Chrome 开发者工具的各种骚技巧
对于每个前端从业者来说,除了 F5 键之外,用的最多的另外一个键就是 F12 了。最近大神(@小鱼二)推荐我一个网站,才知道 Chrome 还有各种骚姿势。这个网站是:umaar.com/dev-tips/,本文分享一些实用且聪明的调试技巧。
转载来源
来源:掘金社区
“
阅读本文大概需要 5 分钟。
”
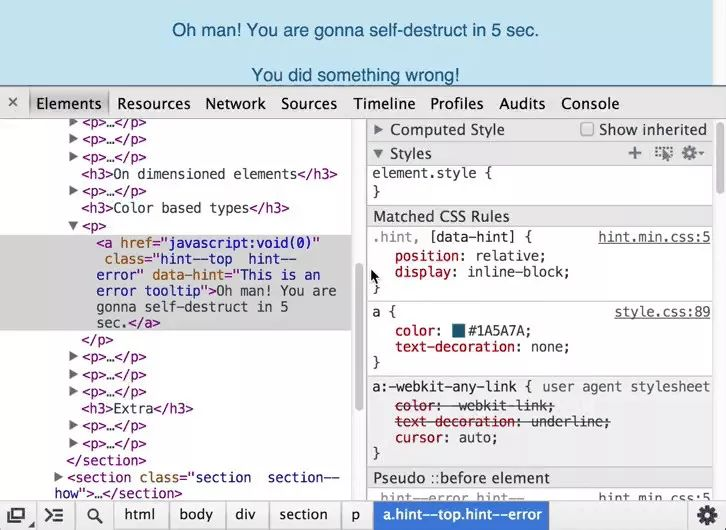
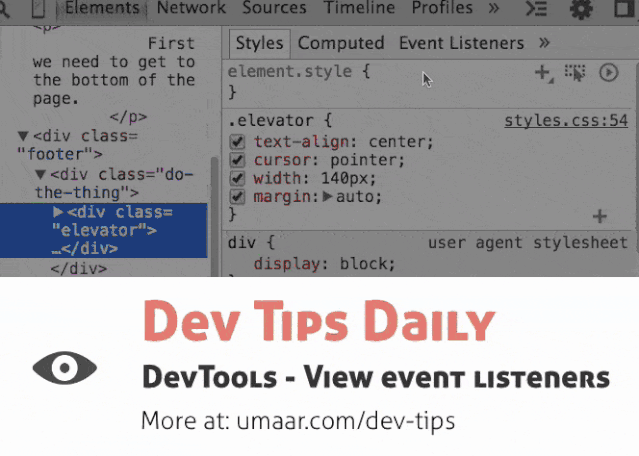
1.曾经,在线调伪类样式困扰过你?

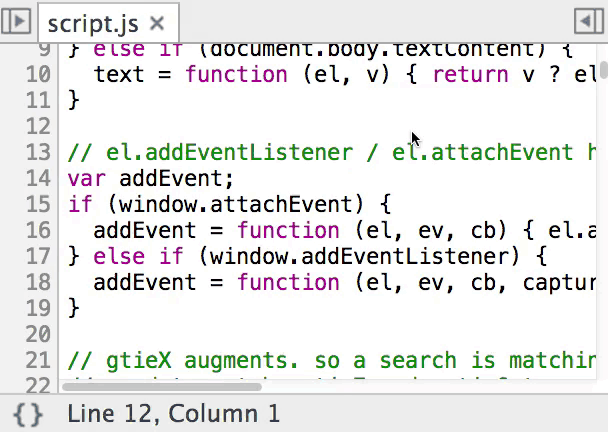
2.源代码快速定位到某一行!Ctrl + p

3.联调接口失败时,后台老哥总管你要 response?

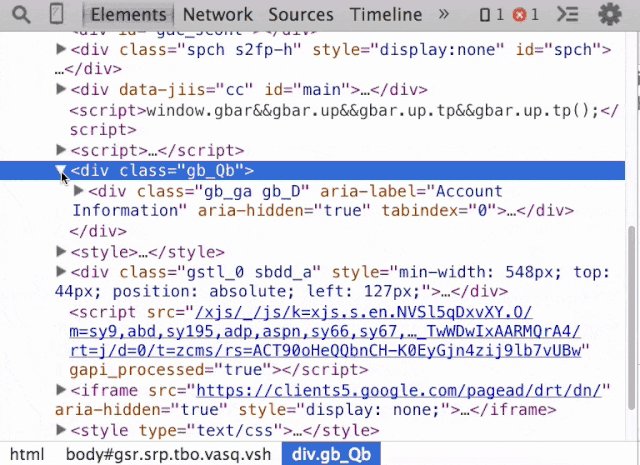
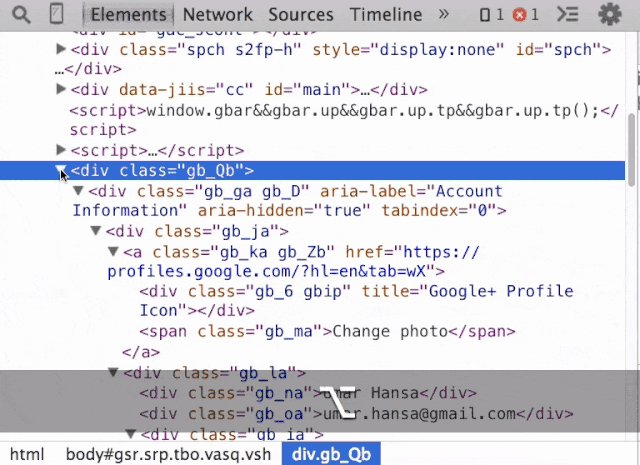
4.你还一层层展开 DOM?Alt + Click

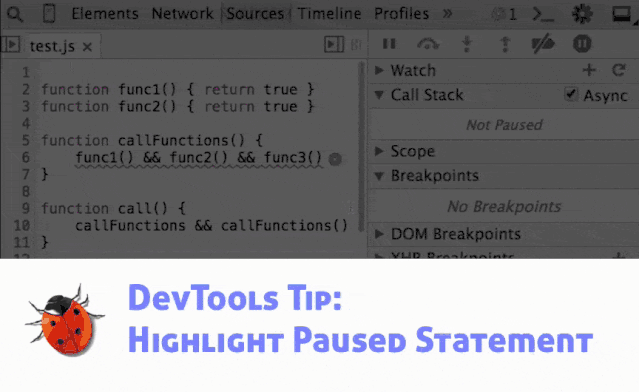
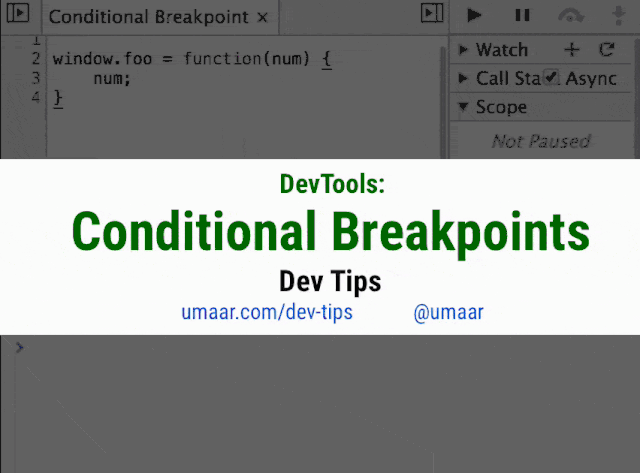
5.是不是报错了,你才去打断点?

6.你是不是经常想不起来,在哪绑定事件的?

7.你是不是打断点时还要去改代码?

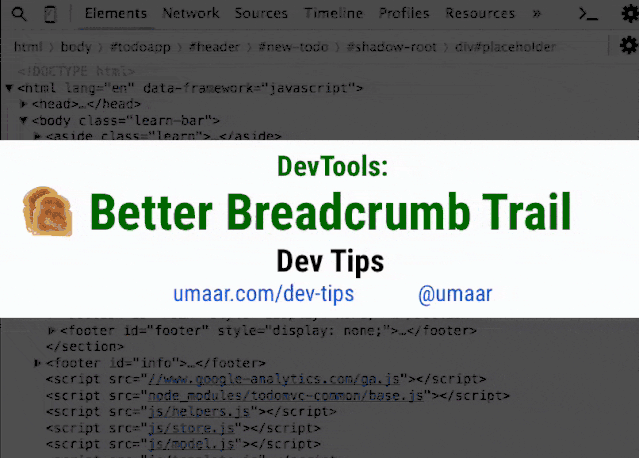
8.看 DOM 层级的最直观的方式?

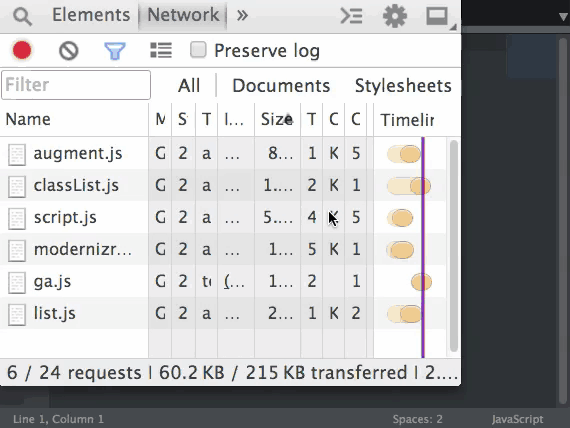
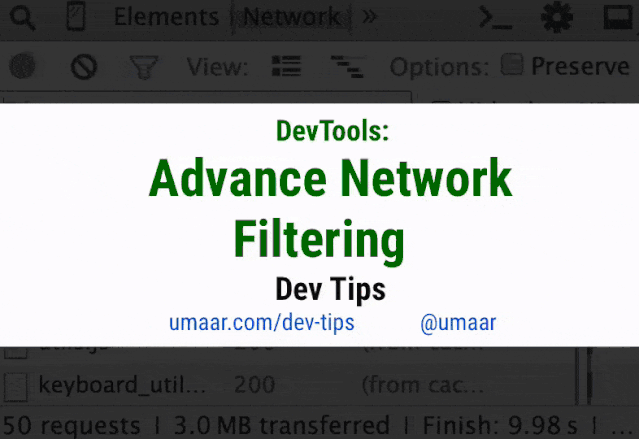
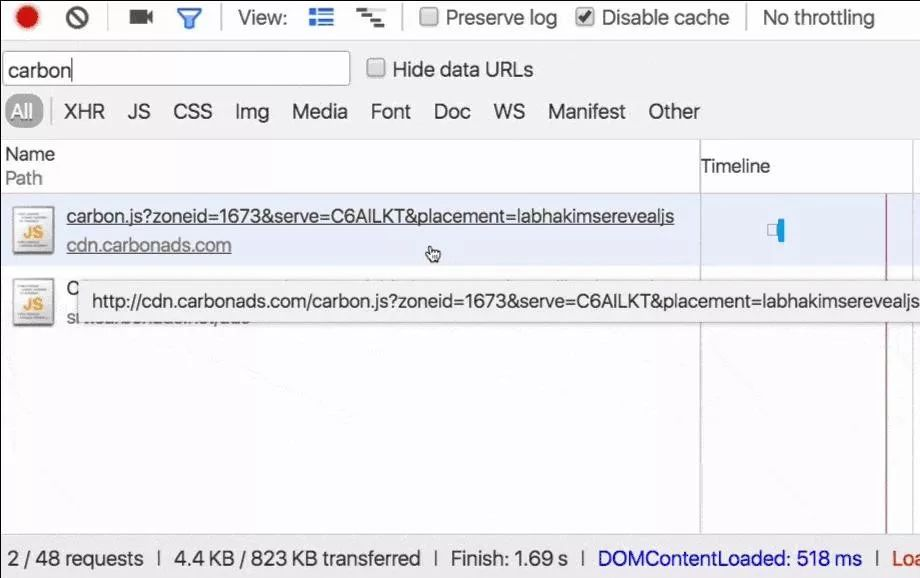
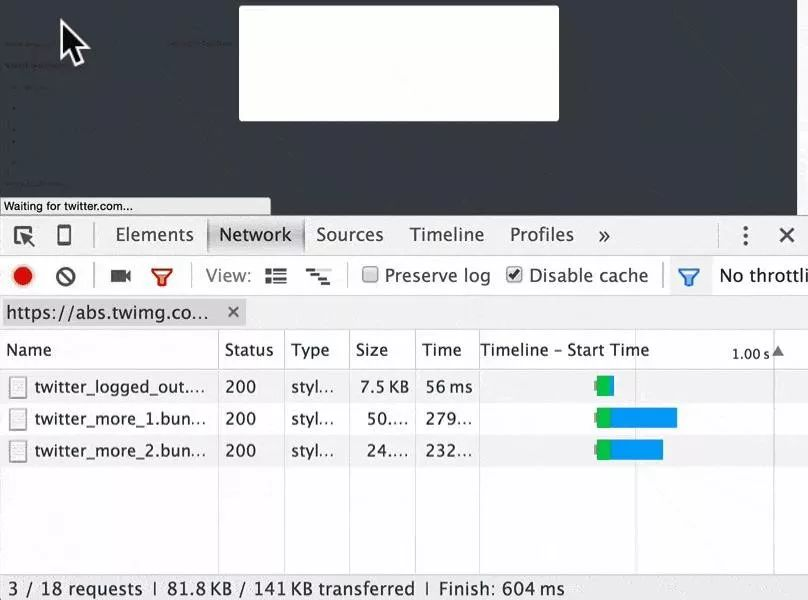
9.查一些特定的请求,过滤器用过吗?

10.在 Elements 面板调整 DOM 结构很不方便?

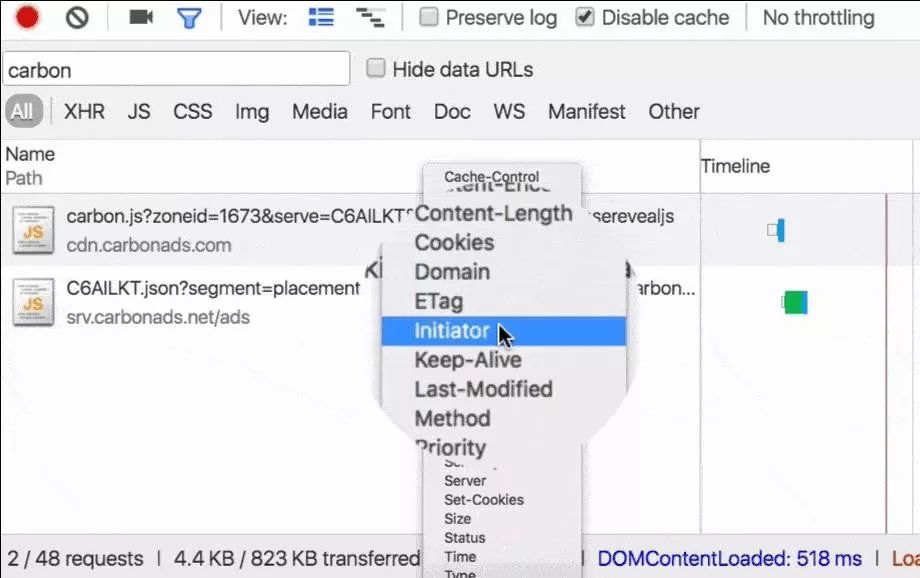
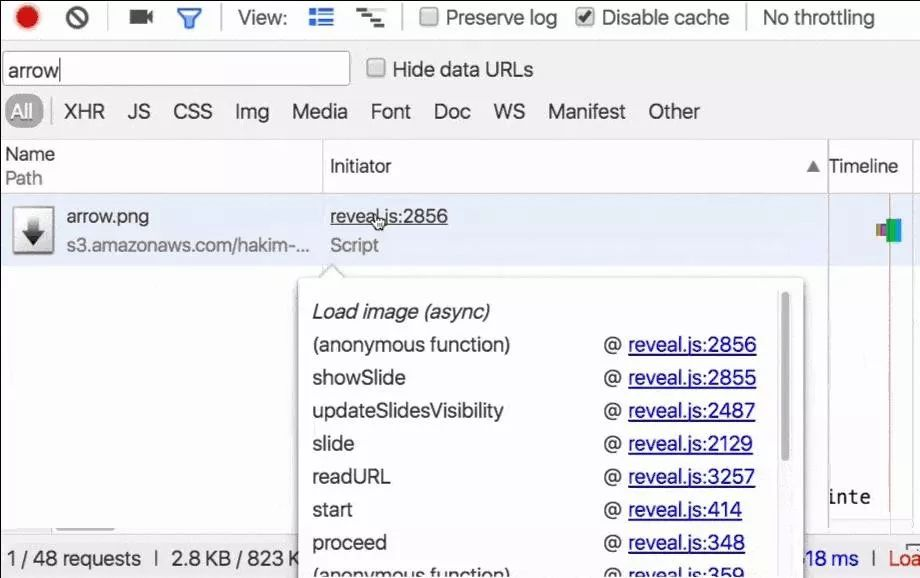
11.想知道,某图片加载的代码在哪?Initiator!!



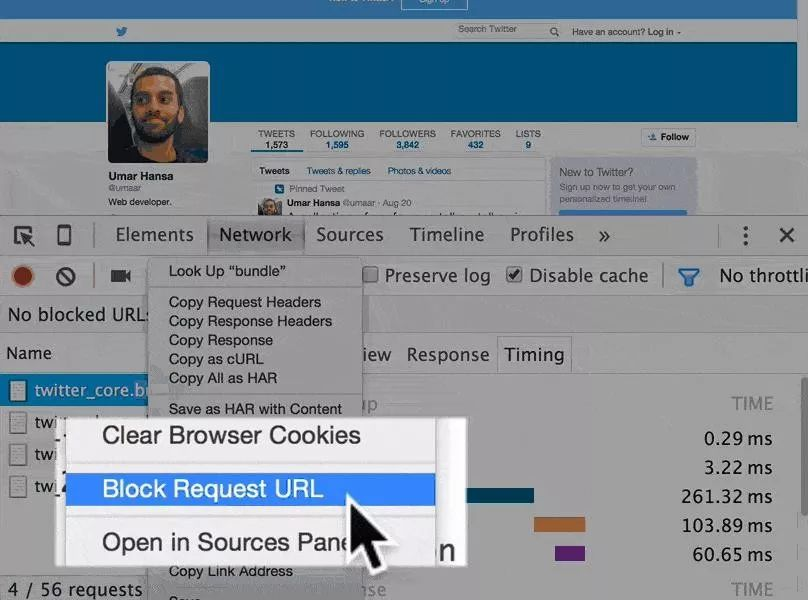
12.不想加载某个文件了?


多的就不列举了,可以看看开头的网站。看了有几个功能我电脑(win10)是没有的,应该跟 Chrome 版本有关。
开发者工具的功能确实挺多,多得有时根本用不上,官网教程建议每个前端人员都看看。
转自:微信公众号:进击的Coder
注:原文是动图
分类:
chrome调试



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2019-03-05 中间件使用之(UA,IP,selenium)的使用
2019-03-05 windos下redis服务的后台启动