-03-06 pymongodb的使用和一个腾讯招聘爬取的案例