摘要:  从零开发了一个灵活无依赖,且集成简单的数据接口 Mock 工具——Msw-Tools,已开源到 NPM。Msw-Tools(Mock Service Worker Tools)是一个基于 Msw.js 和 Svelte 构建的数据 Mock 工具,用于前后端接口数据联调,方便开发者在不同数据、不同场景下进行功能测试。 阅读全文
从零开发了一个灵活无依赖,且集成简单的数据接口 Mock 工具——Msw-Tools,已开源到 NPM。Msw-Tools(Mock Service Worker Tools)是一个基于 Msw.js 和 Svelte 构建的数据 Mock 工具,用于前后端接口数据联调,方便开发者在不同数据、不同场景下进行功能测试。 阅读全文
 从零开发了一个灵活无依赖,且集成简单的数据接口 Mock 工具——Msw-Tools,已开源到 NPM。Msw-Tools(Mock Service Worker Tools)是一个基于 Msw.js 和 Svelte 构建的数据 Mock 工具,用于前后端接口数据联调,方便开发者在不同数据、不同场景下进行功能测试。 阅读全文
从零开发了一个灵活无依赖,且集成简单的数据接口 Mock 工具——Msw-Tools,已开源到 NPM。Msw-Tools(Mock Service Worker Tools)是一个基于 Msw.js 和 Svelte 构建的数据 Mock 工具,用于前后端接口数据联调,方便开发者在不同数据、不同场景下进行功能测试。 阅读全文
posted @ 2022-09-28 17:52
天問-专注于大前端
阅读(1159)
评论(2)
推荐(2)


 使用 nvm 升级 node 版本,从 v12.5.0 升级到 v16.15.1,升级完成后,使用 npm 命令时总是出现警告: npm WARN config global '--global', '--local' are deprecated. Use '--location=global' instead 。
使用 nvm 升级 node 版本,从 v12.5.0 升级到 v16.15.1,升级完成后,使用 npm 命令时总是出现警告: npm WARN config global '--global', '--local' are deprecated. Use '--location=global' instead 。  SolidJS 是什么?`SolidJS`是一个声明式、高效且灵活用于构建用户界面的 `JavaScript` 库。 Solid 号称拥有 **JSX** 语法,类似于 **React hook** 的语法,你可以用现代化的开发方式,获得性能最快的代码。
SolidJS 是什么?`SolidJS`是一个声明式、高效且灵活用于构建用户界面的 `JavaScript` 库。 Solid 号称拥有 **JSX** 语法,类似于 **React hook** 的语法,你可以用现代化的开发方式,获得性能最快的代码。  **Electron** 是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 `Chromium` 和 `Node.js` 到 二进制的 `Electron` 允许您保持一个 `JavaScript` 代码代码库,支持跨平台,一套代码可同时打包为Windows、macOS、Linux应用。
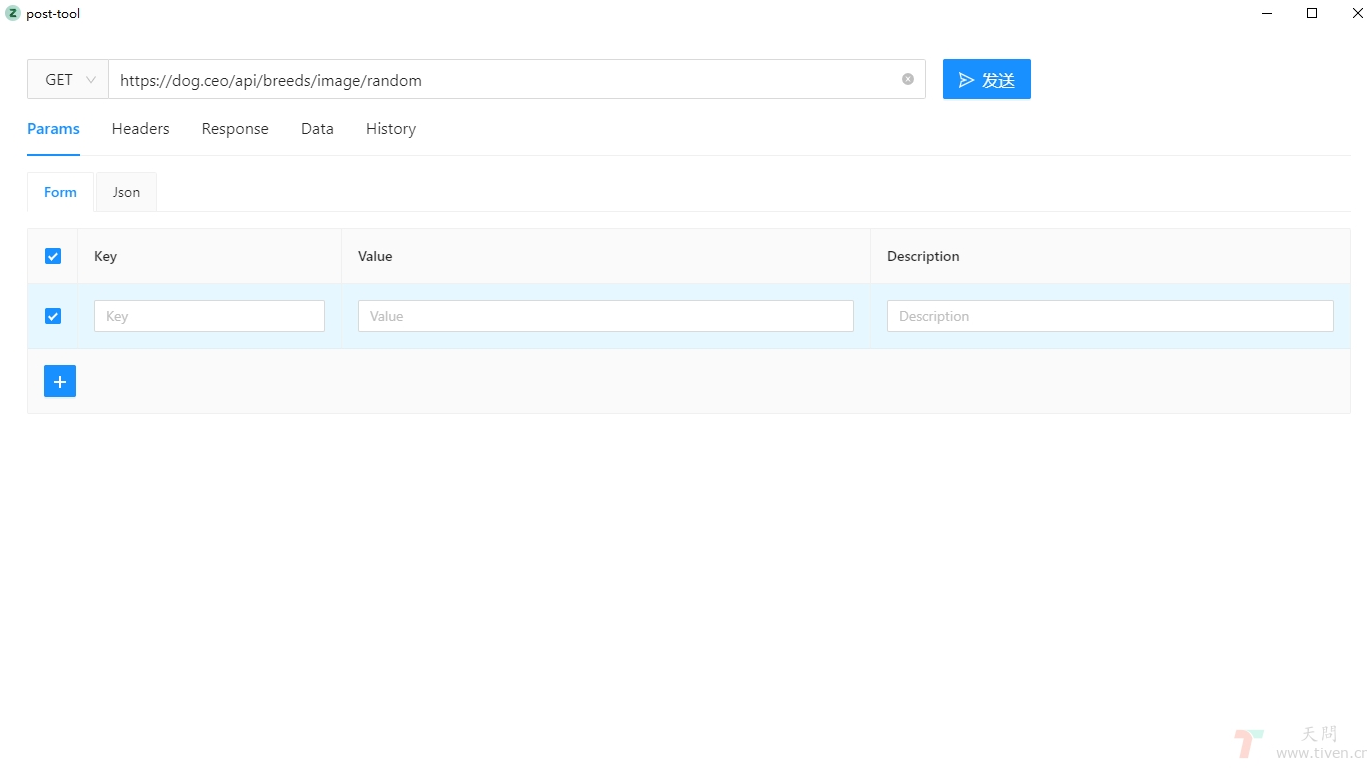
而 **Post-Tool** 就是基于 **Node.js、React.js、Electron.js 和 Axios.js** 开发的轻量版API接口请求调试工具。
**Electron** 是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 `Chromium` 和 `Node.js` 到 二进制的 `Electron` 允许您保持一个 `JavaScript` 代码代码库,支持跨平台,一套代码可同时打包为Windows、macOS、Linux应用。
而 **Post-Tool** 就是基于 **Node.js、React.js、Electron.js 和 Axios.js** 开发的轻量版API接口请求调试工具。  前端开发过程中经常会用到各种各样的`脚手架工具`、`npm全局工具包`等`命令行工具`,如:Vue脚手架`@vue/cli`、React脚手架`create-react-app`、node进程守卫工具`pm2`、本地静态服务工具`serve`、代码格式化工具`prettier`等等。因此也自行开发了一套基于`node`和`npm`的命令行工具集,主要封装了`自动化shell脚本工具`和开箱即用的`Vue全家桶模板工具`。
前端开发过程中经常会用到各种各样的`脚手架工具`、`npm全局工具包`等`命令行工具`,如:Vue脚手架`@vue/cli`、React脚手架`create-react-app`、node进程守卫工具`pm2`、本地静态服务工具`serve`、代码格式化工具`prettier`等等。因此也自行开发了一套基于`node`和`npm`的命令行工具集,主要封装了`自动化shell脚本工具`和开箱即用的`Vue全家桶模板工具`。  在使用Vue3构建中大型web应用时, 组件通信 肯定是不可避免的。本文就具体介绍一下使用Vue3的 props、 $emit、expose / ref、$attrs、v-model、provide / inject、Vuex、mitt 等方式进行组件通信。 1.props 用 props 传数据给
在使用Vue3构建中大型web应用时, 组件通信 肯定是不可避免的。本文就具体介绍一下使用Vue3的 props、 $emit、expose / ref、$attrs、v-model、provide / inject、Vuex、mitt 等方式进行组件通信。 1.props 用 props 传数据给  随着`Vue3` 和 `Vite` 版本的不断更新完善,开发体验有了质的飞跃。因此,越来越多的大厂也逐步拥抱 `Vue3`。
利用`Vite` 脚手架工具可以很轻松生成以 `Vue3` 为模板的项目,但是作为`Vue`全家桶的 `vue-router`、`vuex`、`axios`等成员,需要自己一个一个去配置。于是便自行开发了本文讲到的 `tive-cli` 脚手架模板工具,只需短短几个命令便能快速生成配置健全的`Vue3全家桶`项目,并且集成了`VantUI`,配置了`rem`移动端适配,真正做到了`开箱即用`。
随着`Vue3` 和 `Vite` 版本的不断更新完善,开发体验有了质的飞跃。因此,越来越多的大厂也逐步拥抱 `Vue3`。
利用`Vite` 脚手架工具可以很轻松生成以 `Vue3` 为模板的项目,但是作为`Vue`全家桶的 `vue-router`、`vuex`、`axios`等成员,需要自己一个一个去配置。于是便自行开发了本文讲到的 `tive-cli` 脚手架模板工具,只需短短几个命令便能快速生成配置健全的`Vue3全家桶`项目,并且集成了`VantUI`,配置了`rem`移动端适配,真正做到了`开箱即用`。  Vuex 是 Vue 全家桶重要组成之一,专为 Vue.js 应用程序开发的 状态管理模式 + 库 ,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 一、目录结构 demo/ package.json vite.config.js index.html
Vuex 是 Vue 全家桶重要组成之一,专为 Vue.js 应用程序开发的 状态管理模式 + 库 ,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 一、目录结构 demo/ package.json vite.config.js index.html  随着Vue版本的升级,Vue 2.x项目和Vue 3.x项目在使用vue-router上有些区别,本文就简单介绍下vue-router在Vue3中的配置和使用。 一、目录结构 demo/ package.json vite.config.js index.html public/ src/ api/
随着Vue版本的升级,Vue 2.x项目和Vue 3.x项目在使用vue-router上有些区别,本文就简单介绍下vue-router在Vue3中的配置和使用。 一、目录结构 demo/ package.json vite.config.js index.html public/ src/ api/  在vue2中会习惯性的把axios挂载到全局,以方便在各个组件或页面中使用this.$http请求接口。但是在vue3中取消了Vue.prototype,在全局挂载方法和属性时,需要使用官方提供的globalPropertiesAPI。 一、全局挂载 在vue2项目中,入口文件main.js配置Vu
在vue2中会习惯性的把axios挂载到全局,以方便在各个组件或页面中使用this.$http请求接口。但是在vue3中取消了Vue.prototype,在全局挂载方法和属性时,需要使用官方提供的globalPropertiesAPI。 一、全局挂载 在vue2项目中,入口文件main.js配置Vu  在 Vue2 中,异步组件和路由懒加载处理使用 import 就可以很轻松实现。但是在Vue 3.x 中异步组件的使用与 Vue 2.x 完全不同了。本文就详细讲讲vue3中异步组件和路由懒加载的实现。  `webpack`是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。
`webpack`是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。  怎么来衡量一个web端项目的大小,一是看页面多少,二是看源代码行数。页面多少比较好统计,通过 Router 的配置大概就能知道。但是源代码行数,如果要一个文件一个文件去计算,那就费了劲了。有问题有需求,就会有人造轮子。本文就介绍一下 代码统计工具cloc的安装与使用。
怎么来衡量一个web端项目的大小,一是看页面多少,二是看源代码行数。页面多少比较好统计,通过 Router 的配置大概就能知道。但是源代码行数,如果要一个文件一个文件去计算,那就费了劲了。有问题有需求,就会有人造轮子。本文就介绍一下 代码统计工具cloc的安装与使用。  Nginx 日志会随着时间和访问流量的增加而日益增大,access.log 日志文件也会随之越来越大,最后会导致日志的读写效率下降,进而影响 Nginx 服务的性能。因此,需要对 Nginx 日志文件进行切割,本文就介绍一下:使用 Crontab 定时任务执行 shell 脚本来切割 Nginx 日志。
Nginx 日志会随着时间和访问流量的增加而日益增大,access.log 日志文件也会随之越来越大,最后会导致日志的读写效率下降,进而影响 Nginx 服务的性能。因此,需要对 Nginx 日志文件进行切割,本文就介绍一下:使用 Crontab 定时任务执行 shell 脚本来切割 Nginx 日志。  最近使用 node.js 搭建 WebSocket 服务,在本地测试 connection 都是正常,于是部署到 Linux 服务上,需要用 Nginx 来反向代理 WebSocket 服务。浏览器控制台报错:WebSocket connection to 'wss://tiven.cn/ws/xxx' failed:,经过一般折腾,终于成功了这个报错。
最近使用 node.js 搭建 WebSocket 服务,在本地测试 connection 都是正常,于是部署到 Linux 服务上,需要用 Nginx 来反向代理 WebSocket 服务。浏览器控制台报错:WebSocket connection to 'wss://tiven.cn/ws/xxx' failed:,经过一般折腾,终于成功了这个报错。  现在很多web应用都是使用Vue、React等框架开发的,这种SPA单页面应用在打包后,有些文件比较大。因此,大部分公司在生产环境会使用CDN加速,来加快首页渲染速度。
但是使用CDN后静态文件会有缓存,重新打包上线后,可能不会立即更新修改的地方。浏览器上可以使用Ctrl + Shift + R强制清理缓存,但是手机上清理缓存就很麻烦。再说这种清理缓存的方式对用户来说极度不友好,所以需要在Nginx中配置相应的缓存策略。
现在很多web应用都是使用Vue、React等框架开发的,这种SPA单页面应用在打包后,有些文件比较大。因此,大部分公司在生产环境会使用CDN加速,来加快首页渲染速度。
但是使用CDN后静态文件会有缓存,重新打包上线后,可能不会立即更新修改的地方。浏览器上可以使用Ctrl + Shift + R强制清理缓存,但是手机上清理缓存就很麻烦。再说这种清理缓存的方式对用户来说极度不友好,所以需要在Nginx中配置相应的缓存策略。  最近调研企业wx集成H5应用,其中有一个发送图文消息,需要上传图片到临时素材库。之前做过文件上传到阿里云、七牛云都是服务端提供封装好的文件上传接口,在客户端使用ajax的方式上传。所以就来踩踩坑,使用node+axios实现服务端文件上传。
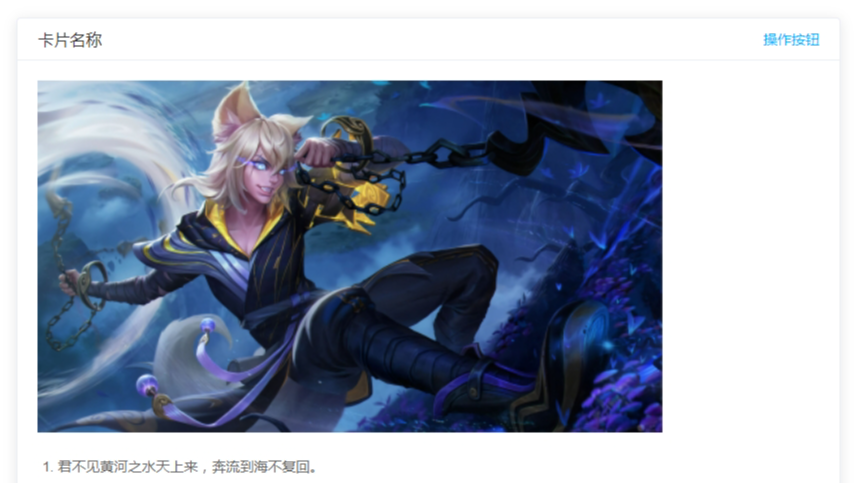
最近调研企业wx集成H5应用,其中有一个发送图文消息,需要上传图片到临时素材库。之前做过文件上传到阿里云、七牛云都是服务端提供封装好的文件上传接口,在客户端使用ajax的方式上传。所以就来踩踩坑,使用node+axios实现服务端文件上传。  Web Components 是一个浏览器原生支持的组件化方案,允许你创建新的自定义、可封装、可重用的HTML 标记。不用加载任何外部模块,直接就可以在浏览器中跑。本文就简单介绍一下:使用 Web Components 实现一个类 Element UI 中的 Card 卡片组件。
Web Components 是一个浏览器原生支持的组件化方案,允许你创建新的自定义、可封装、可重用的HTML 标记。不用加载任何外部模块,直接就可以在浏览器中跑。本文就简单介绍一下:使用 Web Components 实现一个类 Element UI 中的 Card 卡片组件。  Jest 是一个令人愉快的 JavaScript 测试框架,专注于简洁明快。Jest 拥有良好的文档,只需很少的配置,并能根据你的需求进行扩展。它能确保任何 JavaScript 代码的正确性。它为你提供了易于理解、熟悉且功能丰富的 API 来编写测试用例,并快速地反馈结果。
Jest 是一个令人愉快的 JavaScript 测试框架,专注于简洁明快。Jest 拥有良好的文档,只需很少的配置,并能根据你的需求进行扩展。它能确保任何 JavaScript 代码的正确性。它为你提供了易于理解、熟悉且功能丰富的 API 来编写测试用例,并快速地反馈结果。  在使用 Parcel 前端打包工具来启动本地服务时,console 控制台报错:Uncaught ReferenceError: regeneratorRuntime is not defined,查阅资料得知:regeneratorRuntime 是打包工具生成的一个全局辅助函数,由 babel 生成,用于兼容 async/await 的语法,所以需要配置相应的 babel 插件。
在使用 Parcel 前端打包工具来启动本地服务时,console 控制台报错:Uncaught ReferenceError: regeneratorRuntime is not defined,查阅资料得知:regeneratorRuntime 是打包工具生成的一个全局辅助函数,由 babel 生成,用于兼容 async/await 的语法,所以需要配置相应的 babel 插件。  浙公网安备 33010602011771号
浙公网安备 33010602011771号