项目与自身毕设对比整理规划6 330 done
3.30 没用呢- -

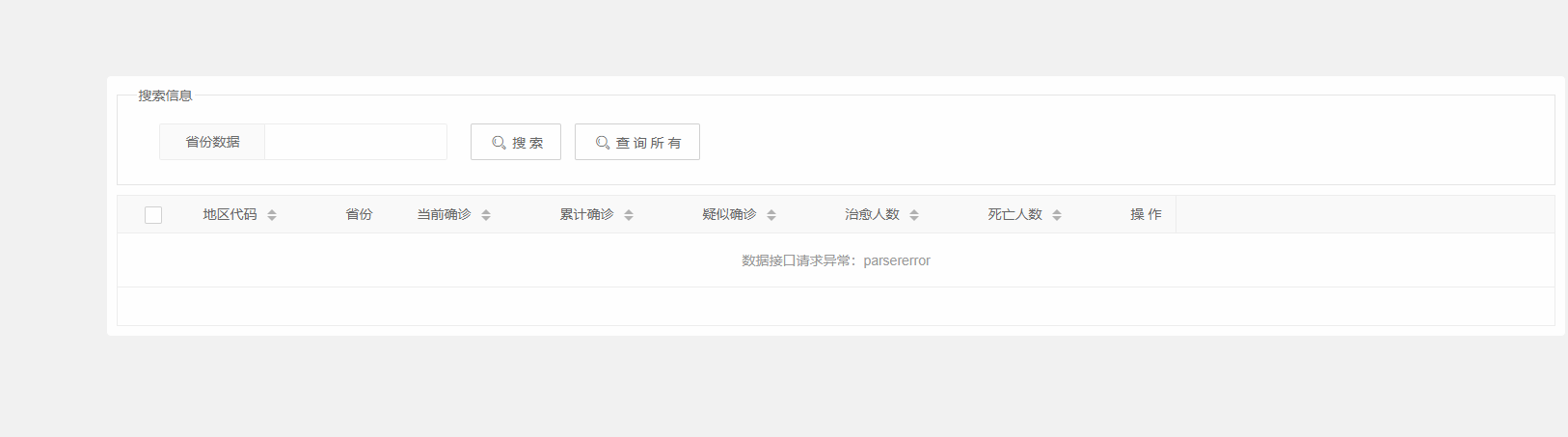
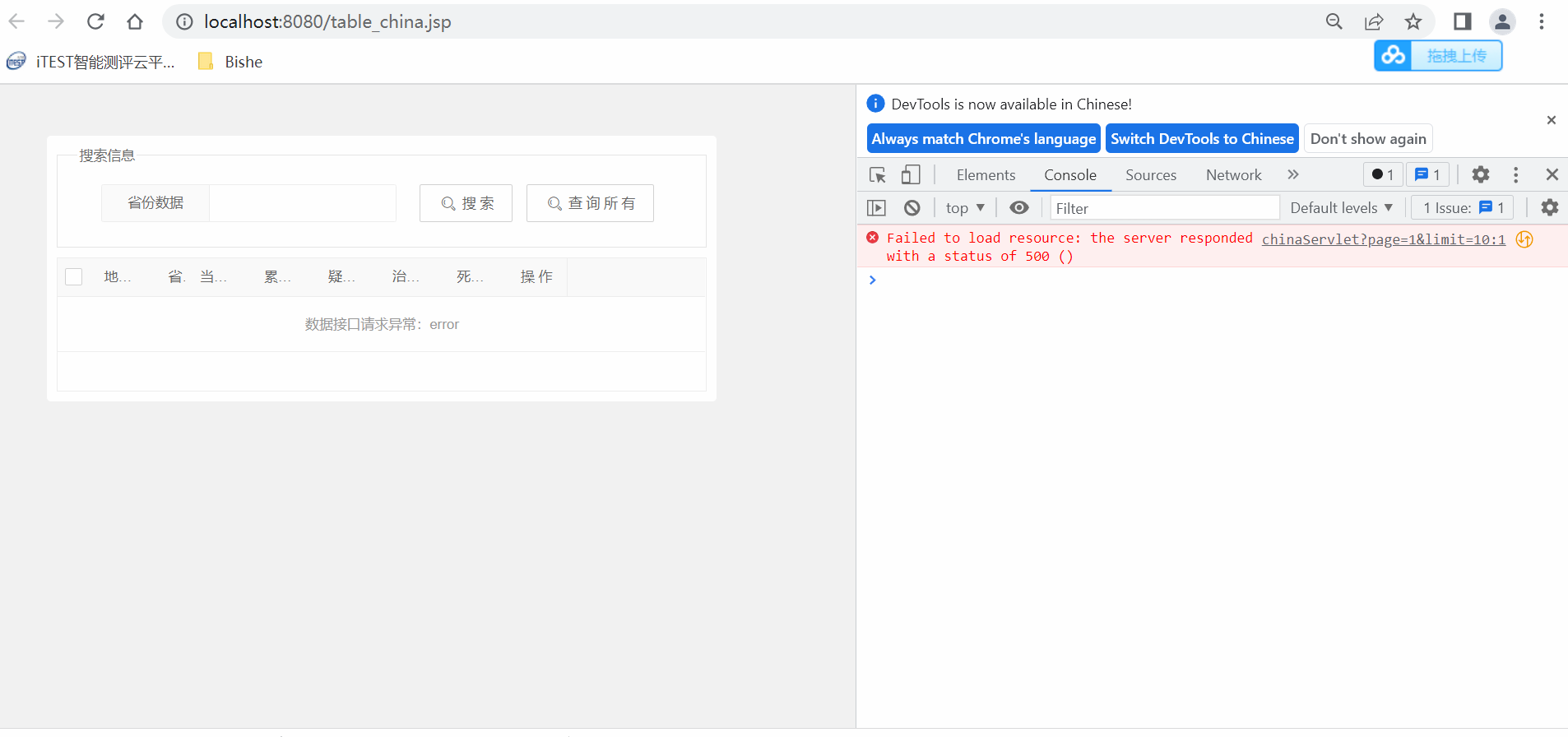
功夫不负有心人啊啊啊啊啊啊啊啊啊啊啊啊啊啊 成功了- - 但是很可恶 需要把数据返回然后放在那个文件里面才可以 现在就是问题就是返回数据的时候需要把这个文件存成数据接口
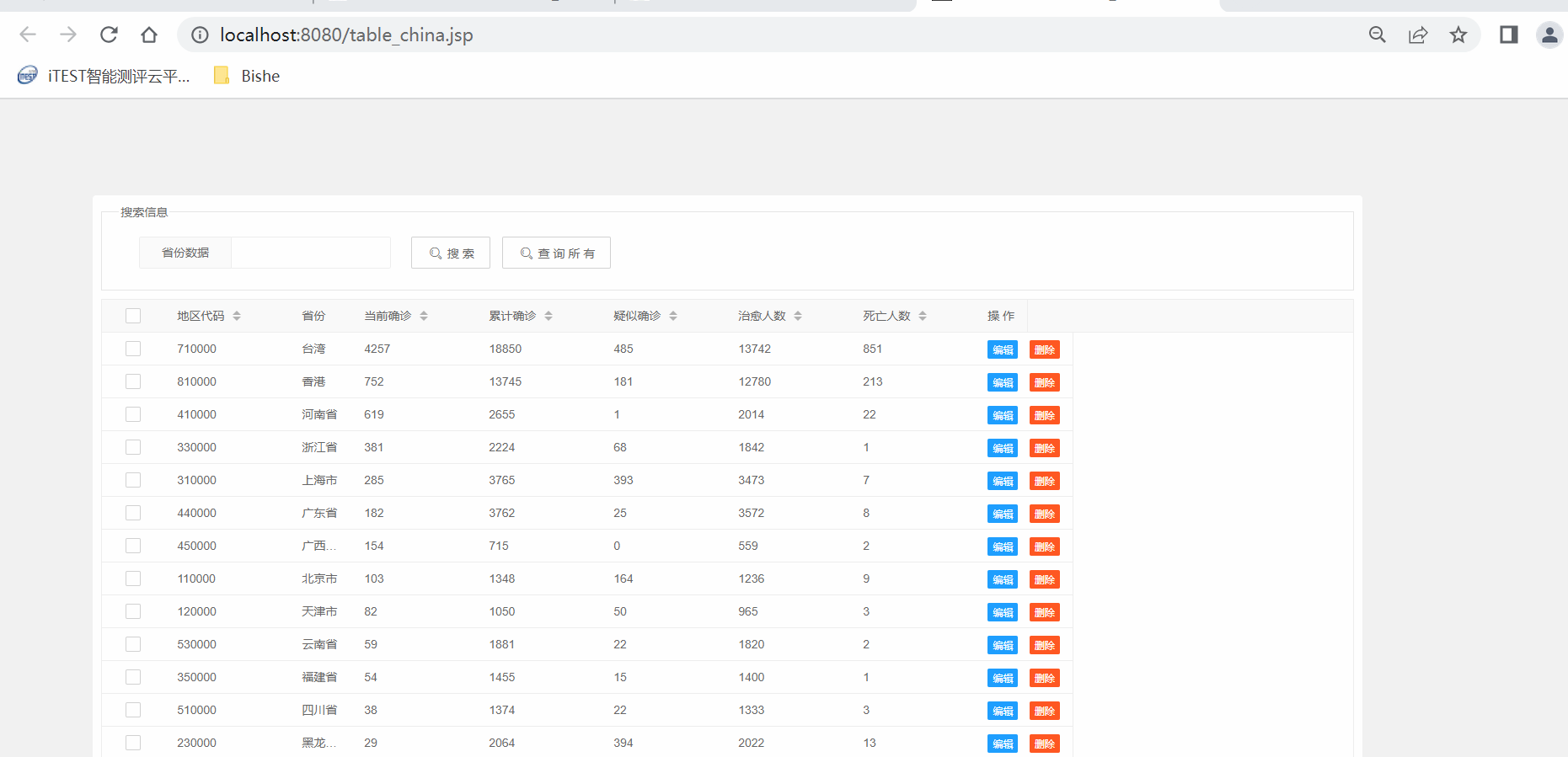
finish~~~~~~~~~~~

// //数据接口 // url:'/chinaServlet', // // url: 'jetbrains://idea/navigate/reference?project=Bishe_epidemic&path=chinas.json', // // toolbar: '#toolbarDemo', // page: true, // limit:10, // response:{ // statusCode: 200, //规定成功的状态码,默认:0 // }, // parseData:function (china){ // return{ // "code": china.status, //解析接口状态 // "msg": china.message, //解析提示文本 // // "code"(规定): res.status(本身), //解析接口状态 // "count": china.total, //解析数据长度 // "data": china.data.item,//解析数据列表 // // // data:[{ // // "locationIds":china.locationIds, // // "provinceNames":china.provinceNames, // // "currentConfirmedCounts":china.currentConfirmedCounts, // // "confirmedCounts":china.confirmedCounts, // // "suspectedCounts":china.suspectedCounts, // // "curedCounts":china.curedCounts, // // "deadCounts":china.deadCounts}] // } // },
https://blog.csdn.net/xxujia/article/details/81355498
解决方案:把数据整理输出了
OKK 完成!~~~~~撒花完结 把代码放在这里了~
1、 遇到的问题: 数据显示不出来 (整体来说 就是肯定是改动了部分的代码,导致不符合格式)比如最出的时候我想用${} 语句这种比较古法的方法去获取值 但是很显然,并不符合原来的格式所以不会显示
解决思路:删掉就好了 跟着文档的格式来!!!
2、遇到的问题:应该叫要注意的地方吧
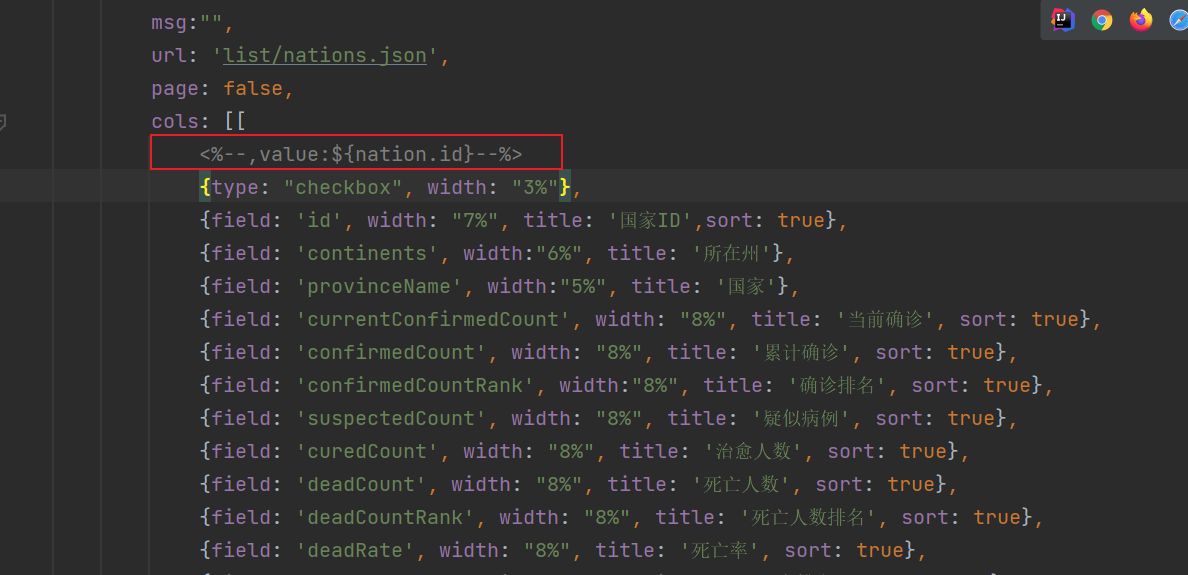
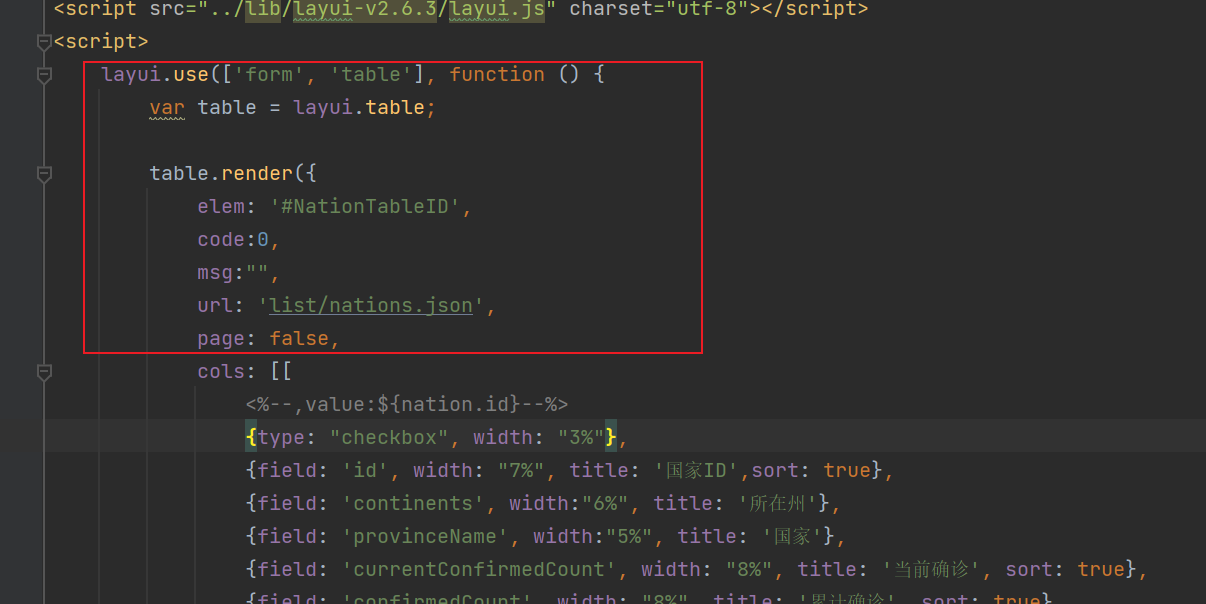
1 table的id 这一坨建议是不要大变动 相应的是啥我说一下【table的id;code的状态:一定要是0!!!!!!!!!;msg:忘记了可以看一下文档;url是我存放数据的地方(我是后台查询数据之后封装成一个jsonobject的对象,然后创建一个文件存放这一坨 因为我的数据返回的不是layui想要的格式~就直接手动字符串改哈哈哈哈)page:这个就是是否分页,如果要分页的话 还要有别的操作 比如limit去限制每一页多少条数据,当然你直接写了只能是前端页面有个选框 实际实现代码还要在jsp里去写 我比价懒 (对不起】

3、要注意的地方
应该蛮多人会不小心忽略这里吧 ~注意一下哦! 我是写在测试类测试通过之后才放在servlet里去运行的~希望大家都有测试的好习惯~~~ 接下来就是 接上增 删 改的后端方法了 以及退出登录 和数据展示到echarts~~


@Test public void test() throws IOException { //调用chinaservice查询 NationService service = new NationServiceImpl(); List<Nation> nations = service.findAll(); String jsonString = JSON.toJSONString(nations); //定义json数据的格式 String str = "{\"code\":0,\"msg\":\"\",\"count\":1000,\"data\":" + jsonString+ "}"; JSONObject object = JSON.parseObject(str, Feature.OrderedField); //转对象 //写入文件 //定绝对路径的地址 String dir = "D:\\。。。。。。。\web\\list\\nations.json"; (绝对路径) File file = new File(dir); //如果文件不存在,创建文件 if (!file.exists()) file.createNewFile(); //创建FileWriter对象 FileWriter writer = new FileWriter(file); //向文件中写入内容 writer.write(String.valueOf(object)); writer.flush(); writer.close(); System.out.println("done"); }

3.29 日记
开门红啊!!!发现了个转的好帮手~~~https://segmentfault.com/q/1010000004916291
初始化:String jsonString = JSON.toJSONString(list);
接下来就是改格式改格式!!!


还是不行- -数据格式对了 但是返回拿不到值再检查一下 找一个很不错的博主 https://blog.csdn.net/qq_36570464/article/details/83116225?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164856558716782094830251%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=164856558716782094830251&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~first_rank_ecpm_v1~rank_v31_ecpm-20-83116225.142^v5^pc_search_result_cache,143^v6^control&utm_term=string%E8%BD%ACjson%E8%BF%94%E5%9B%9E%E5%88%B0layui&spm=1018.2226.3001.4187
早点看到我也不至于走这么久的弯路呜呜呜
又突然想到自己的页面编码格式!!!!

好像还是格式的问题- - 彻底改了一下
报错日志:[http-nio-8080-exec-1] org.apache.catalina.core.StandardWrapperValve.invoke Servlet.service() for servlet [cn.tt.epidemic.web.servlet.china.ChinaServlet] in context with path [] threw exception
java.lang.IllegalStateException: Cannot forward after response has been committed

3.28日记 关于json格式
https://blog.csdn.net/weixin_33857230/article/details/93555075
下jar包地址:https://mvnrepository.com/artifact/com.alibaba/fastjson/1.2.76
关于转格式:https://blog.csdn.net/qq_35192741/article/details/78688645
https://blog.csdn.net/leo187/article/details/105095021?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164856527916780255285717%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=164856527916780255285717&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~first_rank_ecpm_v1~rank_v31_ecpm-6-105095021.142^v5^pc_search_result_cache,143^v6^control&utm_term=string%E8%BD%ACjson&spm=1018.2226.3001.4187
https://blog.csdn.net/weixin_44183847/article/details/118892732
https://blog.csdn.net/qq_20011175/article/details/76723928
3.26 一周一个项目文档了就是说哈哈哈
update做完 注意一个地方就是update就需要一个是可视化界面去确认sql语句是否正确 ,然后在把字段改成?比较好
2 当发现sql报错的时候,就把语句重新带回可视化的界面去进行修改 在可视化界面会更真实直观的发现你的错误在哪 可以更好的修正~~
把菜鸟的语句来了 https://www.runoob.com/sql/sql-update.html
太困了。。。。check复选框之后的东西不懂了 脑子转不动了 睡觉!
3.25开始做改
*如果添加本来就存在的id岂不是数据撞在一起了?所以是不是需要一个在储存之前的判断 就是判断id唯一 再继续储存?(代解决)
报错日志:Disconnected from the target VM, address: '127.0.0.1:51096', transport: 'socket'
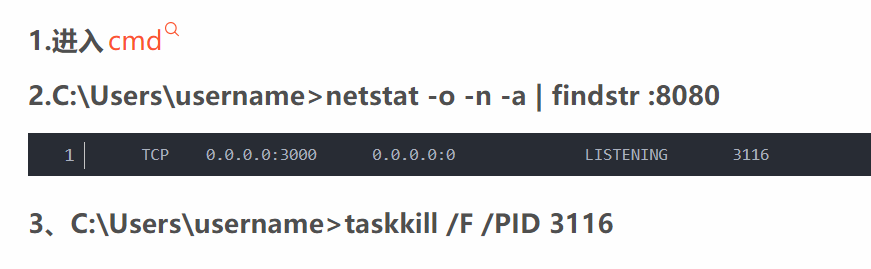
端口被占用了 开cmd 把占端口的关掉就行
回顾一下 我就知道网易云又占着8080- -
报错日志:Connected to the target VM, address: '127.0.0.1:51662', transport: 'socket'
Java HotSpot(TM) 64-Bit Server VM warning: Sharing is only supported for boot loader classes because bootstrap classpath has been appended
然后再重启电脑就好了
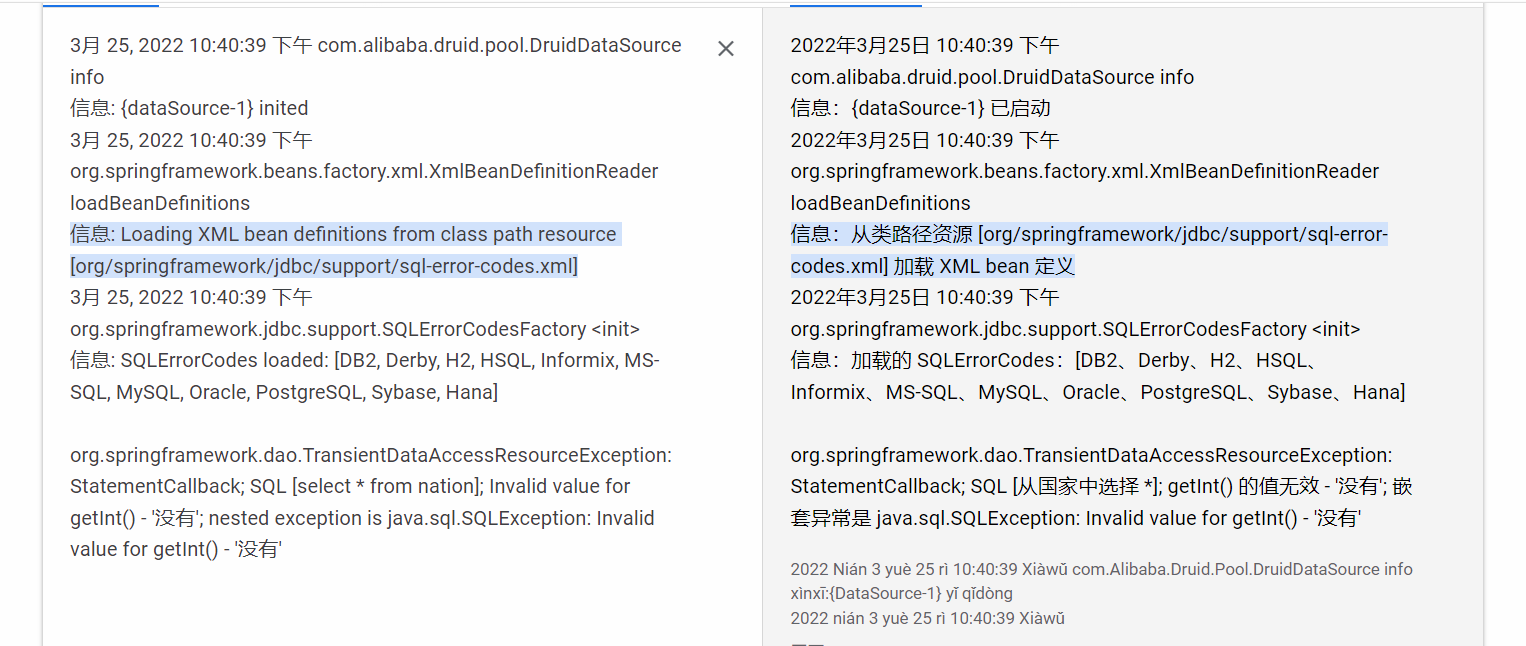
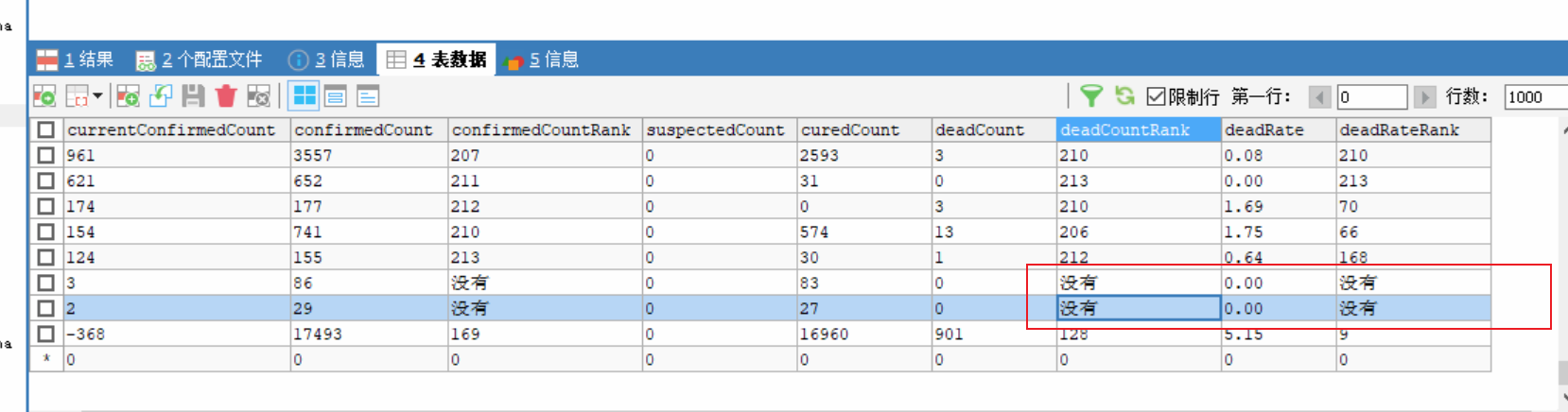
错误日志:org.springframework.dao.TransientDataAccessResourceException: StatementCallback; SQL [select * from nation]; Invalid value for getInt() - '没有'; nested exception is java.sql.SQLException: Invalid value for getInt() - '没有'
思路:看上去 好像是dao层和我本身的数据不符合 我去检查检查
写了构造方法和无参构造还是不行- - 翻译了一下bug 我回到可视化界面 答案找到了!!(应该是!)


ok了 问题解决
就是类型的问题 日志yyds

完成情况:
*updata 和findbyid做完了 还没测试就是说
*接下来把china后台做了 或者把nation的条件查找给做了
*再接下来就是把数据展示到前台和后台(一个是csv转成json用循环导入echats 一个是layui的 这个还要再琢磨 - - 我不太会的样子)
3.24 完成增加
(没做的部分
* 点击添加按钮跳转到添加界面 *添加完成后跳转会后台页面并查询所有数据
*查询页面中的数据更新没有展示到前台去看- - 这个具体还要看才行 *登陆页面登陆成功后跳转管理页面
*登出操作 *页面数据展示
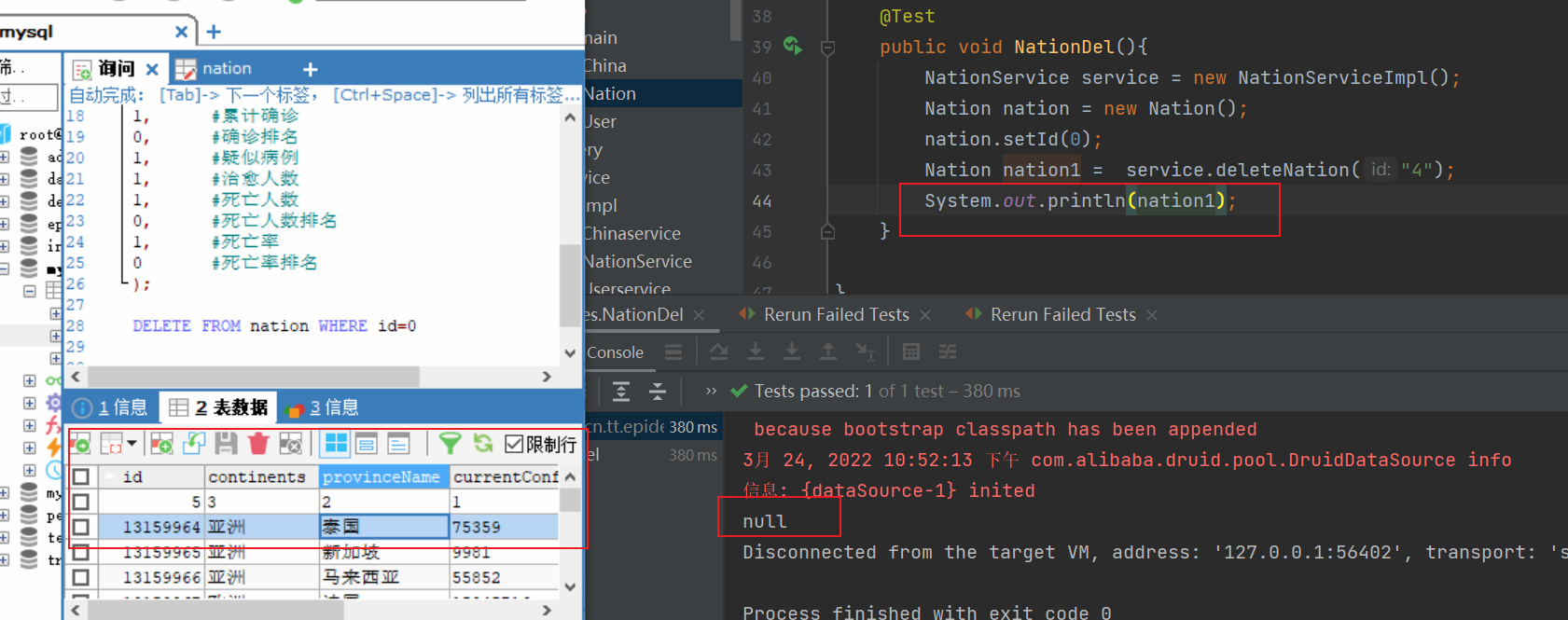
饭后:del
有种我觉得这里会报错的预感 因为我的是layui的表格的值

把integer改成了int 然后做了个测试类 del完成- - 就是不知道前台的代码会不会出事朴次

add和del今天做完吧 应该许愿 希望是这样~test要学看在哪赋值然后想要得到dao的数据之类的 一层一层测 --
报错日志: The server encountered an unexpected condition that prevented it from fulfilling the request.
查资料说可能是sql没连接 我再试试看
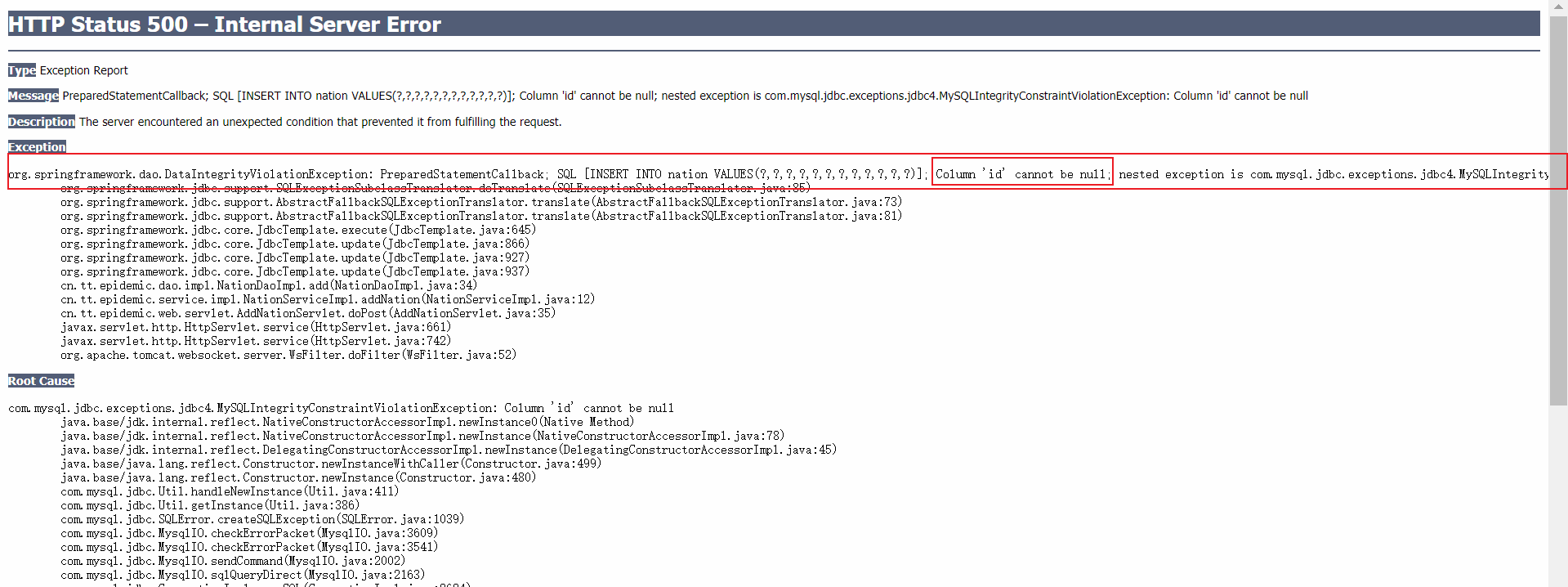
报错日志:美妙的500
org.springframework.dao.DataIntegrityViolationException: PreparedStatementCallback; SQL [INSERT INTO nation VALUES(?,?,?,?,?,?,?,?,?,?,?,?)]; Column 'id' cannot be null; nested exception is com.mysql.jdbc.exceptions.jdbc4.MySQLIntegrityConstraintViolationException: Column 'id' cannot be null
信息: PreparedStatementCallback; SQL [INSERT INTO nation VALUES(?,?,?,?,?,?,?,?,?,?,?,?)]; Column 'id' cannot be null; nested exception is com.mysql.jdbc.exceptions.jdbc4.MySQLIntegrityConstraintViolationException: Column 'id' cannot be null
应该是数据库的问题 后台的已经ok了的


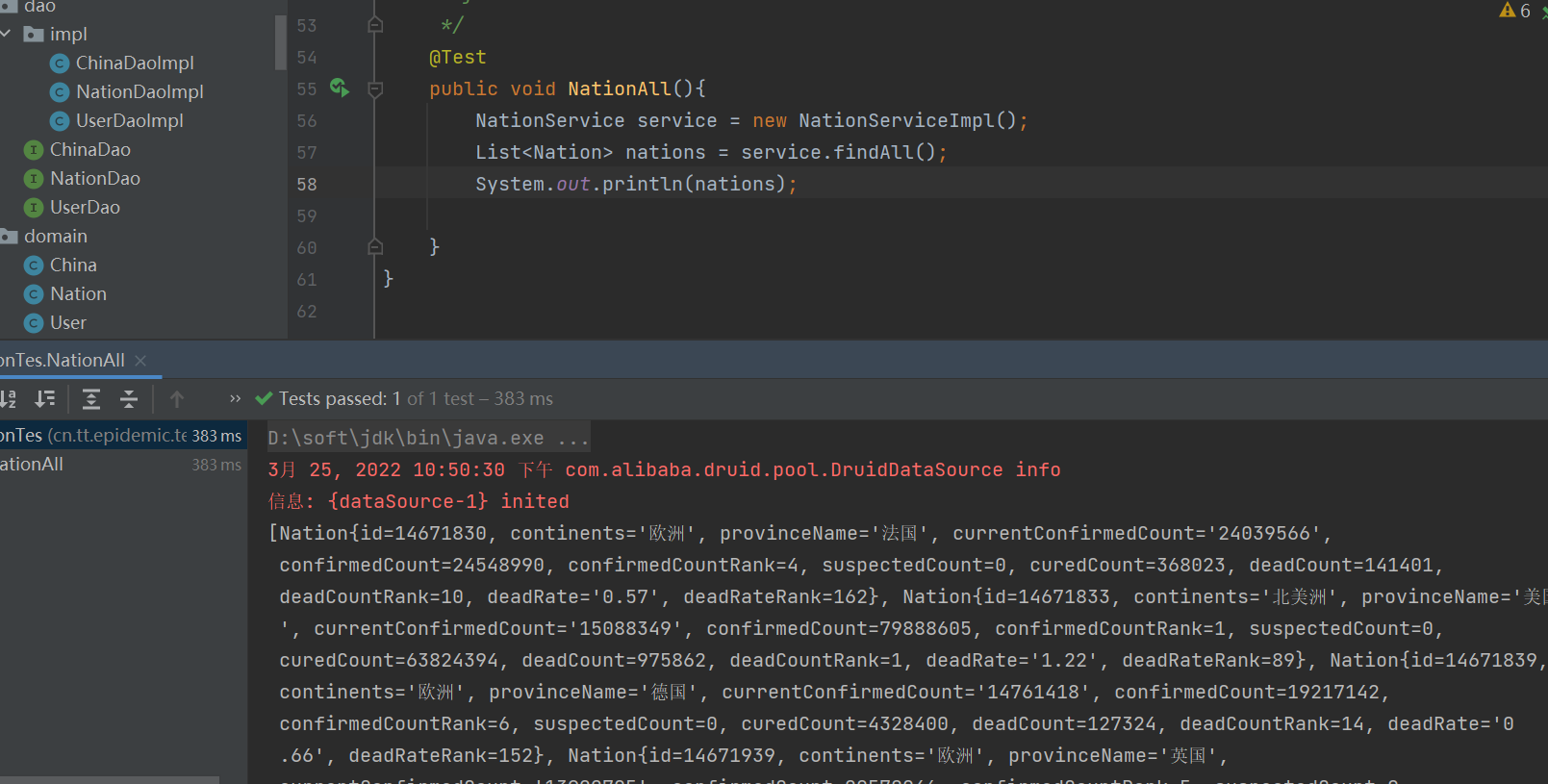
打印出来了 所以后台dao层应该是没问题- -但是这个不就冲突了吗 奇奇怪怪(吃完饭继续~)
报错: PreparedStatementCallback; SQL [INSERT INTO nation(id,continents,provinceName,currentConfirmedCount,confirmedCount,confirmedCountRank,suspectedCount,curedCount,deadCount,deadCountRank,deadRate,deadRateRank) VALUES(?,?,?,?,?,?,?,?,?,?,?,?)]; Column 'id' cannot be null; nested exception is com.mysql.jdbc.exceptions.jdbc4.MySQLIntegrityConstraintViolationException: Column 'id' cannot be null
但是我的已经改了impl了呀:
String sql = "INSERT INTO nation(id,continents,provinceName,currentConfirmedCount,confirmedCount,confirmedCountRank,suspectedCount,curedCount,deadCount,deadCountRank,deadRate,deadRateRank) VALUES(?,?,?,?,?,?,?,?,?,?,?,?)";

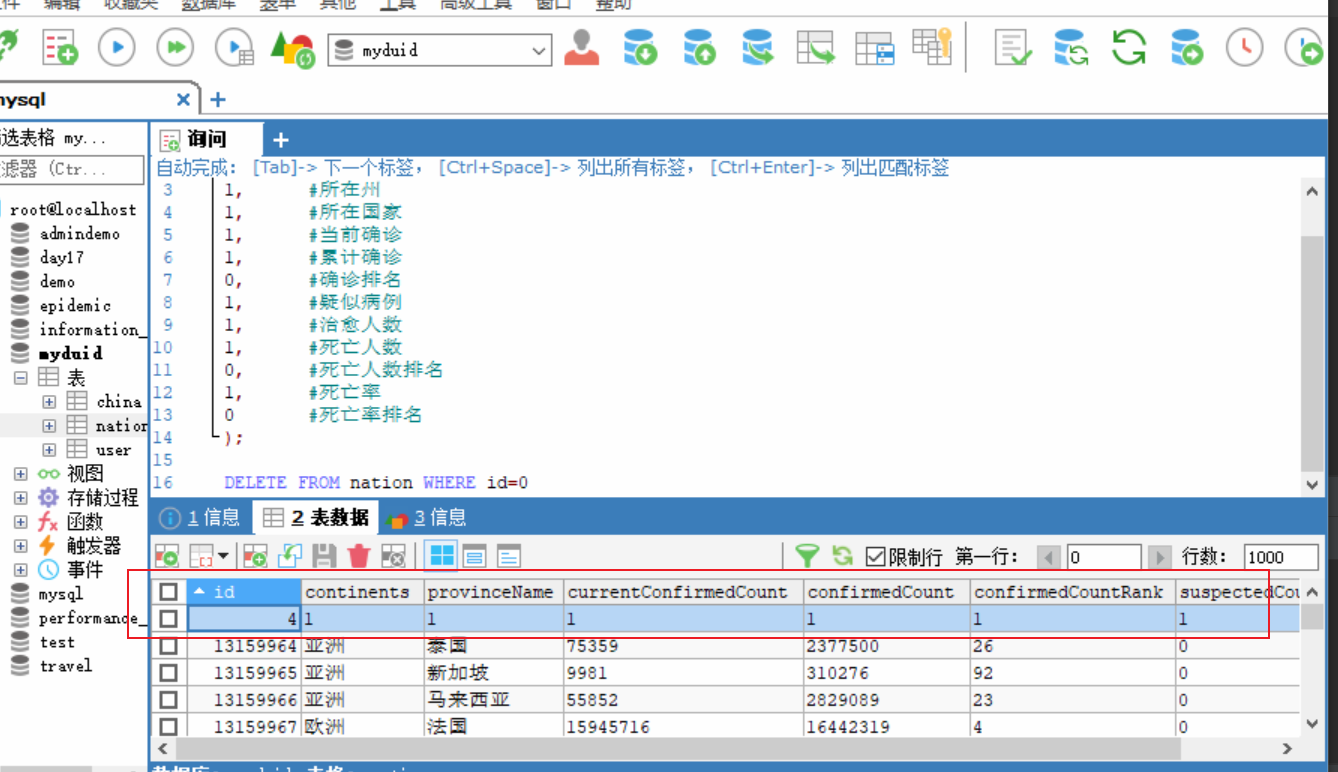
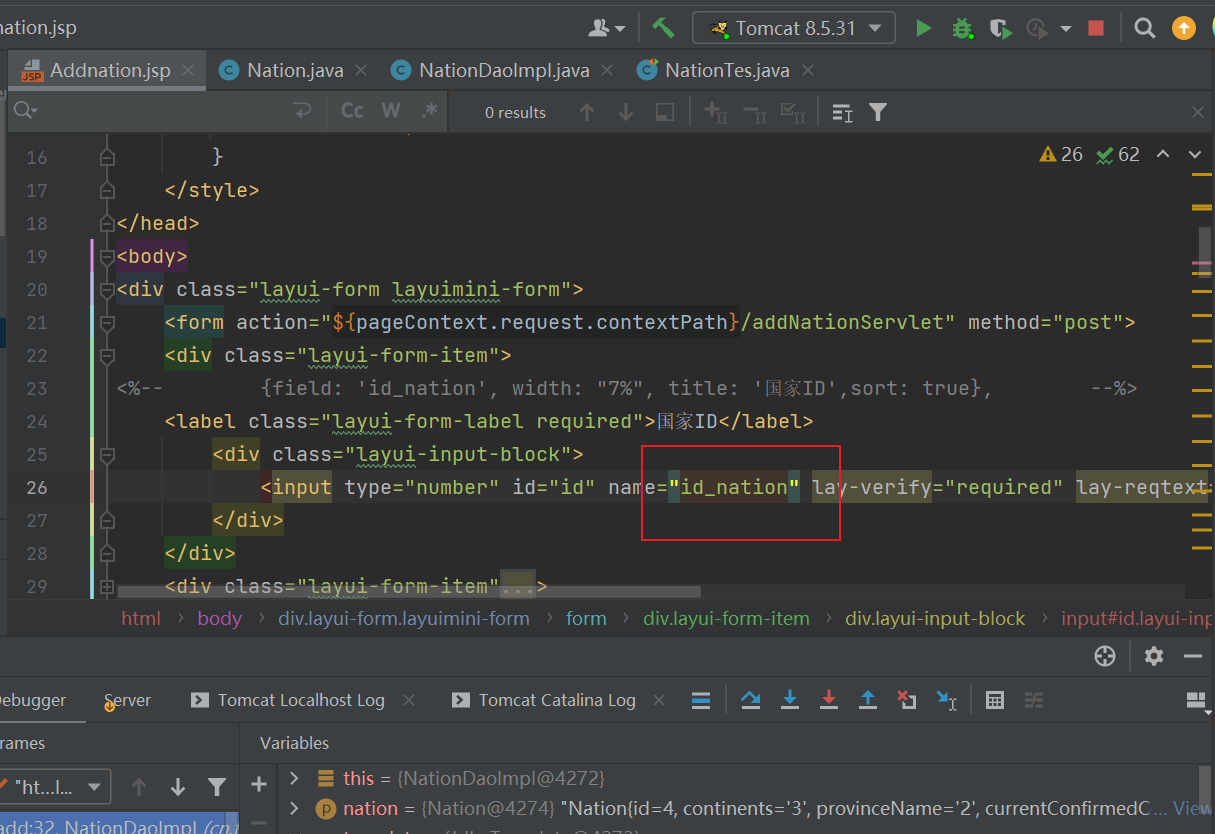
我怀疑是界面的id错了 所以才会拿错值 改成id 就好了 

3.23 补一下昨天的进度 大概就是 做了add 然后正在test 太困了
3.22 进度跟进
遇到的问题就是 浏览器默认带erro=yes 但是我设置了三个- -用来判断来着 bug有点多 然后登录也没办法成功过去了 满烦躁的
还 退出登录 增 删 改 精确查找 数据可视化 可以说是亚历山大- -早知道选ssm就没这么多事了- -

package cn.tt.epidemic.web.servlet; import cn.tt.epidemic.domain.User; import cn.tt.epidemic.service.Userservice; import cn.tt.epidemic.service.impl.UserServiceImpl; import org.apache.commons.beanutils.BeanUtils; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import java.io.IOException; import java.lang.reflect.InvocationTargetException; import java.util.Map; @WebServlet("/loginServlet") public class LoginServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置编码 req.setCharacterEncoding("utf-8"); // captcha验证码得name String verifycode_back = req.getParameter("verfycoide"); Map<String, String[]> map = req.getParameterMap(); // 校验验证码 HttpSession session = req.getSession(); String checkcode_server = (String) session.getAttribute("CHECKCODE_SERVER"); session.removeAttribute("CHECKCODE_SERVER");//一次性 //验证码判空 if (verifycode_back == null) { resp.sendRedirect("login_1.jsp?error=yes"); return; } //验证验证码 if (!checkcode_server.equalsIgnoreCase(verifycode_back)) { // if (!checkcode_server.equals(captcha)) { // 判空操作用js写了 // req.setAttribute("msg","验证码错误或为空!"); // req.getRequestDispatcher("/login_1.jsp").forward(req,resp); resp.sendRedirect("login_1.jsp?error=check"); return; } //封装user对象 User user = new User(); try { BeanUtils.populate(user,map); } catch (IllegalAccessException e) { e.printStackTrace(); } catch (InvocationTargetException e) { e.printStackTrace(); } // 判断user 账户和密码不正确 //调用service Userservice service = new UserServiceImpl(); User loginUser = service.login(user); if (loginUser==null){ //登录失败 转发 System.out.println("找不到用户!"); // req.setAttribute("msg","用户名或密码错误!"); resp.sendRedirect("login_1.jsp?error=nofind"); return; }else { //储存数据 req.setAttribute("user", user); //登录成功 resp.sendRedirect("login_1.jsp?error=seccese"); req.getRequestDispatcher("Backend.html").forward(req, resp); } } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doGet(req, resp); } }

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理-管理员登陆</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="css/layuimini.css" media="all">
<!--[if lt IE 9]>
<script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script>
<script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<%-- 切换验证码 --%>
<script type="text/javascript">
//
function refreshCode(){
//1.获取验证码图片对象
var vcode = document.getElementById("vcode");
//2.设置其src属性,加时间戳
vcode.src = "${pageContext.request.contextPath}/checkCodeServlet?time="+new Date().getTime();
}
</script>
<style>
body {background-image:url("images/bg_all.jpg");height:100%;width:100%;}
#container{height:100%;width:100%;}
input:-webkit-autofill {-webkit-box-shadow:inset 0 0 0 1000px #fff;background-color:transparent;}
.admin-login-background {width:300px;height:300px;position:absolute;left:50%;top:40%;margin-left:-150px;margin-top:-100px;}
.admin-header {text-align:center;margin-bottom:20px;color:#ffffff;font-weight:bold;font-size:40px}
.admin-input {border-top-style:none;border-right-style:solid;border-bottom-style:solid;border-left-style:solid;height:50px;width:300px;padding-bottom:0px;}
.admin-input::-webkit-input-placeholder {color:#a78369}
.layui-icon-username {color:#a78369 !important;}
.layui-icon-username:hover {color:#9dadce !important;}
.layui-icon-password {color:#a78369 !important;}
.layui-icon-password:hover {color:#9dadce !important;}
.admin-input-username {border-top-style:solid;border-radius:10px 10px 0 0;}
.admin-input-verify {border-radius:0 0 10px 10px;}
.admin-button {margin-top:20px;font-weight:bold;font-size:18px;width:300px;height:50px;border-radius:5px;background-color:#a78369;border:1px solid #d8b29f}
.admin-icon {margin-left:260px;margin-top:10px;font-size:30px;}
i {position:absolute;}
.admin-captcha {position:absolute;margin-left:205px;margin-top:-40px;}
</style>
</head>
<body>
<div id="container">
<button type="button" href="#" style="/* black*/background-color: #555555;;/*圆角*/border-radius: 8px;/*宽度*/border: none;color: white;/*距离*/padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;">
返回主页
</button>
<div class="admin-login-background">
<div class="admin-header" style="margin-top: -30px">
<span >管理员登录</span>
</div>
<form class="layui-form" action="/loginServlet">
<div>
<i class="layui-icon layui-icon-username admin-icon"></i>
<input type="text" name="username" placeholder="请输入用户名" autocomplete="off" class="layui-input admin-input admin-input-username" >
</div>
<div>
<i class="layui-icon layui-icon-password admin-icon"></i>
<input type="password" name="password" placeholder="请输入密码" autocomplete="off" class="layui-input admin-input admin-input-verify" >
</div>
<div><br></div>
<div>
<%-- checkcode--%>
<input type="text" name="verifycode" placeholder="请输入验证码" autocomplete="off" class="layui-input admin-input">
<a href="javascript:refreshCode();">
<img class="admin-captcha" src="/checkCodeServlet" id="vcode">
</a>
<%-- 验证码 + 点击图片刷新图片–>--%>
</div>
<button type="submit" class="layui-btn admin-button" lay-submit="login" lay-filter="login">登 陆</button>
</form>
</div>
</div>
<script src="css/layuimini.css" charset="utf-8"></script>
<script>
layui.use(['form'], function () {
var form = layui.form,
layer = layui.layer;
// // 登录过期的时候,跳出ifram框架
// if (top.location !== self.location) top.location = self.location;
// 进行登录操作
form.on('submit(login)', function (data) {
data = data.field;
if (data.username == '') {
layer.msg('用户名不能为空');
return false;
}
if (data.password == '') {
layer.msg('密码不能为空');
return false;
}
if (data.captcha =='') {
layer.msg('验证码不能为空');
return false;
}
// layer.msg('登录成功', function () {
// window.location = '../../../web/index.html';
// });
return false;
});
});
</script>
</body>
</html>
<script>
//取出传回来的参数error并与yes比较
var errerror_back = null;
error_back ='<%=request.getParameter("error")%>';
if(error_back =='yes'){
alert("请输入信息!");
}if(error_back =='nofind'){
alert("用户或密码错误!");
}if(error_back =='check'){
alert("验证码错误!");
}if(error_back =='seccese'){
alert("登陆成功!");
}
<%--var error_check ='<%=request.getParameter("error_check")%>';--%>
<%--if(error_check=='yes'){--%>
<%-- alert("请输入正确验证码!");--%>
<%--}--%>
</script>
3.21
验证码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 | package cn.tt.epidemic.web.servlet;import javax.imageio.ImageIO;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.awt.*;import java.awt.image.BufferedImage;import java.io.IOException;import java.util.Random;/** * 验证码 */@WebServlet("/checkCodeServlet")public class CheckCodeServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException { //服务器通知浏览器不要缓存 response.setHeader("pragma","no-cache"); response.setHeader("cache-control","no-cache"); response.setHeader("expires","0"); //在内存中创建一个长80,宽30的图片,默认黑色背景 //参数一:长 //参数二:宽 //参数三:颜色 int width = 80; int height = 30; BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB); //获取画笔 Graphics g = image.getGraphics(); //设置画笔颜色为灰色 g.setColor(Color.GRAY); //填充图片 g.fillRect(0,0, width,height); //产生4个随机验证码,12Ey String checkCode = getCheckCode(); //将验证码放入HttpSession中 request.getSession().setAttribute("CHECKCODE_SERVER",checkCode); //设置画笔颜色为黄色 g.setColor(Color.YELLOW); //设置字体的小大 g.setFont(new Font("黑体",Font.BOLD,24)); //向图片上写入验证码 g.drawString(checkCode,15,25); //将内存中的图片输出到浏览器 //参数一:图片对象 //参数二:图片的格式,如PNG,JPG,GIF //参数三:图片输出到哪里去 ImageIO.write(image,"PNG",response.getOutputStream()); } /** * 产生4位随机字符串 */ private String getCheckCode() { String base = "0123456789ABCDEFGabcdefg"; int size = base.length(); Random r = new Random(); StringBuffer sb = new StringBuffer(); for(int i=1;i<=4;i++){ //产生0到size-1的随机值 int index = r.nextInt(size); //在base字符串中获取下标为index的字符 char c = base.charAt(index); //将c放入到StringBuffer中去 sb.append(c); } return sb.toString(); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request,response); }} |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <%@ page contentType="text/html;charset=UTF-8" language="java" %><!DOCTYPE html><html lang="zh-CN"><head> <meta charset="utf-8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="viewport" content="width=device-width, initial-scale=1"/> <title>管理员登录</title> <!-- 1. 导入CSS的全局样式 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 2. jQuery导入,建议使用1.9以上的版本 --> <script src="js/jquery-2.1.0.min.js"></script> <!-- 3. 导入bootstrap的js文件 --> <script src="js/bootstrap.min.js"></script> <script type="text/javascript"> //切换验证码 function refreshCode(){ //1.获取验证码图片对象 var vcode = document.getElementById("vcode"); //2.设置其src属性,加时间戳 vcode.src = "${pageContext.request.contextPath}/checkCodeServlet?time="+new Date().getTime(); } </script></head><body> <div class="form-inline"> <label for="vcode">验证码:</label> <input type="text" name="verifycode" class="form-control" id="verifycode" placeholder="请输入验证码" style="width: 120px;"/> <a href="javascript:refreshCode();"> <img src="${pageContext.request.contextPath}/checkCodeServlet" title="看不清点击刷新" id="vcode"/> </a> </body></html> |
https://blog.csdn.net/liyunfu233/article/details/102842240 参考table的技巧
json格式的内容 
我决定还是继续做功能先了。。

重装idea 重新配置 很烦 再也不卸载了。。。
Q:右键找不到servlet:https://blog.csdn.net/weixin_43883917/article/details/111152192 参考文档
3.20
黑马的项目需要javamail 毕设不用

1-创建数据库
2-创建表 表里面对应的字段
(不用注册)
1-登录
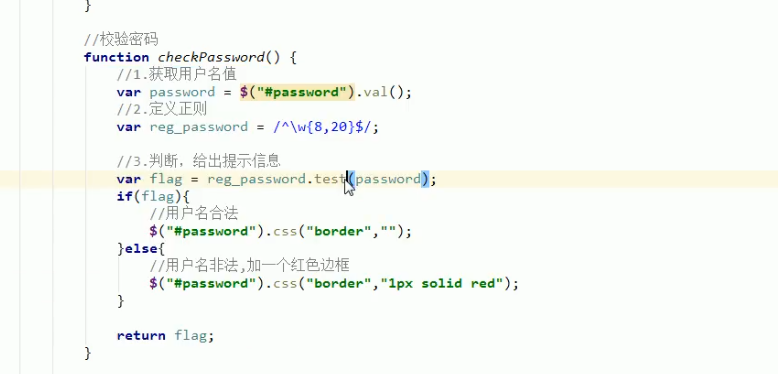
使用js完成表单校验
ajax完成表单提交跳转页面(1-用户名 密码的 单词字符长度 2-验证码 非空)




创建项目 maven : java-Bishe_maven
用于把webapp下的项目挪过来
把pom刷新了 到创建用户类 连接数据库可以看一下配置文件的各种东西
2-退出
3.19 报错日志:No goals have been specified for this build. You must specify a validlifecy
解决:https://blog.csdn.net/jiangyu1013/article/details/86510112

报错日志: html里的情况 我以为是tomcat的原因 直接把maven的配置给删了 用tomcat 然后肯定是路径的问题 果不其然 路径本身就是有/把/给去掉就好了

报错日志:Failed to start connector [Connector[HTTP/1.1-8080]]
解决:在cmd窗口
1 查看tomcat的所使用的端口 netstat -ano|findstr 8080
2 taskkill /pid ***** /f (***为对应的最后一列号数)
我听着网易云 然后杀死的那瞬间 我网易云没了。。。所以 网易云你为什么占我的8080端口- - 而且你还老挡我的快捷键- -
报错日志: jar包都有 但是就是maven就是报红 我参考了网上的所有方法 给大家整理一下思路:
1-把本地仓库全删了 重新下
2-把pom文件剪切 重新输入进去
3-把setting改了
4-删掉缓存
1-是cmd在根目录输入命令删
2-是在file那里删
5-在设置那里updata一下资源
6-把本地jar包删了重来
7-(本次解决方法- -)
疯狂重启 在file那里点close project 全关了 后台也关了 然后重新打开文件 让他重新加载








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)