vue的从0到1搭建 p2
2、父子组件
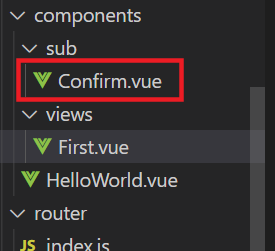
1)在components目录下新建sub文件夹,用于存放一下可以复用的子组件。比如新建一个Confirm.vue组件

(2)在父组件中引入子组件
引入:import Confirm from '../sub/Confirm'
注册:在<script></script>标签内的 name代码块后面加上 components: {Confirm}
使用:在<template></template>内加上<confirm></confirm>
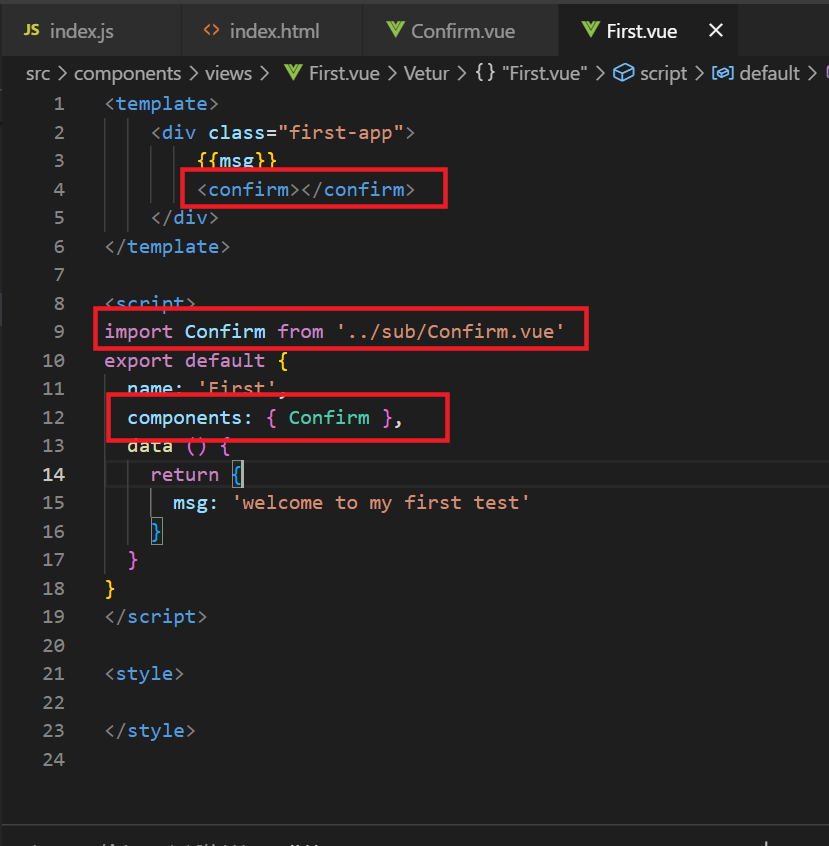
完整代码:在First.vue中
<template>
<div class="first-app">
{{msg}}
<confirm></confirm>
</div>
</template>
<script>
import Confirm from '../sub/Confirm.vue'
export default {
name: 'First',
components: { Confirm },
data () {
return {
msg: 'welcome to my first test'
}
}
}
</script>
<style>
</style>

ps:在div中输入confirm,在import的时候自动补全就生成了,但是格式会乱,可能会自动出现{}错乱的问题,调整一下检查一下就好了;
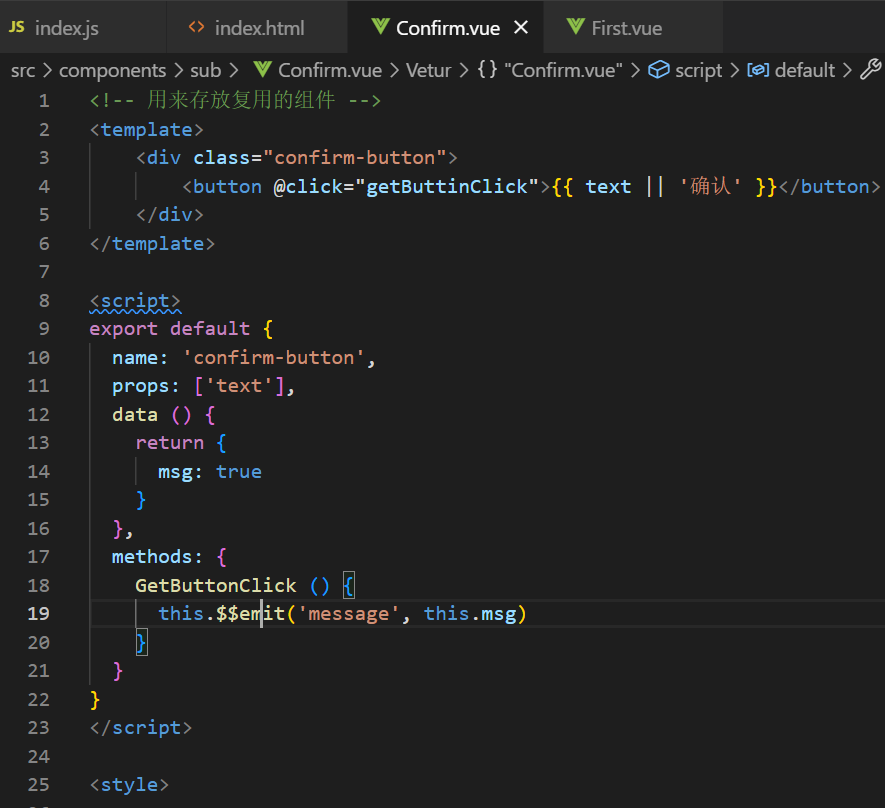
3)父子组件通信
子组件:

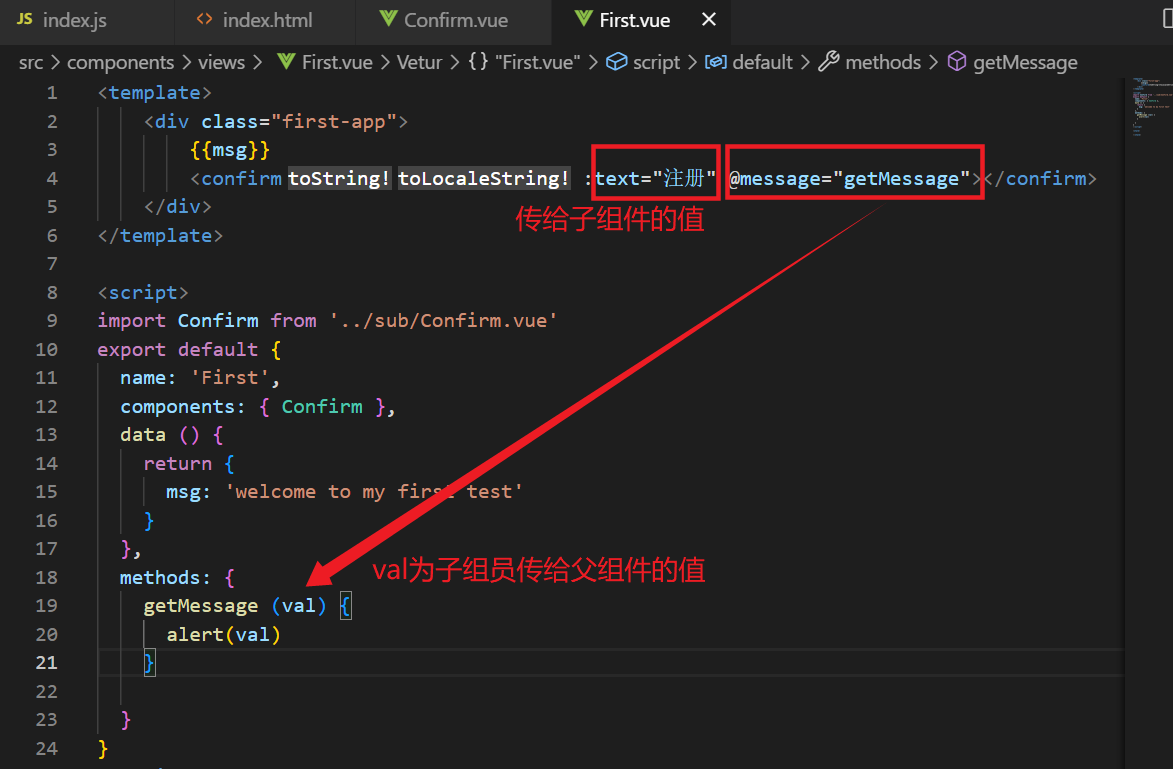
父组件:
<template>
<div class="first-app">
{{msg}}
<confirm :text="注册" @message="getMessage"></confirm>
</div>
</template>
<script>
import Confirm from '../sub/Confirm.vue'
export default {
name: 'First',
components: { Confirm },
data () {
return {
msg: 'welcome to my first test'
}
},
methods: {
getMessage (val) {
alert(val)
}
}
}
</script>
<style>
</style>

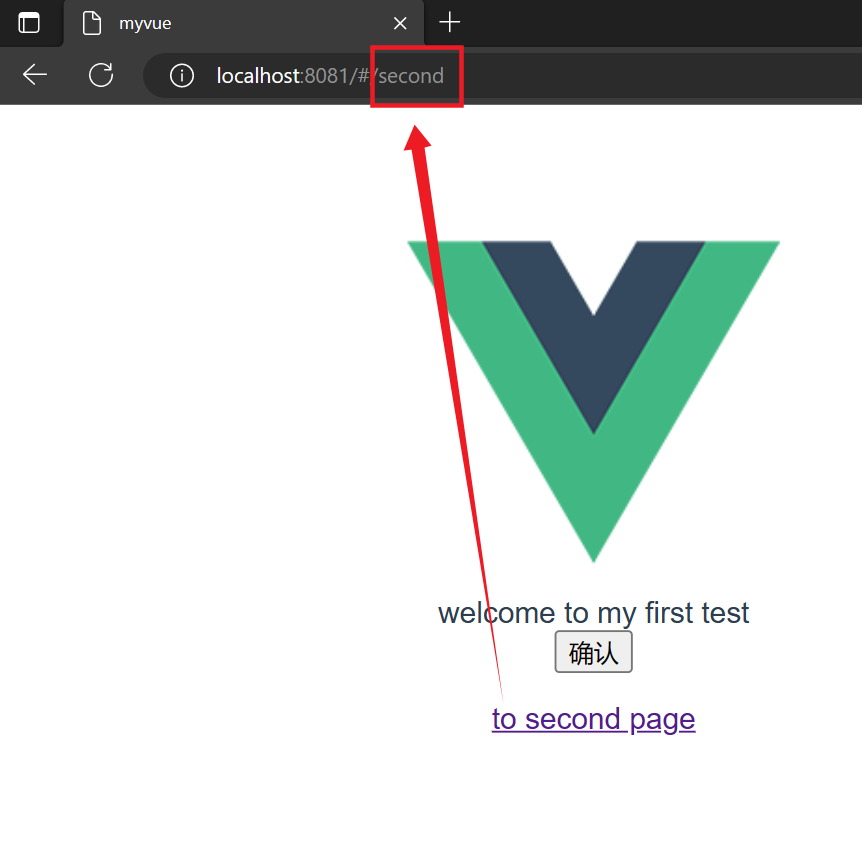
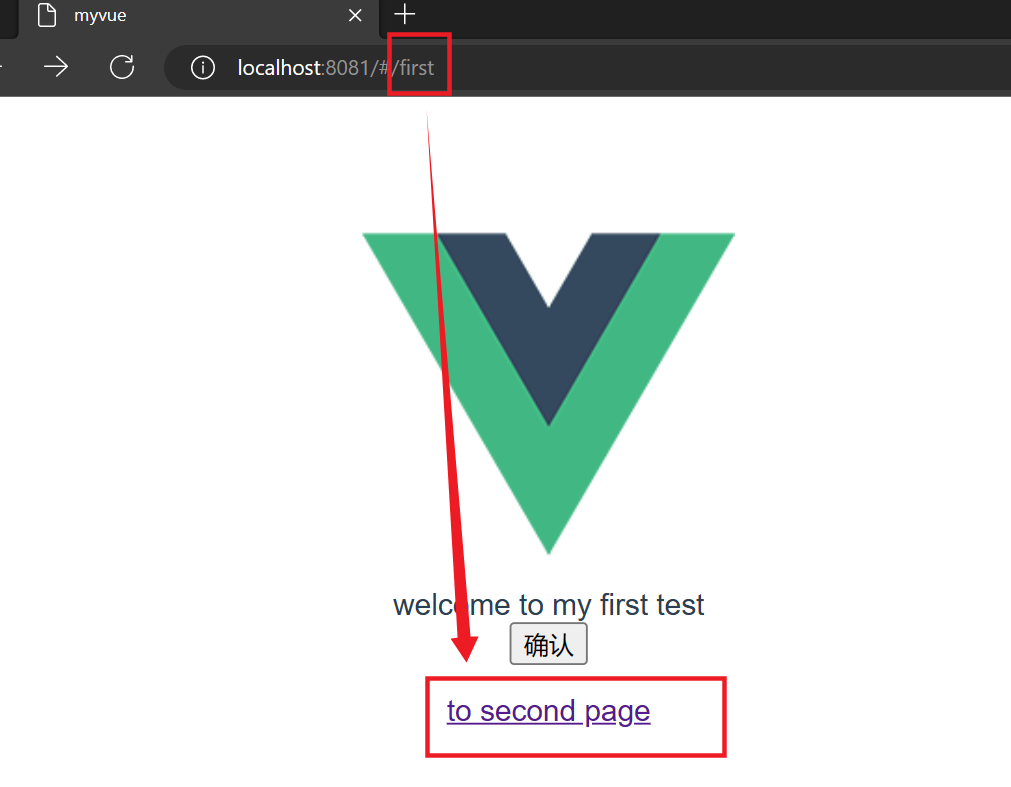
效果图:

ps:当你run起来项目之后,注意地址信息,如果渲染不出来,可能是因为地址没有定位到准确的页面捏~

3、使用路由搭建简单页面
1、在views下创建一个second.vue文件
2、写
<p><router-link to="/second">to second page</router-link></p>

运行效果:
点击后: