随笔分类 - 大前端
摘要: Nginx 日志会随着时间和访问流量的增加而日益增大,access.log 日志文件也会随之越来越大,最后会导致日志的读写效率下降,进而影响 Nginx 服务的性能。因此,需要对 Nginx 日志文件进行切割,本文就介绍一下:使用 Crontab 定时任务执行 shell 脚本来切割 Nginx 日志。
阅读全文
Nginx 日志会随着时间和访问流量的增加而日益增大,access.log 日志文件也会随之越来越大,最后会导致日志的读写效率下降,进而影响 Nginx 服务的性能。因此,需要对 Nginx 日志文件进行切割,本文就介绍一下:使用 Crontab 定时任务执行 shell 脚本来切割 Nginx 日志。
阅读全文
 Nginx 日志会随着时间和访问流量的增加而日益增大,access.log 日志文件也会随之越来越大,最后会导致日志的读写效率下降,进而影响 Nginx 服务的性能。因此,需要对 Nginx 日志文件进行切割,本文就介绍一下:使用 Crontab 定时任务执行 shell 脚本来切割 Nginx 日志。
阅读全文
Nginx 日志会随着时间和访问流量的增加而日益增大,access.log 日志文件也会随之越来越大,最后会导致日志的读写效率下降,进而影响 Nginx 服务的性能。因此,需要对 Nginx 日志文件进行切割,本文就介绍一下:使用 Crontab 定时任务执行 shell 脚本来切割 Nginx 日志。
阅读全文
摘要: 从零开发了一个灵活无依赖,且集成简单的数据接口 Mock 工具——Msw-Tools,已开源到 NPM。Msw-Tools(Mock Service Worker Tools)是一个基于 Msw.js 和 Svelte 构建的数据 Mock 工具,用于前后端接口数据联调,方便开发者在不同数据、不同场景下进行功能测试。
阅读全文
从零开发了一个灵活无依赖,且集成简单的数据接口 Mock 工具——Msw-Tools,已开源到 NPM。Msw-Tools(Mock Service Worker Tools)是一个基于 Msw.js 和 Svelte 构建的数据 Mock 工具,用于前后端接口数据联调,方便开发者在不同数据、不同场景下进行功能测试。
阅读全文
 从零开发了一个灵活无依赖,且集成简单的数据接口 Mock 工具——Msw-Tools,已开源到 NPM。Msw-Tools(Mock Service Worker Tools)是一个基于 Msw.js 和 Svelte 构建的数据 Mock 工具,用于前后端接口数据联调,方便开发者在不同数据、不同场景下进行功能测试。
阅读全文
从零开发了一个灵活无依赖,且集成简单的数据接口 Mock 工具——Msw-Tools,已开源到 NPM。Msw-Tools(Mock Service Worker Tools)是一个基于 Msw.js 和 Svelte 构建的数据 Mock 工具,用于前后端接口数据联调,方便开发者在不同数据、不同场景下进行功能测试。
阅读全文
摘要: 最近使用 node.js 搭建 WebSocket 服务,在本地测试 connection 都是正常,于是部署到 Linux 服务上,需要用 Nginx 来反向代理 WebSocket 服务。浏览器控制台报错:WebSocket connection to 'wss://tiven.cn/ws/xxx' failed:,经过一般折腾,终于成功了这个报错。
阅读全文
最近使用 node.js 搭建 WebSocket 服务,在本地测试 connection 都是正常,于是部署到 Linux 服务上,需要用 Nginx 来反向代理 WebSocket 服务。浏览器控制台报错:WebSocket connection to 'wss://tiven.cn/ws/xxx' failed:,经过一般折腾,终于成功了这个报错。
阅读全文
 最近使用 node.js 搭建 WebSocket 服务,在本地测试 connection 都是正常,于是部署到 Linux 服务上,需要用 Nginx 来反向代理 WebSocket 服务。浏览器控制台报错:WebSocket connection to 'wss://tiven.cn/ws/xxx' failed:,经过一般折腾,终于成功了这个报错。
阅读全文
最近使用 node.js 搭建 WebSocket 服务,在本地测试 connection 都是正常,于是部署到 Linux 服务上,需要用 Nginx 来反向代理 WebSocket 服务。浏览器控制台报错:WebSocket connection to 'wss://tiven.cn/ws/xxx' failed:,经过一般折腾,终于成功了这个报错。
阅读全文
摘要: 最近调研企业wx集成H5应用,其中有一个发送图文消息,需要上传图片到临时素材库。之前做过文件上传到阿里云、七牛云都是服务端提供封装好的文件上传接口,在客户端使用ajax的方式上传。所以就来踩踩坑,使用node+axios实现服务端文件上传。
阅读全文
最近调研企业wx集成H5应用,其中有一个发送图文消息,需要上传图片到临时素材库。之前做过文件上传到阿里云、七牛云都是服务端提供封装好的文件上传接口,在客户端使用ajax的方式上传。所以就来踩踩坑,使用node+axios实现服务端文件上传。
阅读全文
 最近调研企业wx集成H5应用,其中有一个发送图文消息,需要上传图片到临时素材库。之前做过文件上传到阿里云、七牛云都是服务端提供封装好的文件上传接口,在客户端使用ajax的方式上传。所以就来踩踩坑,使用node+axios实现服务端文件上传。
阅读全文
最近调研企业wx集成H5应用,其中有一个发送图文消息,需要上传图片到临时素材库。之前做过文件上传到阿里云、七牛云都是服务端提供封装好的文件上传接口,在客户端使用ajax的方式上传。所以就来踩踩坑,使用node+axios实现服务端文件上传。
阅读全文
摘要: Web Components 是一个浏览器原生支持的组件化方案,允许你创建新的自定义、可封装、可重用的HTML 标记。不用加载任何外部模块,直接就可以在浏览器中跑。本文就简单介绍一下:使用 Web Components 实现一个类 Element UI 中的 Card 卡片组件。
阅读全文
Web Components 是一个浏览器原生支持的组件化方案,允许你创建新的自定义、可封装、可重用的HTML 标记。不用加载任何外部模块,直接就可以在浏览器中跑。本文就简单介绍一下:使用 Web Components 实现一个类 Element UI 中的 Card 卡片组件。
阅读全文
 Web Components 是一个浏览器原生支持的组件化方案,允许你创建新的自定义、可封装、可重用的HTML 标记。不用加载任何外部模块,直接就可以在浏览器中跑。本文就简单介绍一下:使用 Web Components 实现一个类 Element UI 中的 Card 卡片组件。
阅读全文
Web Components 是一个浏览器原生支持的组件化方案,允许你创建新的自定义、可封装、可重用的HTML 标记。不用加载任何外部模块,直接就可以在浏览器中跑。本文就简单介绍一下:使用 Web Components 实现一个类 Element UI 中的 Card 卡片组件。
阅读全文
摘要: 使用 nvm 升级 node 版本,从 v12.5.0 升级到 v16.15.1,升级完成后,使用 npm 命令时总是出现警告: npm WARN config global '--global', '--local' are deprecated. Use '--location=global' instead 。
阅读全文
使用 nvm 升级 node 版本,从 v12.5.0 升级到 v16.15.1,升级完成后,使用 npm 命令时总是出现警告: npm WARN config global '--global', '--local' are deprecated. Use '--location=global' instead 。
阅读全文
 使用 nvm 升级 node 版本,从 v12.5.0 升级到 v16.15.1,升级完成后,使用 npm 命令时总是出现警告: npm WARN config global '--global', '--local' are deprecated. Use '--location=global' instead 。
阅读全文
使用 nvm 升级 node 版本,从 v12.5.0 升级到 v16.15.1,升级完成后,使用 npm 命令时总是出现警告: npm WARN config global '--global', '--local' are deprecated. Use '--location=global' instead 。
阅读全文
摘要: Jest 是一个令人愉快的 JavaScript 测试框架,专注于简洁明快。Jest 拥有良好的文档,只需很少的配置,并能根据你的需求进行扩展。它能确保任何 JavaScript 代码的正确性。它为你提供了易于理解、熟悉且功能丰富的 API 来编写测试用例,并快速地反馈结果。
阅读全文
Jest 是一个令人愉快的 JavaScript 测试框架,专注于简洁明快。Jest 拥有良好的文档,只需很少的配置,并能根据你的需求进行扩展。它能确保任何 JavaScript 代码的正确性。它为你提供了易于理解、熟悉且功能丰富的 API 来编写测试用例,并快速地反馈结果。
阅读全文
 Jest 是一个令人愉快的 JavaScript 测试框架,专注于简洁明快。Jest 拥有良好的文档,只需很少的配置,并能根据你的需求进行扩展。它能确保任何 JavaScript 代码的正确性。它为你提供了易于理解、熟悉且功能丰富的 API 来编写测试用例,并快速地反馈结果。
阅读全文
Jest 是一个令人愉快的 JavaScript 测试框架,专注于简洁明快。Jest 拥有良好的文档,只需很少的配置,并能根据你的需求进行扩展。它能确保任何 JavaScript 代码的正确性。它为你提供了易于理解、熟悉且功能丰富的 API 来编写测试用例,并快速地反馈结果。
阅读全文
摘要: 前端 File 上传、下载,Canvas 保存图片,Ajax 和 Fetch 二进制流传输,PDF 预览,浏览器上 WebAssembly 的应用 等等都需要用到 ArrayBuffer 和 Blob 。文件就具体介绍一下这些对象的相互转换。
阅读全文
前端 File 上传、下载,Canvas 保存图片,Ajax 和 Fetch 二进制流传输,PDF 预览,浏览器上 WebAssembly 的应用 等等都需要用到 ArrayBuffer 和 Blob 。文件就具体介绍一下这些对象的相互转换。
阅读全文
 前端 File 上传、下载,Canvas 保存图片,Ajax 和 Fetch 二进制流传输,PDF 预览,浏览器上 WebAssembly 的应用 等等都需要用到 ArrayBuffer 和 Blob 。文件就具体介绍一下这些对象的相互转换。
阅读全文
前端 File 上传、下载,Canvas 保存图片,Ajax 和 Fetch 二进制流传输,PDF 预览,浏览器上 WebAssembly 的应用 等等都需要用到 ArrayBuffer 和 Blob 。文件就具体介绍一下这些对象的相互转换。
阅读全文
摘要: 众所周知,jsonp 接口返回的是一段 js 脚本,在浏览器中使用 script 标签引入、加载成功后,会直接执行其中的脚本方法,以参数的形象直接返回真正有用的接口数据,以此达到跨域请求的目的。但是如果在非浏览器环境(node执行环境)中怎么来抓取呢,本文就主要介绍一下,服务端nodejs抓取jsonp接口数据 的思路方法和踩过的坑。
阅读全文
众所周知,jsonp 接口返回的是一段 js 脚本,在浏览器中使用 script 标签引入、加载成功后,会直接执行其中的脚本方法,以参数的形象直接返回真正有用的接口数据,以此达到跨域请求的目的。但是如果在非浏览器环境(node执行环境)中怎么来抓取呢,本文就主要介绍一下,服务端nodejs抓取jsonp接口数据 的思路方法和踩过的坑。
阅读全文
 众所周知,jsonp 接口返回的是一段 js 脚本,在浏览器中使用 script 标签引入、加载成功后,会直接执行其中的脚本方法,以参数的形象直接返回真正有用的接口数据,以此达到跨域请求的目的。但是如果在非浏览器环境(node执行环境)中怎么来抓取呢,本文就主要介绍一下,服务端nodejs抓取jsonp接口数据 的思路方法和踩过的坑。
阅读全文
众所周知,jsonp 接口返回的是一段 js 脚本,在浏览器中使用 script 标签引入、加载成功后,会直接执行其中的脚本方法,以参数的形象直接返回真正有用的接口数据,以此达到跨域请求的目的。但是如果在非浏览器环境(node执行环境)中怎么来抓取呢,本文就主要介绍一下,服务端nodejs抓取jsonp接口数据 的思路方法和踩过的坑。
阅读全文
摘要: 每个web项目上线后,难免会出现各种奇奇怪怪的bug,或网络,或系统无法,或兼容适配,或测试遗漏等等原因。为了能更快的定位问题,解决问题,所以添加前端`异常监控`至关重要。本文就具体介绍一下怎么在`Vue3`项目中配置全局异常监控。
阅读全文
每个web项目上线后,难免会出现各种奇奇怪怪的bug,或网络,或系统无法,或兼容适配,或测试遗漏等等原因。为了能更快的定位问题,解决问题,所以添加前端`异常监控`至关重要。本文就具体介绍一下怎么在`Vue3`项目中配置全局异常监控。
阅读全文
 每个web项目上线后,难免会出现各种奇奇怪怪的bug,或网络,或系统无法,或兼容适配,或测试遗漏等等原因。为了能更快的定位问题,解决问题,所以添加前端`异常监控`至关重要。本文就具体介绍一下怎么在`Vue3`项目中配置全局异常监控。
阅读全文
每个web项目上线后,难免会出现各种奇奇怪怪的bug,或网络,或系统无法,或兼容适配,或测试遗漏等等原因。为了能更快的定位问题,解决问题,所以添加前端`异常监控`至关重要。本文就具体介绍一下怎么在`Vue3`项目中配置全局异常监控。
阅读全文
摘要: SolidJS 是什么?`SolidJS`是一个声明式、高效且灵活用于构建用户界面的 `JavaScript` 库。 Solid 号称拥有 **JSX** 语法,类似于 **React hook** 的语法,你可以用现代化的开发方式,获得性能最快的代码。
阅读全文
SolidJS 是什么?`SolidJS`是一个声明式、高效且灵活用于构建用户界面的 `JavaScript` 库。 Solid 号称拥有 **JSX** 语法,类似于 **React hook** 的语法,你可以用现代化的开发方式,获得性能最快的代码。
阅读全文
 SolidJS 是什么?`SolidJS`是一个声明式、高效且灵活用于构建用户界面的 `JavaScript` 库。 Solid 号称拥有 **JSX** 语法,类似于 **React hook** 的语法,你可以用现代化的开发方式,获得性能最快的代码。
阅读全文
SolidJS 是什么?`SolidJS`是一个声明式、高效且灵活用于构建用户界面的 `JavaScript` 库。 Solid 号称拥有 **JSX** 语法,类似于 **React hook** 的语法,你可以用现代化的开发方式,获得性能最快的代码。
阅读全文
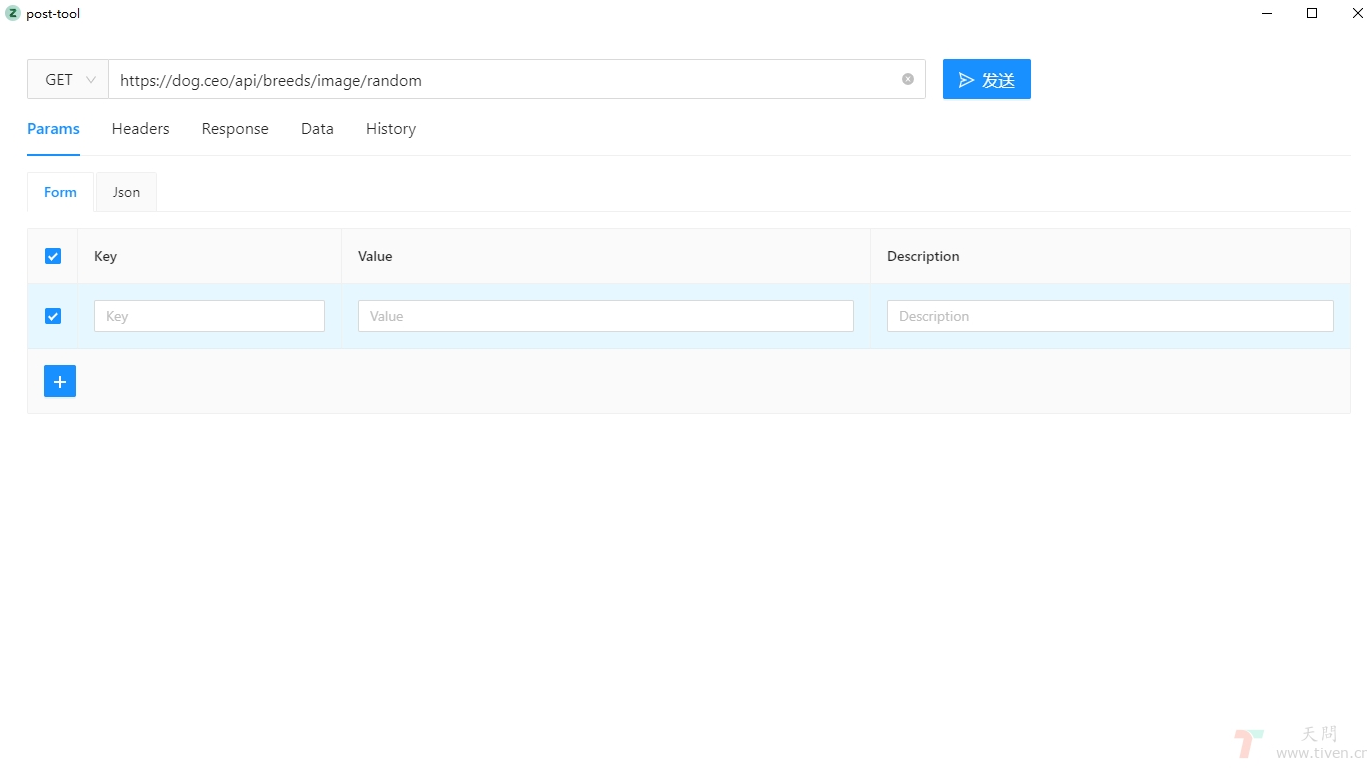
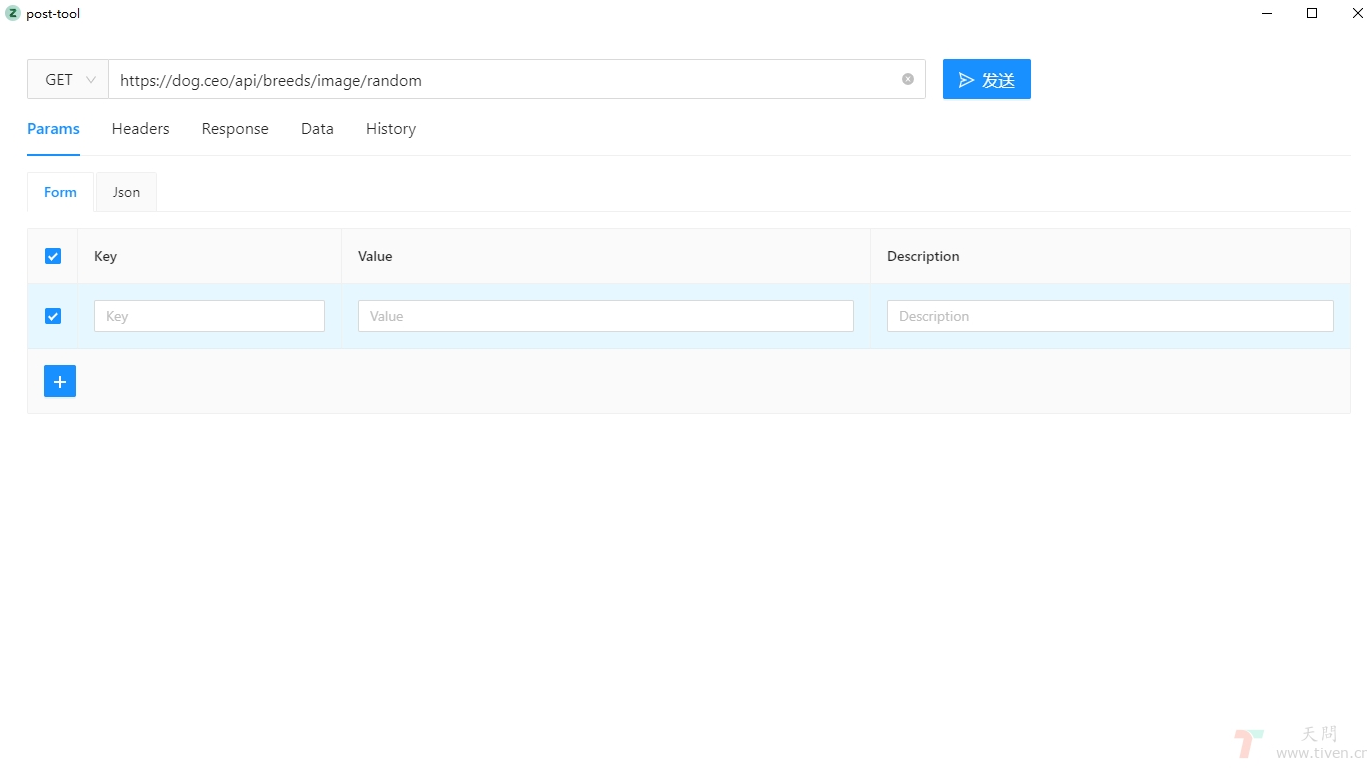
摘要: **Electron** 是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 `Chromium` 和 `Node.js` 到 二进制的 `Electron` 允许您保持一个 `JavaScript` 代码代码库,支持跨平台,一套代码可同时打包为Windows、macOS、Linux应用。
而 **Post-Tool** 就是基于 **Node.js、React.js、Electron.js 和 Axios.js** 开发的轻量版API接口请求调试工具。
阅读全文
**Electron** 是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 `Chromium` 和 `Node.js` 到 二进制的 `Electron` 允许您保持一个 `JavaScript` 代码代码库,支持跨平台,一套代码可同时打包为Windows、macOS、Linux应用。
而 **Post-Tool** 就是基于 **Node.js、React.js、Electron.js 和 Axios.js** 开发的轻量版API接口请求调试工具。
阅读全文
 **Electron** 是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 `Chromium` 和 `Node.js` 到 二进制的 `Electron` 允许您保持一个 `JavaScript` 代码代码库,支持跨平台,一套代码可同时打包为Windows、macOS、Linux应用。
而 **Post-Tool** 就是基于 **Node.js、React.js、Electron.js 和 Axios.js** 开发的轻量版API接口请求调试工具。
阅读全文
**Electron** 是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 `Chromium` 和 `Node.js` 到 二进制的 `Electron` 允许您保持一个 `JavaScript` 代码代码库,支持跨平台,一套代码可同时打包为Windows、macOS、Linux应用。
而 **Post-Tool** 就是基于 **Node.js、React.js、Electron.js 和 Axios.js** 开发的轻量版API接口请求调试工具。
阅读全文
摘要: 前端开发过程中经常会用到各种各样的`脚手架工具`、`npm全局工具包`等`命令行工具`,如:Vue脚手架`@vue/cli`、React脚手架`create-react-app`、node进程守卫工具`pm2`、本地静态服务工具`serve`、代码格式化工具`prettier`等等。因此也自行开发了一套基于`node`和`npm`的命令行工具集,主要封装了`自动化shell脚本工具`和开箱即用的`Vue全家桶模板工具`。
阅读全文
前端开发过程中经常会用到各种各样的`脚手架工具`、`npm全局工具包`等`命令行工具`,如:Vue脚手架`@vue/cli`、React脚手架`create-react-app`、node进程守卫工具`pm2`、本地静态服务工具`serve`、代码格式化工具`prettier`等等。因此也自行开发了一套基于`node`和`npm`的命令行工具集,主要封装了`自动化shell脚本工具`和开箱即用的`Vue全家桶模板工具`。
阅读全文
 前端开发过程中经常会用到各种各样的`脚手架工具`、`npm全局工具包`等`命令行工具`,如:Vue脚手架`@vue/cli`、React脚手架`create-react-app`、node进程守卫工具`pm2`、本地静态服务工具`serve`、代码格式化工具`prettier`等等。因此也自行开发了一套基于`node`和`npm`的命令行工具集,主要封装了`自动化shell脚本工具`和开箱即用的`Vue全家桶模板工具`。
阅读全文
前端开发过程中经常会用到各种各样的`脚手架工具`、`npm全局工具包`等`命令行工具`,如:Vue脚手架`@vue/cli`、React脚手架`create-react-app`、node进程守卫工具`pm2`、本地静态服务工具`serve`、代码格式化工具`prettier`等等。因此也自行开发了一套基于`node`和`npm`的命令行工具集,主要封装了`自动化shell脚本工具`和开箱即用的`Vue全家桶模板工具`。
阅读全文
摘要: 在使用Vue3构建中大型web应用时, 组件通信 肯定是不可避免的。本文就具体介绍一下使用Vue3的 props、 attrs、v-model、provide / inject、Vuex、mitt 等方式进行组件通信。 1.props 用 props 传数据给
阅读全文
在使用Vue3构建中大型web应用时, 组件通信 肯定是不可避免的。本文就具体介绍一下使用Vue3的 props、 attrs、v-model、provide / inject、Vuex、mitt 等方式进行组件通信。 1.props 用 props 传数据给
阅读全文
 在使用Vue3构建中大型web应用时, 组件通信 肯定是不可避免的。本文就具体介绍一下使用Vue3的 props、 attrs、v-model、provide / inject、Vuex、mitt 等方式进行组件通信。 1.props 用 props 传数据给
阅读全文
在使用Vue3构建中大型web应用时, 组件通信 肯定是不可避免的。本文就具体介绍一下使用Vue3的 props、 attrs、v-model、provide / inject、Vuex、mitt 等方式进行组件通信。 1.props 用 props 传数据给
阅读全文
摘要: 随着`Vue3` 和 `Vite` 版本的不断更新完善,开发体验有了质的飞跃。因此,越来越多的大厂也逐步拥抱 `Vue3`。
利用`Vite` 脚手架工具可以很轻松生成以 `Vue3` 为模板的项目,但是作为`Vue`全家桶的 `vue-router`、`vuex`、`axios`等成员,需要自己一个一个去配置。于是便自行开发了本文讲到的 `tive-cli` 脚手架模板工具,只需短短几个命令便能快速生成配置健全的`Vue3全家桶`项目,并且集成了`VantUI`,配置了`rem`移动端适配,真正做到了`开箱即用`。
阅读全文
随着`Vue3` 和 `Vite` 版本的不断更新完善,开发体验有了质的飞跃。因此,越来越多的大厂也逐步拥抱 `Vue3`。
利用`Vite` 脚手架工具可以很轻松生成以 `Vue3` 为模板的项目,但是作为`Vue`全家桶的 `vue-router`、`vuex`、`axios`等成员,需要自己一个一个去配置。于是便自行开发了本文讲到的 `tive-cli` 脚手架模板工具,只需短短几个命令便能快速生成配置健全的`Vue3全家桶`项目,并且集成了`VantUI`,配置了`rem`移动端适配,真正做到了`开箱即用`。
阅读全文
 随着`Vue3` 和 `Vite` 版本的不断更新完善,开发体验有了质的飞跃。因此,越来越多的大厂也逐步拥抱 `Vue3`。
利用`Vite` 脚手架工具可以很轻松生成以 `Vue3` 为模板的项目,但是作为`Vue`全家桶的 `vue-router`、`vuex`、`axios`等成员,需要自己一个一个去配置。于是便自行开发了本文讲到的 `tive-cli` 脚手架模板工具,只需短短几个命令便能快速生成配置健全的`Vue3全家桶`项目,并且集成了`VantUI`,配置了`rem`移动端适配,真正做到了`开箱即用`。
阅读全文
随着`Vue3` 和 `Vite` 版本的不断更新完善,开发体验有了质的飞跃。因此,越来越多的大厂也逐步拥抱 `Vue3`。
利用`Vite` 脚手架工具可以很轻松生成以 `Vue3` 为模板的项目,但是作为`Vue`全家桶的 `vue-router`、`vuex`、`axios`等成员,需要自己一个一个去配置。于是便自行开发了本文讲到的 `tive-cli` 脚手架模板工具,只需短短几个命令便能快速生成配置健全的`Vue3全家桶`项目,并且集成了`VantUI`,配置了`rem`移动端适配,真正做到了`开箱即用`。
阅读全文
摘要: Vuex 是 Vue 全家桶重要组成之一,专为 Vue.js 应用程序开发的 状态管理模式 + 库 ,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 一、目录结构 demo/ package.json vite.config.js index.html
阅读全文
Vuex 是 Vue 全家桶重要组成之一,专为 Vue.js 应用程序开发的 状态管理模式 + 库 ,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 一、目录结构 demo/ package.json vite.config.js index.html
阅读全文
 Vuex 是 Vue 全家桶重要组成之一,专为 Vue.js 应用程序开发的 状态管理模式 + 库 ,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 一、目录结构 demo/ package.json vite.config.js index.html
阅读全文
Vuex 是 Vue 全家桶重要组成之一,专为 Vue.js 应用程序开发的 状态管理模式 + 库 ,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 一、目录结构 demo/ package.json vite.config.js index.html
阅读全文
摘要: 随着Vue版本的升级,Vue 2.x项目和Vue 3.x项目在使用vue-router上有些区别,本文就简单介绍下vue-router在Vue3中的配置和使用。 一、目录结构 demo/ package.json vite.config.js index.html public/ src/ api/
阅读全文
随着Vue版本的升级,Vue 2.x项目和Vue 3.x项目在使用vue-router上有些区别,本文就简单介绍下vue-router在Vue3中的配置和使用。 一、目录结构 demo/ package.json vite.config.js index.html public/ src/ api/
阅读全文
 随着Vue版本的升级,Vue 2.x项目和Vue 3.x项目在使用vue-router上有些区别,本文就简单介绍下vue-router在Vue3中的配置和使用。 一、目录结构 demo/ package.json vite.config.js index.html public/ src/ api/
阅读全文
随着Vue版本的升级,Vue 2.x项目和Vue 3.x项目在使用vue-router上有些区别,本文就简单介绍下vue-router在Vue3中的配置和使用。 一、目录结构 demo/ package.json vite.config.js index.html public/ src/ api/
阅读全文
摘要: 在vue2中会习惯性的把axios挂载到全局,以方便在各个组件或页面中使用this.$http请求接口。但是在vue3中取消了Vue.prototype,在全局挂载方法和属性时,需要使用官方提供的globalPropertiesAPI。 一、全局挂载 在vue2项目中,入口文件main.js配置Vu
阅读全文
在vue2中会习惯性的把axios挂载到全局,以方便在各个组件或页面中使用this.$http请求接口。但是在vue3中取消了Vue.prototype,在全局挂载方法和属性时,需要使用官方提供的globalPropertiesAPI。 一、全局挂载 在vue2项目中,入口文件main.js配置Vu
阅读全文
 在vue2中会习惯性的把axios挂载到全局,以方便在各个组件或页面中使用this.$http请求接口。但是在vue3中取消了Vue.prototype,在全局挂载方法和属性时,需要使用官方提供的globalPropertiesAPI。 一、全局挂载 在vue2项目中,入口文件main.js配置Vu
阅读全文
在vue2中会习惯性的把axios挂载到全局,以方便在各个组件或页面中使用this.$http请求接口。但是在vue3中取消了Vue.prototype,在全局挂载方法和属性时,需要使用官方提供的globalPropertiesAPI。 一、全局挂载 在vue2项目中,入口文件main.js配置Vu
阅读全文
摘要: 在 Vue2 中,异步组件和路由懒加载处理使用 import 就可以很轻松实现。但是在Vue 3.x 中异步组件的使用与 Vue 2.x 完全不同了。本文就详细讲讲vue3中异步组件和路由懒加载的实现。  在 Vue2 中,异步组件和路由懒加载处理使用 import 就可以很轻松实现。但是在Vue 3.x 中异步组件的使用与 Vue 2.x 完全不同了。本文就详细讲讲vue3中异步组件和路由懒加载的实现。  jsonp作为前端跨域的一种解决方案,不用像配置nginx那样做一系列的反向代理转发,返回的数据结构也比较严谨,使用起来简单,方便。本篇就讲讲jsonp接口在Egg框架中的封装与使用。 下载 egg-jsonp 插件 egg-jsonp 是用于 jsonp 支持的 Egg 插件。 npm i -S
阅读全文
jsonp作为前端跨域的一种解决方案,不用像配置nginx那样做一系列的反向代理转发,返回的数据结构也比较严谨,使用起来简单,方便。本篇就讲讲jsonp接口在Egg框架中的封装与使用。 下载 egg-jsonp 插件 egg-jsonp 是用于 jsonp 支持的 Egg 插件。 npm i -S
阅读全文
 jsonp作为前端跨域的一种解决方案,不用像配置nginx那样做一系列的反向代理转发,返回的数据结构也比较严谨,使用起来简单,方便。本篇就讲讲jsonp接口在Egg框架中的封装与使用。 下载 egg-jsonp 插件 egg-jsonp 是用于 jsonp 支持的 Egg 插件。 npm i -S
阅读全文
jsonp作为前端跨域的一种解决方案,不用像配置nginx那样做一系列的反向代理转发,返回的数据结构也比较严谨,使用起来简单,方便。本篇就讲讲jsonp接口在Egg框架中的封装与使用。 下载 egg-jsonp 插件 egg-jsonp 是用于 jsonp 支持的 Egg 插件。 npm i -S
阅读全文



