摘要:  前端 File 上传、下载,Canvas 保存图片,Ajax 和 Fetch 二进制流传输,PDF 预览,浏览器上 WebAssembly 的应用 等等都需要用到 ArrayBuffer 和 Blob 。文件就具体介绍一下这些对象的相互转换。 阅读全文
前端 File 上传、下载,Canvas 保存图片,Ajax 和 Fetch 二进制流传输,PDF 预览,浏览器上 WebAssembly 的应用 等等都需要用到 ArrayBuffer 和 Blob 。文件就具体介绍一下这些对象的相互转换。 阅读全文
 前端 File 上传、下载,Canvas 保存图片,Ajax 和 Fetch 二进制流传输,PDF 预览,浏览器上 WebAssembly 的应用 等等都需要用到 ArrayBuffer 和 Blob 。文件就具体介绍一下这些对象的相互转换。 阅读全文
前端 File 上传、下载,Canvas 保存图片,Ajax 和 Fetch 二进制流传输,PDF 预览,浏览器上 WebAssembly 的应用 等等都需要用到 ArrayBuffer 和 Blob 。文件就具体介绍一下这些对象的相互转换。 阅读全文



 众所周知,jsonp 接口返回的是一段 js 脚本,在浏览器中使用 script 标签引入、加载成功后,会直接执行其中的脚本方法,以参数的形象直接返回真正有用的接口数据,以此达到跨域请求的目的。但是如果在非浏览器环境(node执行环境)中怎么来抓取呢,本文就主要介绍一下,服务端nodejs抓取jsonp接口数据 的思路方法和踩过的坑。
众所周知,jsonp 接口返回的是一段 js 脚本,在浏览器中使用 script 标签引入、加载成功后,会直接执行其中的脚本方法,以参数的形象直接返回真正有用的接口数据,以此达到跨域请求的目的。但是如果在非浏览器环境(node执行环境)中怎么来抓取呢,本文就主要介绍一下,服务端nodejs抓取jsonp接口数据 的思路方法和踩过的坑。  每个web项目上线后,难免会出现各种奇奇怪怪的bug,或网络,或系统无法,或兼容适配,或测试遗漏等等原因。为了能更快的定位问题,解决问题,所以添加前端`异常监控`至关重要。本文就具体介绍一下怎么在`Vue3`项目中配置全局异常监控。
每个web项目上线后,难免会出现各种奇奇怪怪的bug,或网络,或系统无法,或兼容适配,或测试遗漏等等原因。为了能更快的定位问题,解决问题,所以添加前端`异常监控`至关重要。本文就具体介绍一下怎么在`Vue3`项目中配置全局异常监控。  SolidJS 是什么?`SolidJS`是一个声明式、高效且灵活用于构建用户界面的 `JavaScript` 库。 Solid 号称拥有 **JSX** 语法,类似于 **React hook** 的语法,你可以用现代化的开发方式,获得性能最快的代码。
SolidJS 是什么?`SolidJS`是一个声明式、高效且灵活用于构建用户界面的 `JavaScript` 库。 Solid 号称拥有 **JSX** 语法,类似于 **React hook** 的语法,你可以用现代化的开发方式,获得性能最快的代码。  Serverless Framework 是业界非常受欢迎的无服务器应用框架,通过与众多一流云供应商如腾讯云,AWS 等的紧密合作,为广大开发者提供无需关心底层基础设施,即可编写和部署代码的无服务开发体验。
Serverless Framework 是业界非常受欢迎的无服务器应用框架,通过与众多一流云供应商如腾讯云,AWS 等的紧密合作,为广大开发者提供无需关心底层基础设施,即可编写和部署代码的无服务开发体验。  **Electron** 是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 `Chromium` 和 `Node.js` 到 二进制的 `Electron` 允许您保持一个 `JavaScript` 代码代码库,支持跨平台,一套代码可同时打包为Windows、macOS、Linux应用。
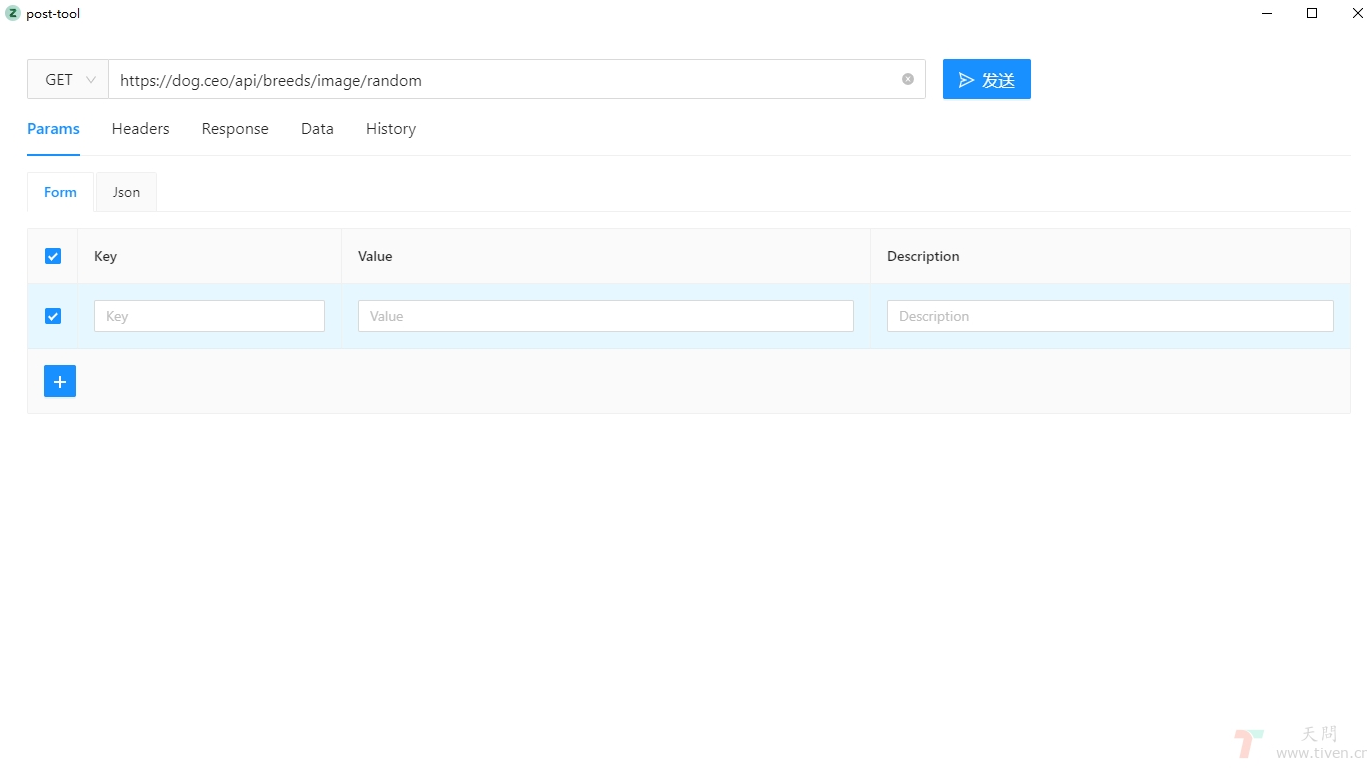
而 **Post-Tool** 就是基于 **Node.js、React.js、Electron.js 和 Axios.js** 开发的轻量版API接口请求调试工具。
**Electron** 是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 `Chromium` 和 `Node.js` 到 二进制的 `Electron` 允许您保持一个 `JavaScript` 代码代码库,支持跨平台,一套代码可同时打包为Windows、macOS、Linux应用。
而 **Post-Tool** 就是基于 **Node.js、React.js、Electron.js 和 Axios.js** 开发的轻量版API接口请求调试工具。  前端开发过程中经常会用到各种各样的`脚手架工具`、`npm全局工具包`等`命令行工具`,如:Vue脚手架`@vue/cli`、React脚手架`create-react-app`、node进程守卫工具`pm2`、本地静态服务工具`serve`、代码格式化工具`prettier`等等。因此也自行开发了一套基于`node`和`npm`的命令行工具集,主要封装了`自动化shell脚本工具`和开箱即用的`Vue全家桶模板工具`。
前端开发过程中经常会用到各种各样的`脚手架工具`、`npm全局工具包`等`命令行工具`,如:Vue脚手架`@vue/cli`、React脚手架`create-react-app`、node进程守卫工具`pm2`、本地静态服务工具`serve`、代码格式化工具`prettier`等等。因此也自行开发了一套基于`node`和`npm`的命令行工具集,主要封装了`自动化shell脚本工具`和开箱即用的`Vue全家桶模板工具`。  在使用Vue3构建中大型web应用时, 组件通信 肯定是不可避免的。本文就具体介绍一下使用Vue3的 props、 $emit、expose / ref、$attrs、v-model、provide / inject、Vuex、mitt 等方式进行组件通信。 1.props 用 props 传数据给
在使用Vue3构建中大型web应用时, 组件通信 肯定是不可避免的。本文就具体介绍一下使用Vue3的 props、 $emit、expose / ref、$attrs、v-model、provide / inject、Vuex、mitt 等方式进行组件通信。 1.props 用 props 传数据给  随着`Vue3` 和 `Vite` 版本的不断更新完善,开发体验有了质的飞跃。因此,越来越多的大厂也逐步拥抱 `Vue3`。
利用`Vite` 脚手架工具可以很轻松生成以 `Vue3` 为模板的项目,但是作为`Vue`全家桶的 `vue-router`、`vuex`、`axios`等成员,需要自己一个一个去配置。于是便自行开发了本文讲到的 `tive-cli` 脚手架模板工具,只需短短几个命令便能快速生成配置健全的`Vue3全家桶`项目,并且集成了`VantUI`,配置了`rem`移动端适配,真正做到了`开箱即用`。
随着`Vue3` 和 `Vite` 版本的不断更新完善,开发体验有了质的飞跃。因此,越来越多的大厂也逐步拥抱 `Vue3`。
利用`Vite` 脚手架工具可以很轻松生成以 `Vue3` 为模板的项目,但是作为`Vue`全家桶的 `vue-router`、`vuex`、`axios`等成员,需要自己一个一个去配置。于是便自行开发了本文讲到的 `tive-cli` 脚手架模板工具,只需短短几个命令便能快速生成配置健全的`Vue3全家桶`项目,并且集成了`VantUI`,配置了`rem`移动端适配,真正做到了`开箱即用`。  Vuex 是 Vue 全家桶重要组成之一,专为 Vue.js 应用程序开发的 状态管理模式 + 库 ,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 一、目录结构 demo/ package.json vite.config.js index.html
Vuex 是 Vue 全家桶重要组成之一,专为 Vue.js 应用程序开发的 状态管理模式 + 库 ,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 一、目录结构 demo/ package.json vite.config.js index.html