爬虫|如何在Pycharm中调试JS代码
环境配置
- Pycharm 专业版
- Node.js
在爬虫遇到 JS 加密的时候,通用做法是对 JS 代码进行调试分析加密流程及方法
最终调试完需要将相关代码拿到本地,因为最终是在本地环境执行。这时候可能又会遇到各种参数未定义等报错
所以还需要在本地对 JS 进行调试,查漏补缺。那么我们是不是需要安装 Node.js,同时需要安装编辑器 WebStorm,大部分的做法都是这样。
问题来了,jetbrains 全家桶好像都比较占内存,对于内存吃紧的朋友来说,打开 Pycharm 后又开 WebStorm 会把电脑搞的很卡。
解决方案
下面给大家提供一个既不用安装 WebStorm,节省内存,同时又不需要在不同编辑器中切换的方法。岂不美滋滋
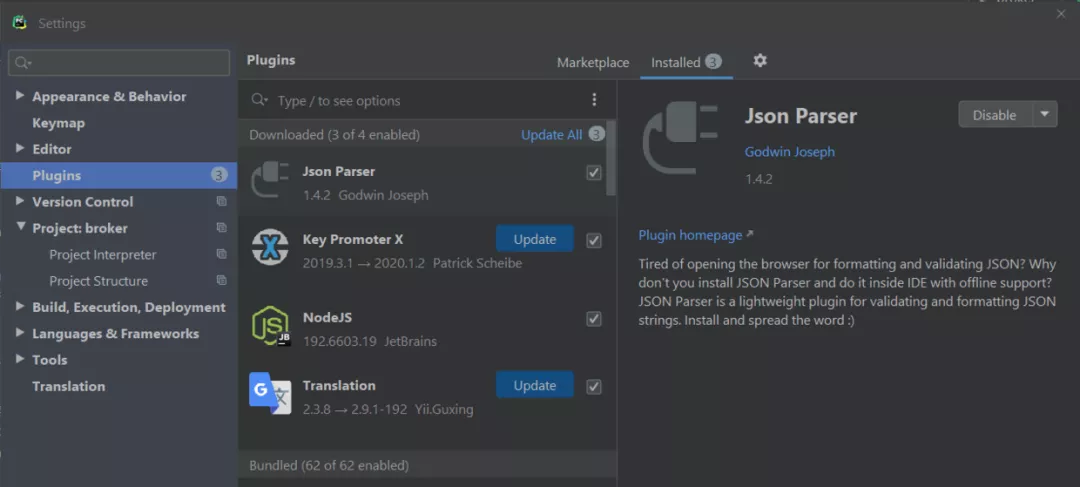
首先确保自己安装的 Pycharm 是专业版的,打开 Pycharm, 依次点击 Setting --> Plugins ,如下所示

接着在 Plugins 搜索框输入 NodeJS, 选择下载安装。社区版好像没有这个插件...所以确保自己是专业版。
安装完之后重启,在 Plugins 插件界面会显示刚才安装的插件
验证
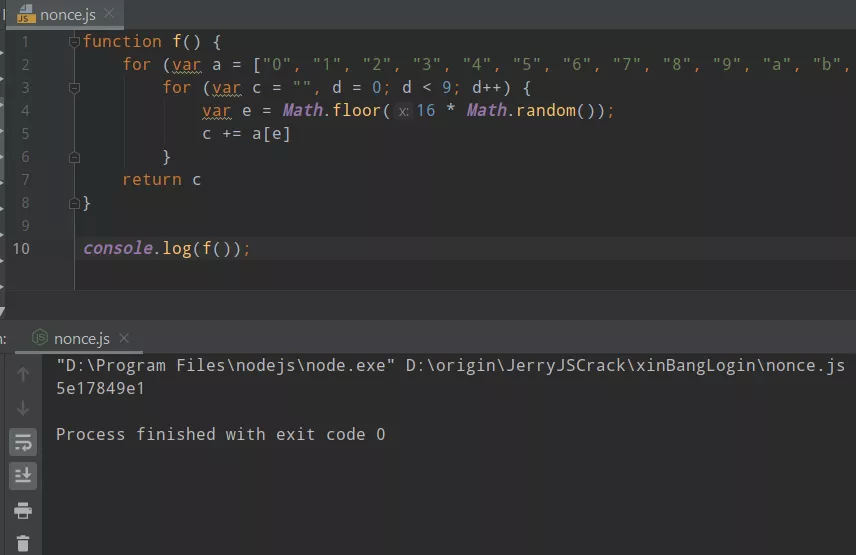
下面我们新建一个简单的 JS 文件来验证一下是否可正常运行
在运行下拉按钮 ,点击 Edit Configuratuions, 然后选择 +

可以看到有 Node.js 选项,选择 Node.js,同时在 Node interpreter 选择 NodeJS 的安装路径,记得先加入环境变量
OK,完成上述步骤后,就能在 Pycharm 中完美运行 JS 代码了

转自公众号:
分类:
爬虫



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
2020-01-10 Spark入门(二)--如何用Idea运行我们的Spark项目
2020-01-10 Spark入门(一)--用Spark-Shell初尝Spark滋味
2020-01-10 Spark实战--搭建我们的Spark分布式架构
2020-01-10 windows下安装spark-python
2019-01-10 django组件之中间件