vue的从0到1搭建 p3
参考文档:https://blog.csdn.net/bai_shuang/article/details/122984811
参考文档:https://blog.csdn.net/weixin_55662333/article/details/120758583
4、使用less依赖
1)安装less依赖:npm install less less-loader --save
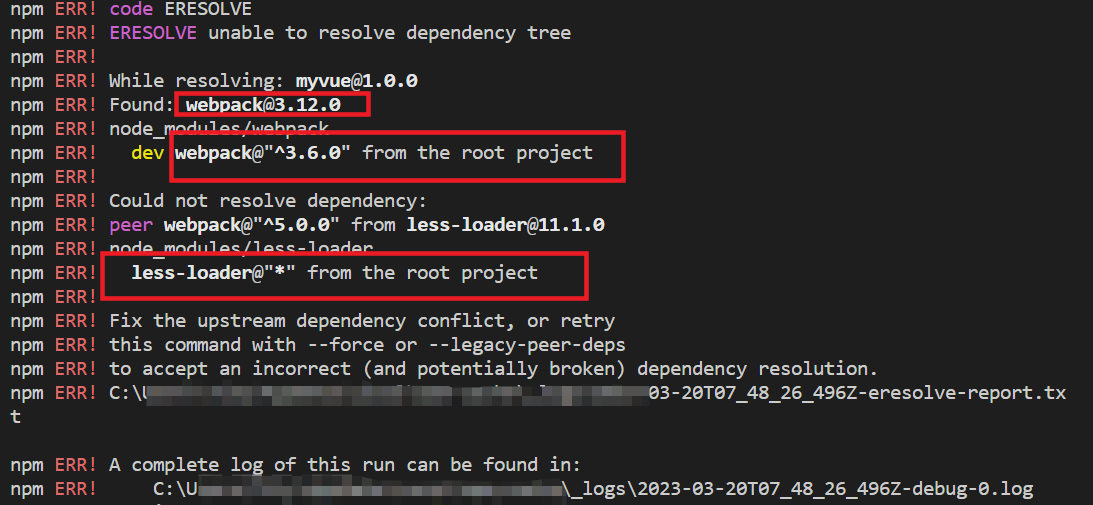
如果遇到报错,显示的是版本号,可能是脚手架版本的问题,需要下载低版本的less依赖包
参考文档:https://blog.csdn.net/weixin_55662333/article/details/120758583
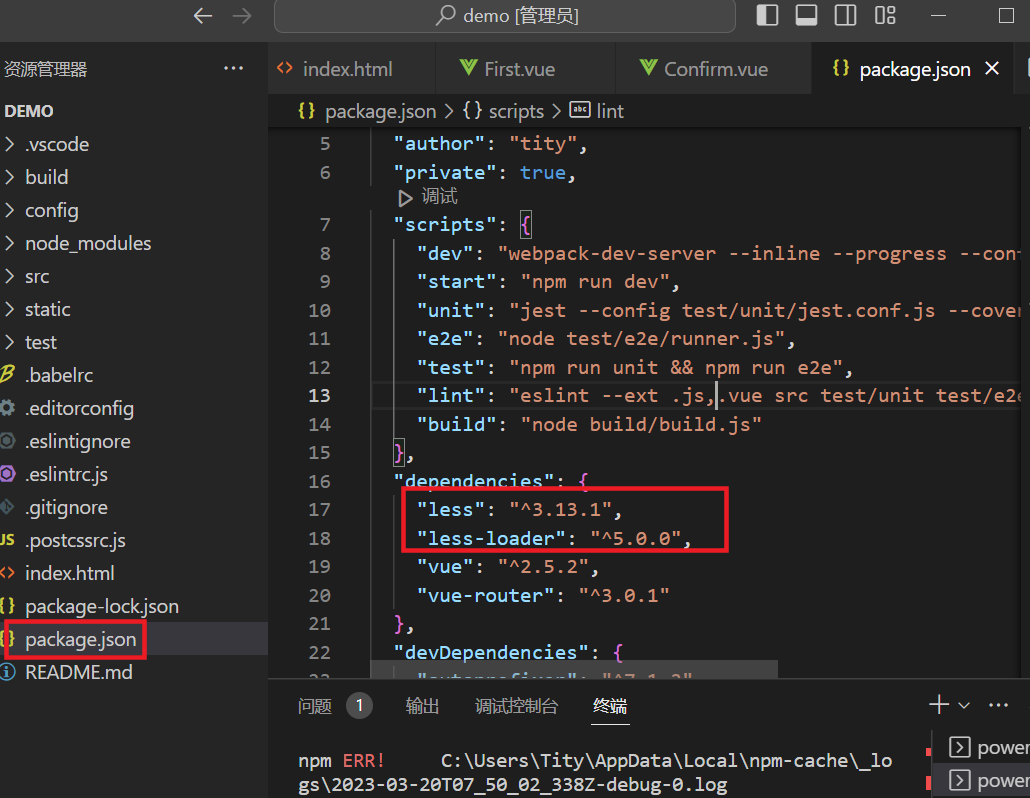
输入命令行:npm install less-loader@5.0.0
显示成功(未报错)
输入命令行:npm install less less-loader --save
效果:成功之后可以在package.json的dependence中看到

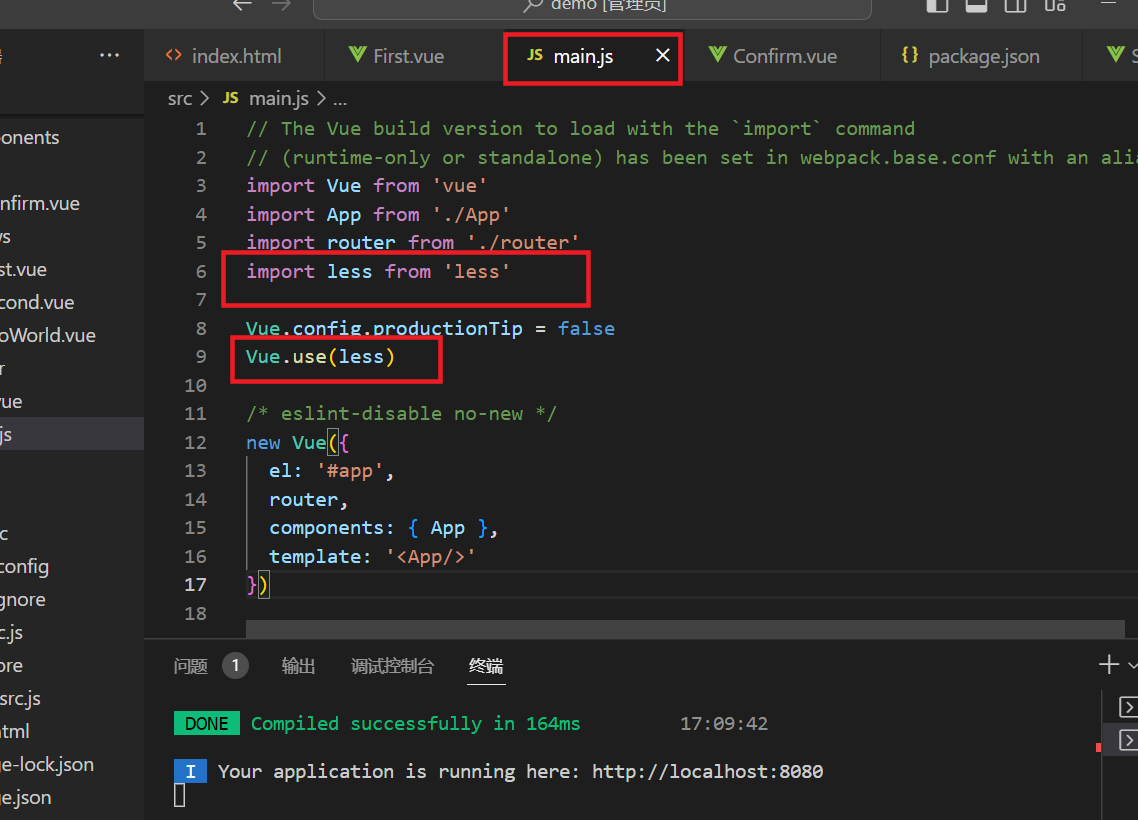
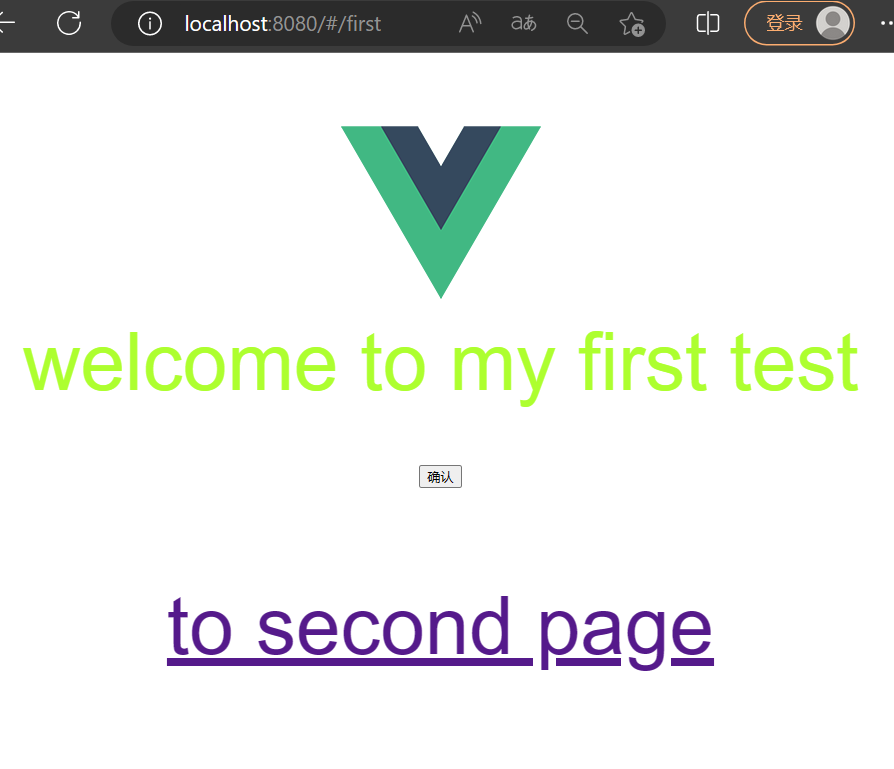
在写入引用之后渲染不出来,因为参考文档里面的步骤只有写less,但是没有写要引用所以这里补充一下如果渲染不出来的话可以参考这里,其次,这里的link渲染因为超链接点击之后会变成紫色所以看不到渲染的结果,
在所有准备工作做好之后,没有报错,我选择把30的px改成100,加了个标签的颜色,渲染成功!
参考文档:https://www.jianshu.com/p/c7d260eb02a9

效果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?