echarts入门到应用学习笔记
背景:
做疫情数据管理可视化,需要用到热点图在web端进行数据可视化,而地图就是必不可少的一个,看完文档,可以解决大部分小白的问题,保姆级攻略,即使你的js,这些学得不咋样(我就是小菜鸟)
- 步骤
环境:我的环境就是idea2021 有些小伙伴是node也可以,能创建html文档就可以了
资料: echats的官网:https://echarts.apache.org/zh/index.html 推荐谷歌或者火狐哈
菜鸟:https://www.runoob.com/echarts/echarts-tutorial.html
视频资料:https://www.bilibili.com/video/BV1xR4y157YA 讲完直接能上手了 而且蛮清晰的 和看文档一样~虽然只有一节课 但是至少数据看到了 然后能演示哈~
https://www.bilibili.com/video/BV1v7411R7mp?p=4 黑马的 很舒服 直接就是大屏 然后还交了怎么部署巴拉巴拉的 项目资源在简介 可以看看~
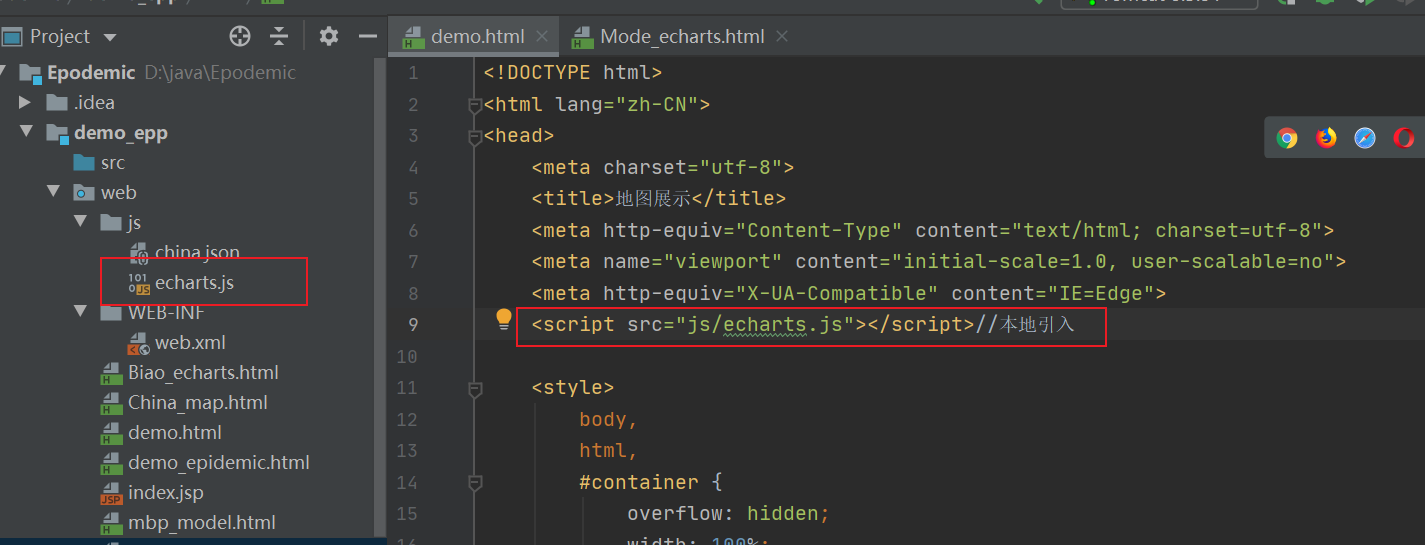
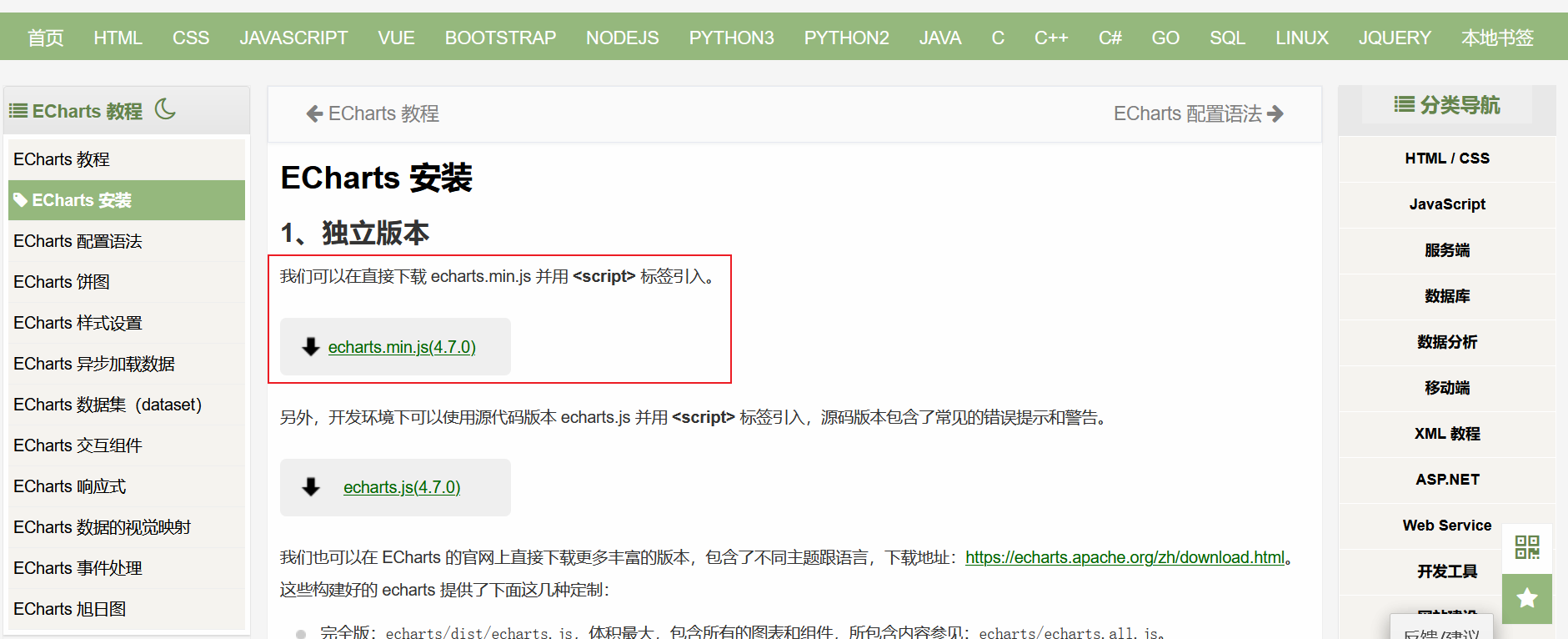
- 安装:(两个方法 一个本地(推荐)但是我的怎么都访问不到文件夹下面的echarts.js 所以就用线上的了 不太利于debug我觉得 但是懒人福音 一步到位)
后续的tt:其实是可以访问的而且很快真香之后我也开始本地了哈哈哈哈(如果访问不到 应该是项目结构的问题,js是不是在web下面 建议是 js-echarts.js 然后放在一个 script就行
- 方法一: 下载之后直接另存为 然后目录为 js-echarts.min.js

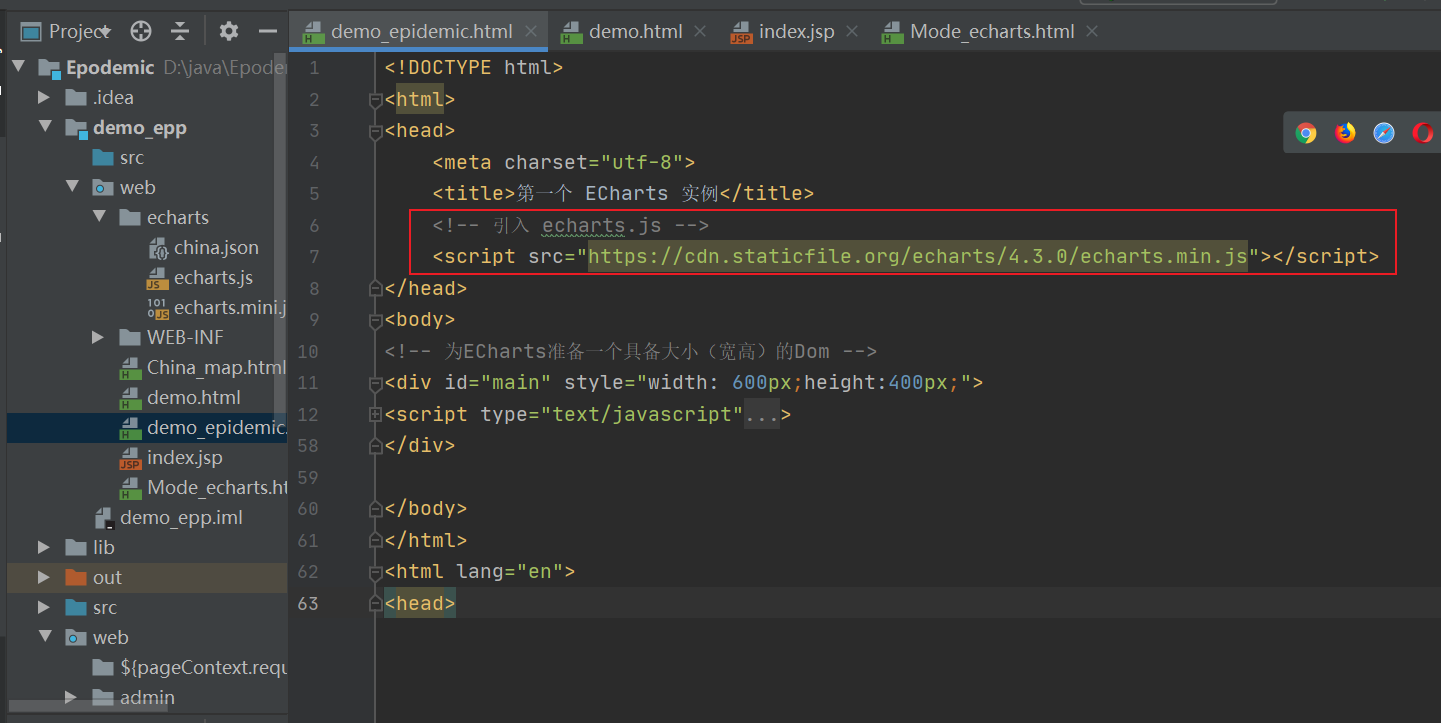
- 方法二:外部引入 我用的是这个 比较稳定(我自己觉得的)

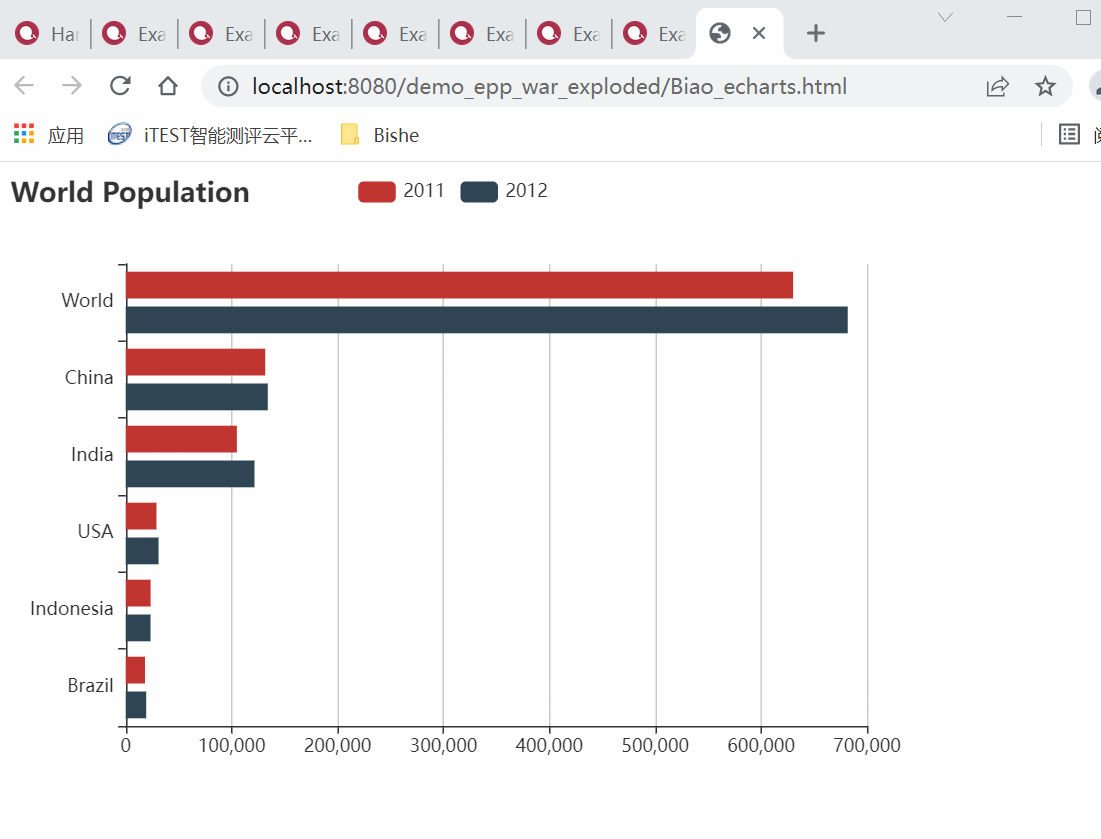
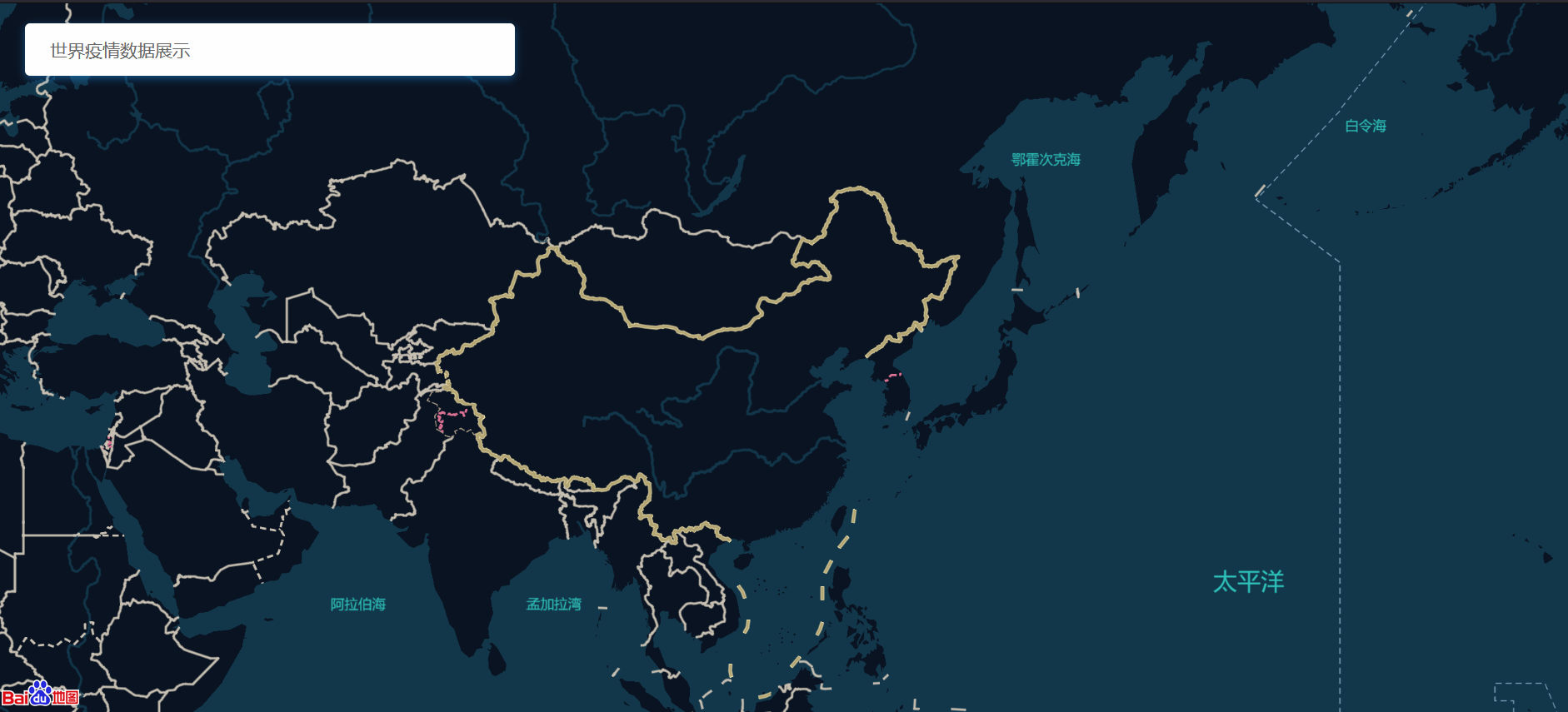
演示图:

当你完成了这个图之后 你肯定不满足于要这种简单图!没错 我也是 所以我看向了地图 那种贼酷眩的我也要! 完成这样的效果需要什么呢

很好!这时候你就需要打开百度 https://lbsyun.baidu.com/products/advantage?active=service
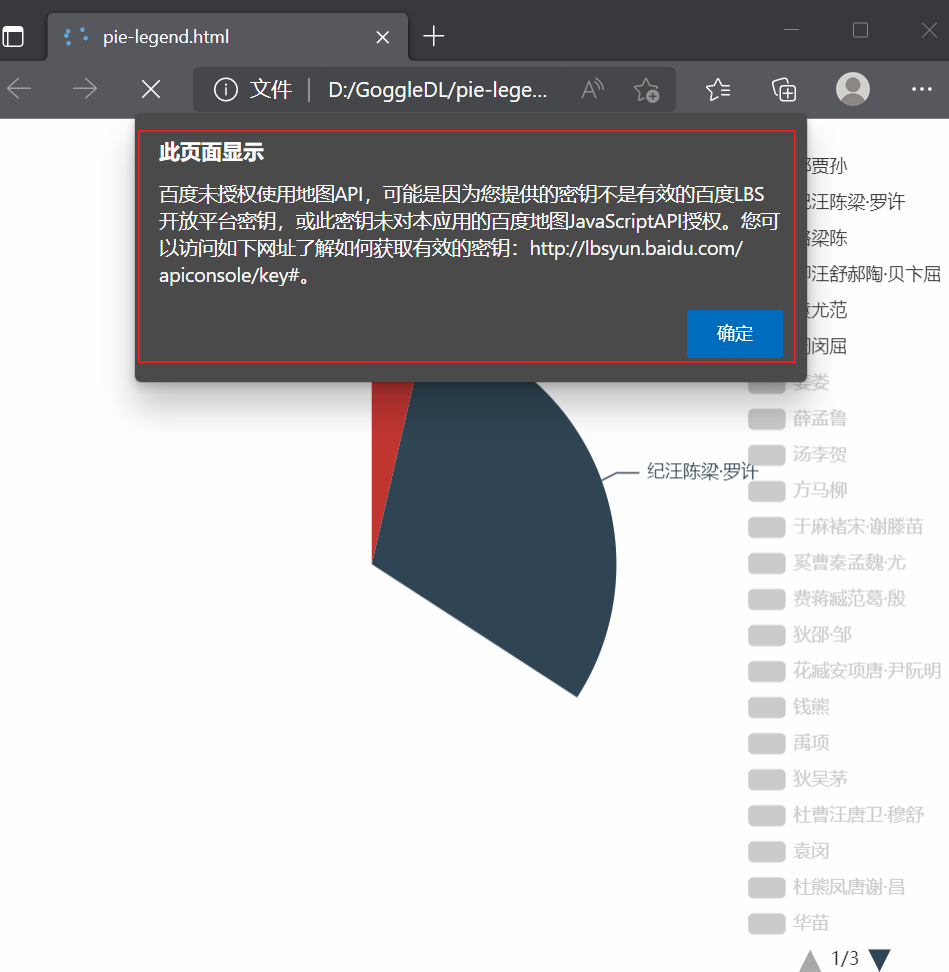
你需要申请密钥 为什么呢
流程:
- 拿到ak 也就是一把钥匙 可以打开神秘大门 直接用大佬做的开源资源 类似接口?
- 需要注册 注册成为开发者 具体流程可以看这个博主~
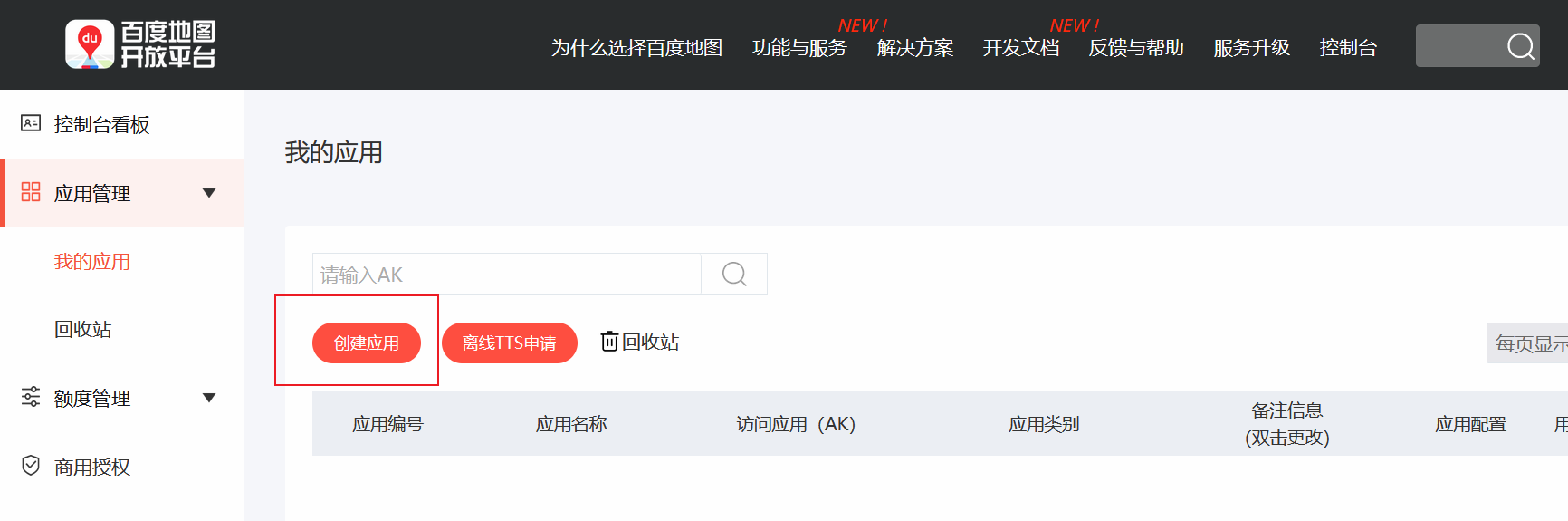
https://blog.csdn.net/xb_dxc/article/details/118305442?ops_request_misc=&request_id=&biz_id=&utm_medium=distribute.pc_search_result.none-task-blog-2~all~es_rank~default-5-118305442.es_vector_control_group&utm_term=%E7%99%BE%E5%BA%A6%E5%9C%B0%E5%9B%BEak%E7%94%B3%E8%AF%B7&spm=1018.2226.3001.4187 - 在这个创建应用 因为基础的地图没有炫酷的效果 所以我选择了自定义 如果不要自定义的可以直接跳过
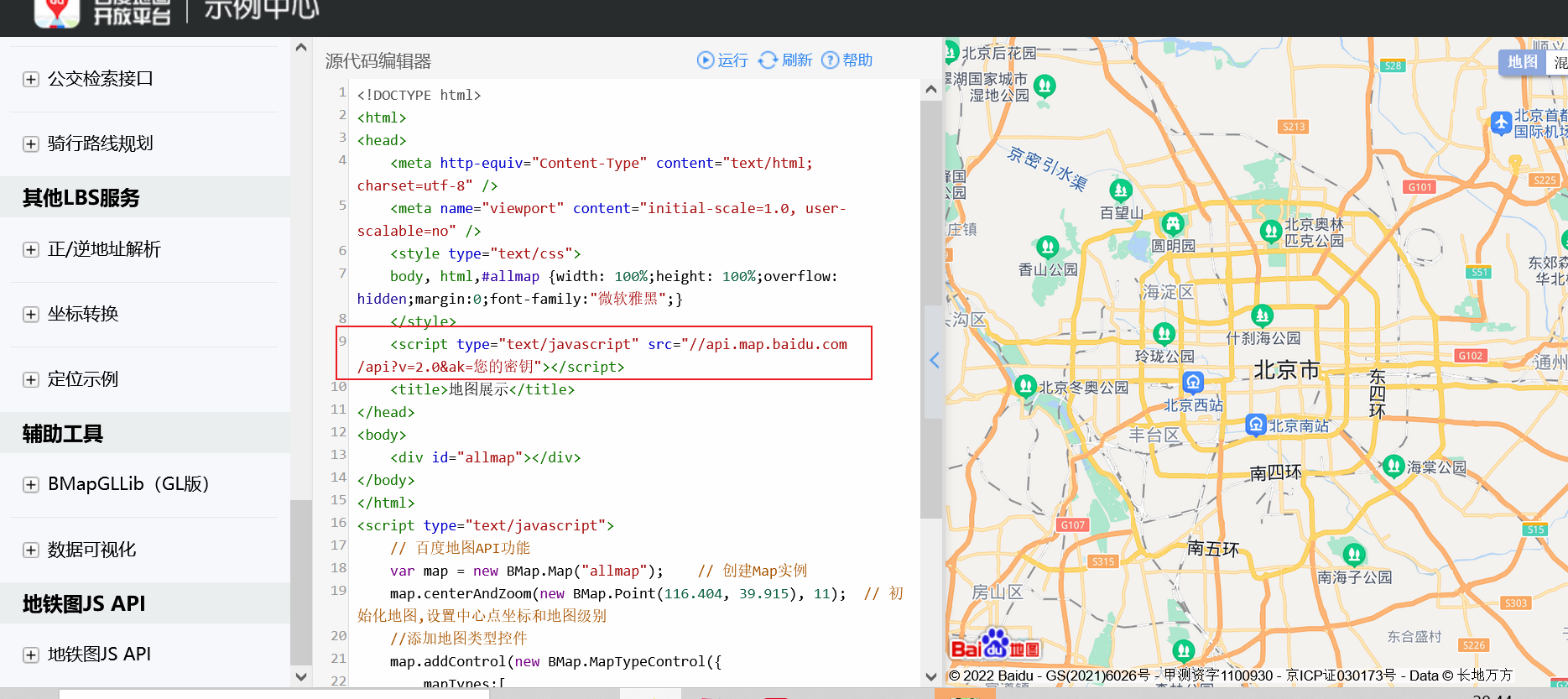
https://lbsyun.baidu.com/index.php?title=jspopular 这个是那个直接的文档 详细阅读其实也可以 
就是这里创建完 会有一个访问应用的码 也就是 AK 不要随便给人家哦~我为了debug方便 我直接白名单就是所有人

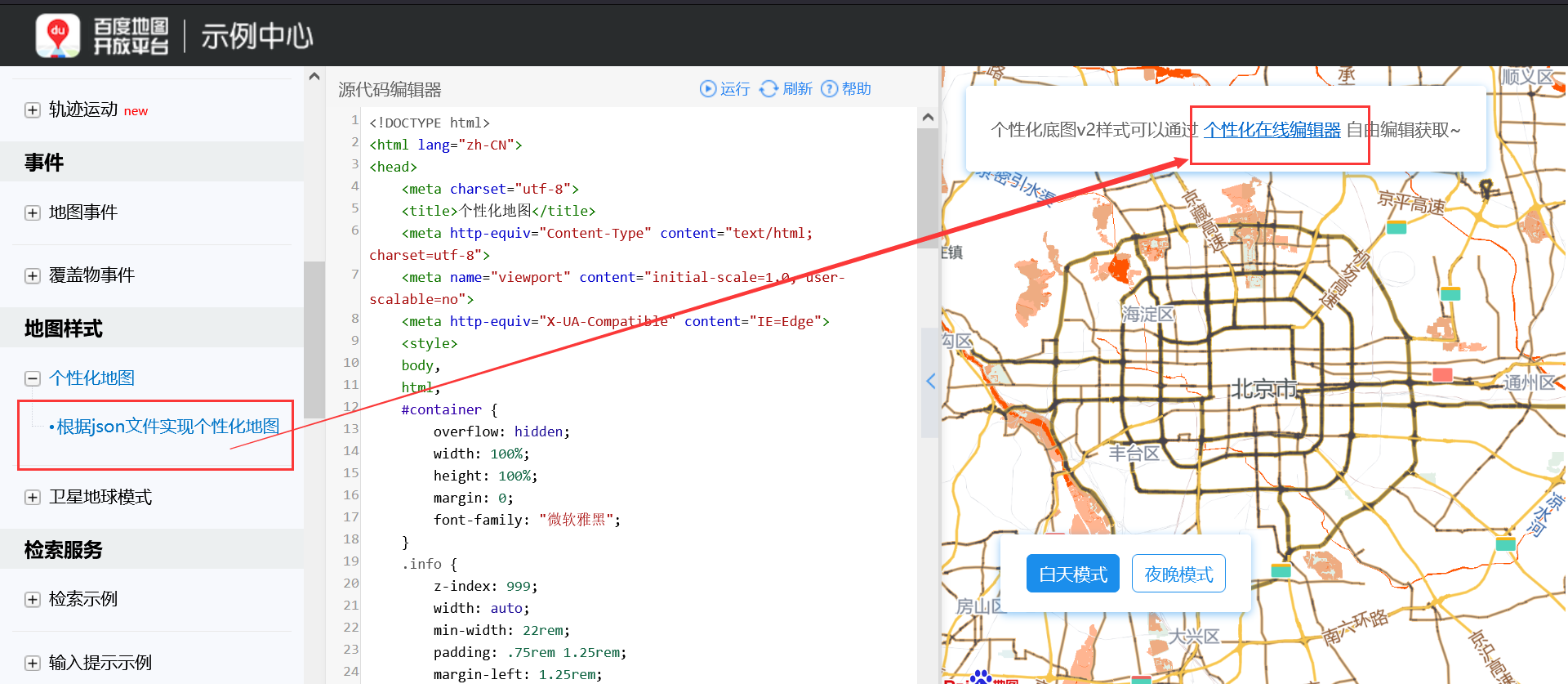
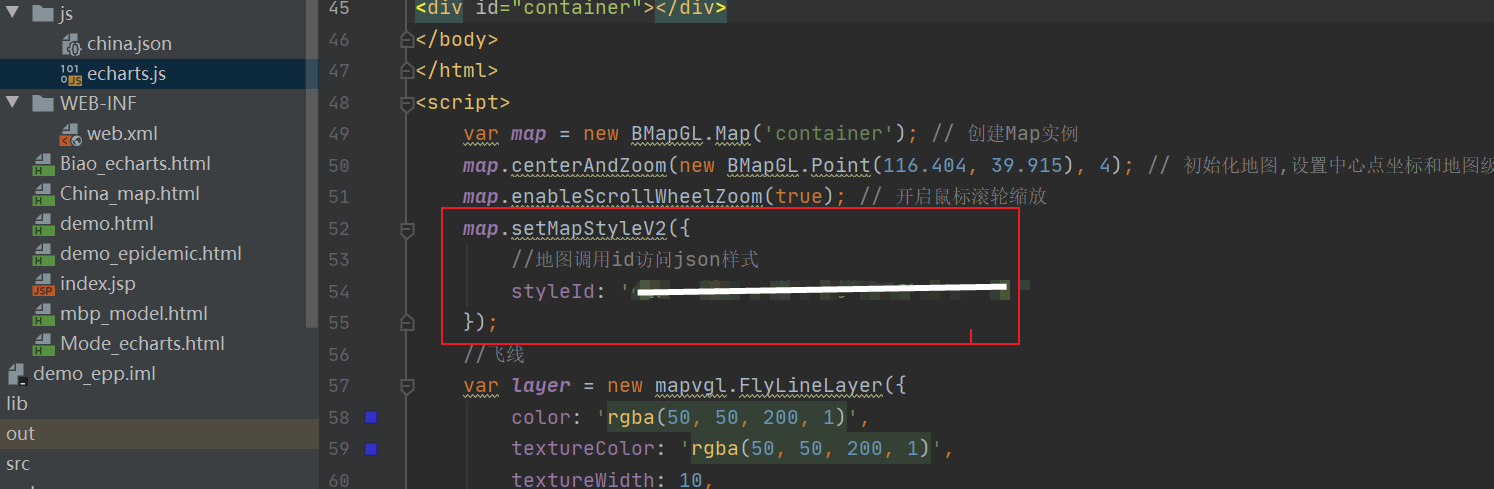
- 直接复制 把那个script里的ak改成自己的就行啦~~ 然后你就收获了一个地图 如果个性化的话 只需要在下面的代码里面写一个


- 需要注册 注册成为开发者 具体流程可以看这个博主~
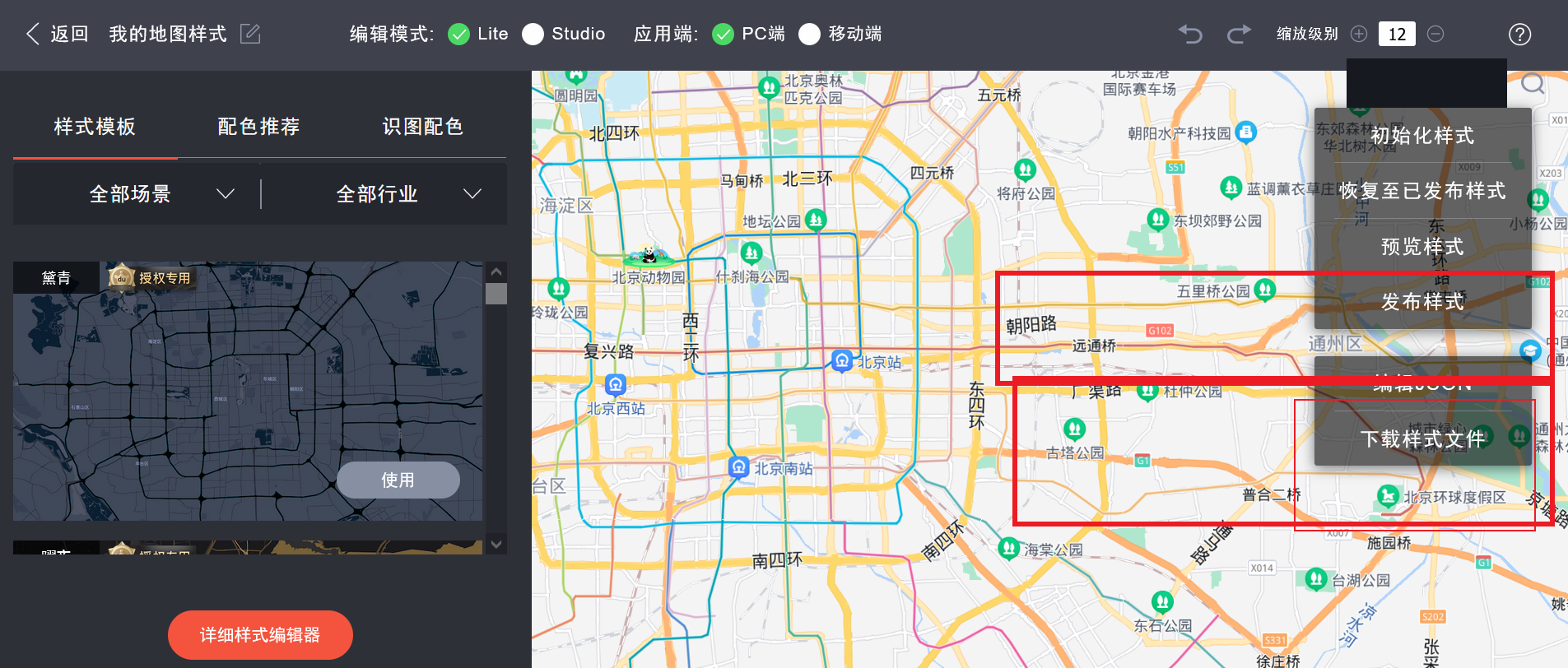
- 问题来了 id是什么 那就是你前面个性化之后 发布 然后就可以获得 id 当然这是官方的一种方法 这里直接把两个方法给写了 看你方便哈!

- 方法一:发布样式 然后你就会收到一个id 然后用上面那个格式引用到项目里面就可以了 非常方便啊~
- 方法二:是使用json 也就是在个性化之后有一个下载样式的按钮在右边的窗口 下载样式 然后你就i是一个json文件的形式 然后通过JavaScriptAPI的方法调用生效
可以看文档 https://lbsyun.baidu.com/index.php?title=jspopular/guide/custom

大概就是这样啦!感谢观看!继续肝毕设了!!!!祝我毕设顺利,也可以帮到一些小伙伴 话说 我博客也太朴素了,之后找个时间好好装修一下才行~~~



