*已解决 java写的简单验证码Servlet实践
- 目的:java写的简单验证码Servlet实践 总结项目中遇到的问题 提供遇到同样问题的一些(菜鸟的)思路
(代码在最后~)
- 项目参考:https://www.itdaan.com/blog/2018/03/28/afd6fa1e96cbac02fe791a47adafd465.html
https://www.cnblogs.com/xiaoyingzhanchi/p/9062769.html - 报错
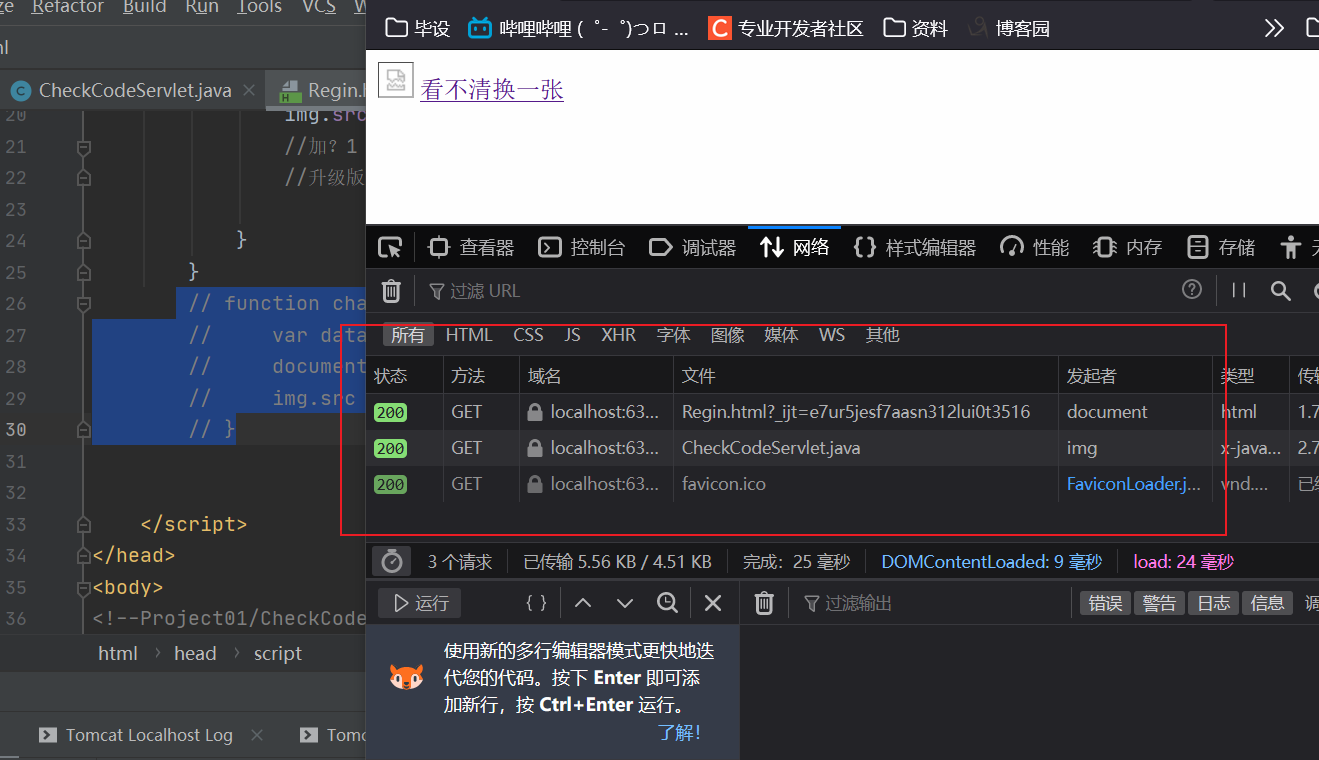
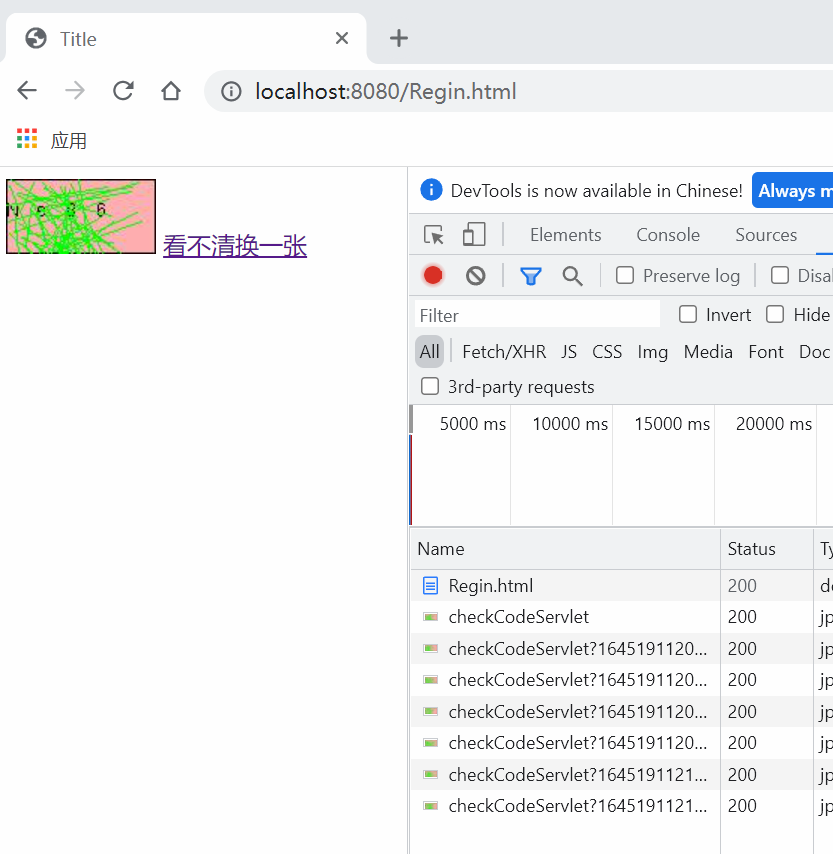
初始缓存请求是没出错的(用了绝对路径)

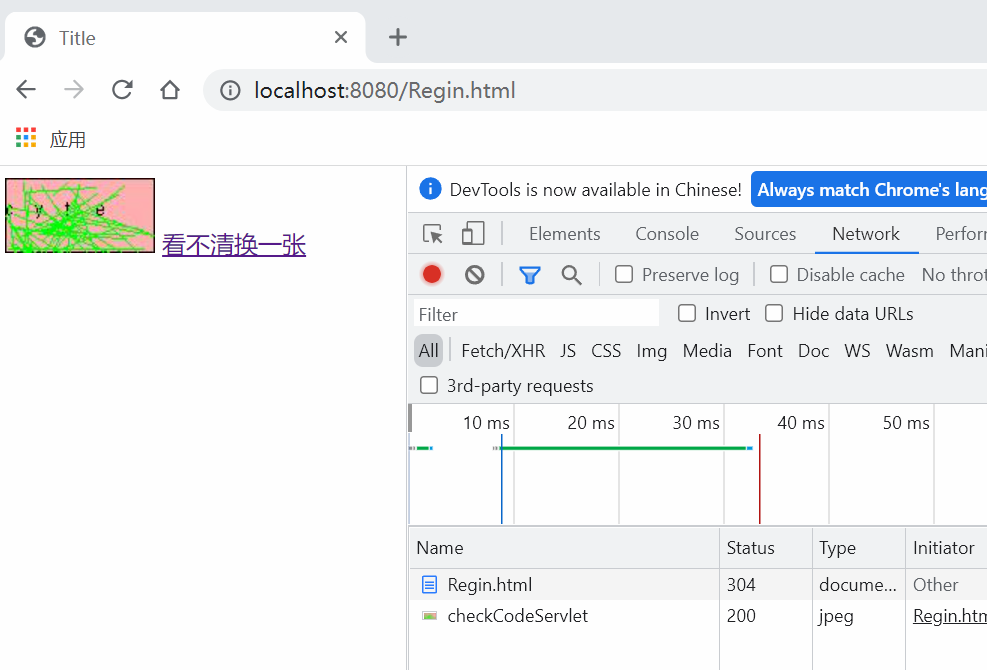
·把a标签的省略了 发现


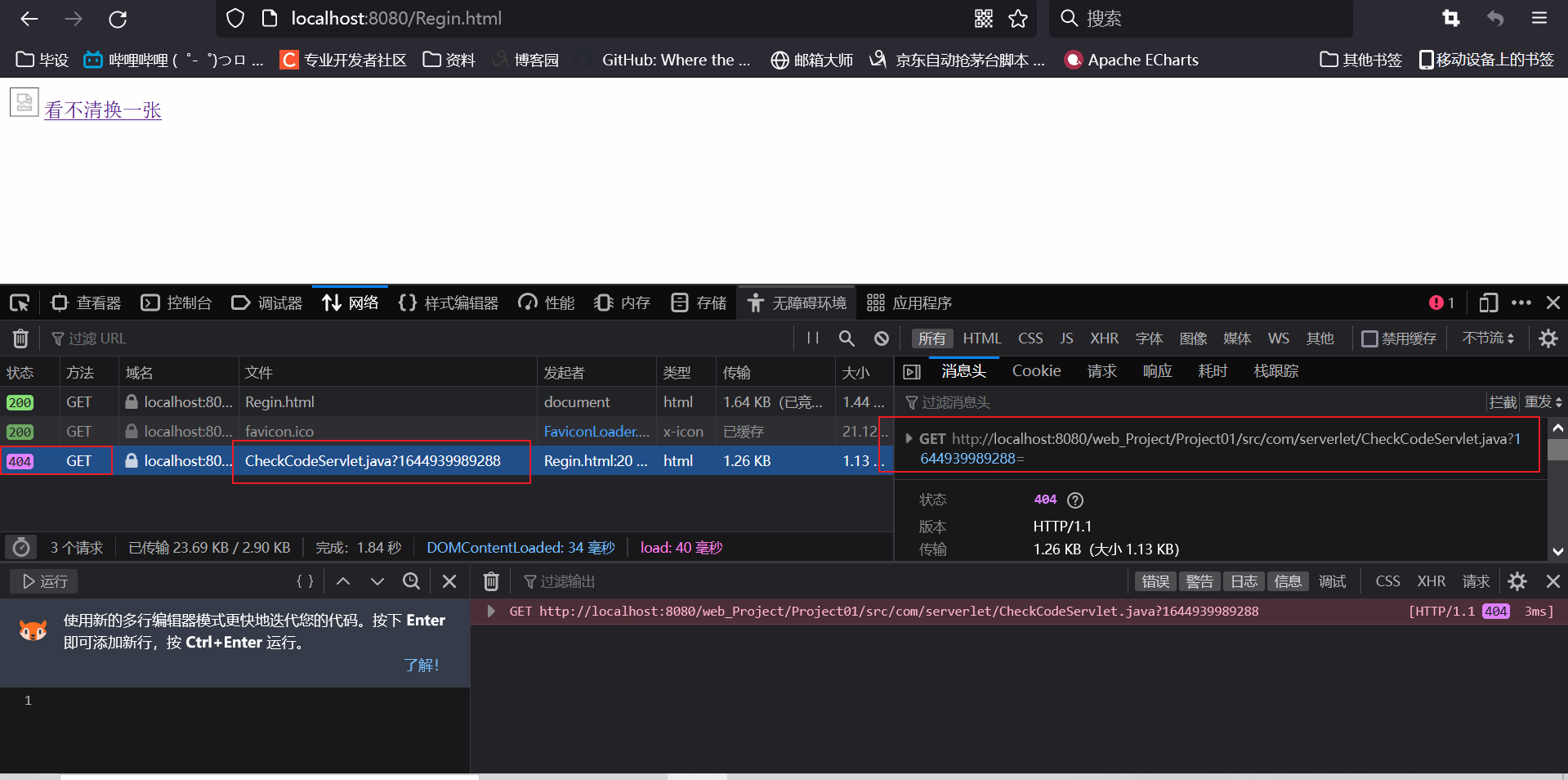
- 报错 找不到路径 404
2022/2/18 报错的问题就是路径的问题,但是我弄不清楚,所以我就从web项目中创建了一个新的项目 把servlet和html放在一起(控制变量法)
把tomcat的那个edit还是为/ Debug就是好 不用重启服务器 调试起来舒服得一匹
把文件路径改为项目目录下的就行(我的tomcat里启动时只有这一个项目,如果启动猫猫找不到 可以看一下是不是tomcat里启动了好几个项目,同名的猫猫找不到了!

- 参考的代码

1、(看不清,换一张),点击刷新验证码 <img id="image1" src="http://localhost:8080/om/Ik" border="1" class="verifyimg" height="30px" width="120 px" "/> <a href="#" onclick="changeCode();">看不清,换一张</a><br/> <script type="text/javascript"> function changeCode(){ var img=document.getElementById("image1"); img.src="http://localhost:8080/onlineExam/ImageChack?"+new Date().getTime(); } </script> 2、点击验证码,即可刷新验证码的图片 <img id="image1" src="http://localhost:8080/om/Ik" border="1" class="verifyimg" height="30px" width="120 px" onClick="getcode(this)"/> <script type="text/javascript"> function getcode() { var randomnum = Math.random(); var img = document.getElementById("image1"); img.src = "http://localhost:8080/om/Ik?d=" + randomnum; }
- 代码改进:
接下来 就是代码的改进问题:
点击a标签是直接刷新页面 而点击imag是图片改变而已


查了一下a标签怎么写onclick的详细情况(参考:https://blog.csdn.net/manmanwei/article/details/56835602)
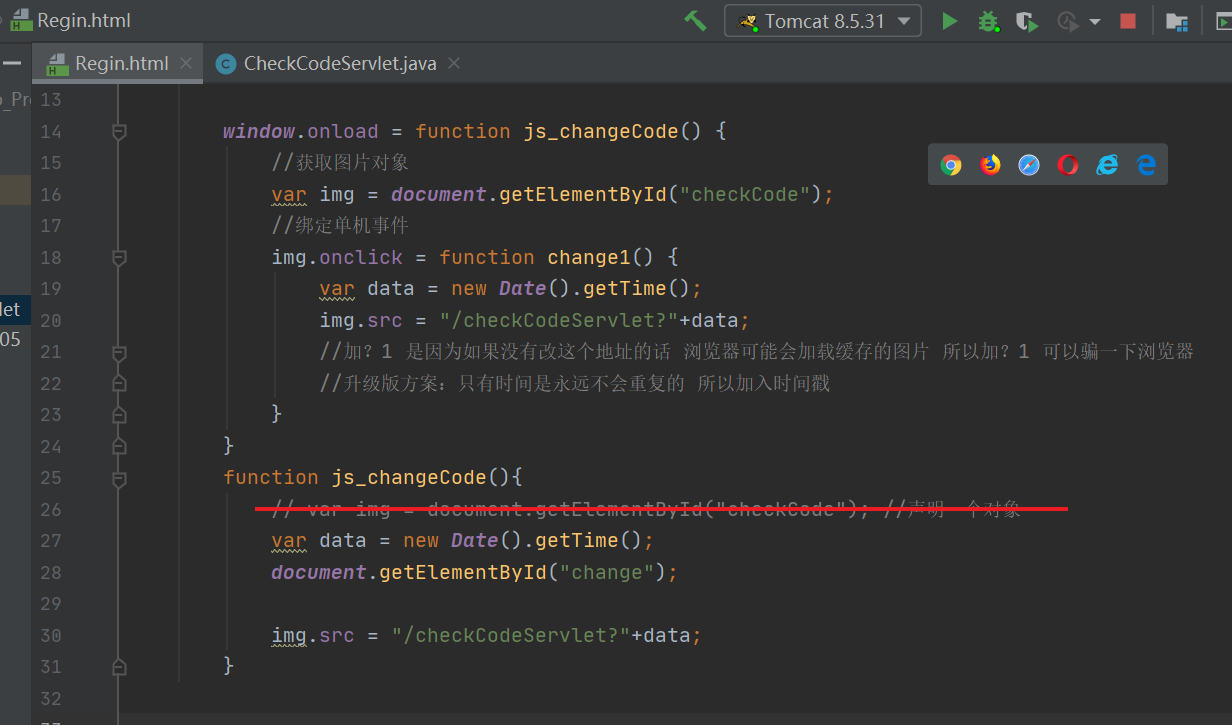
写了一下一个新的function 本来的思路是能不能直接用window.onload的function直接调用 但是发现不行
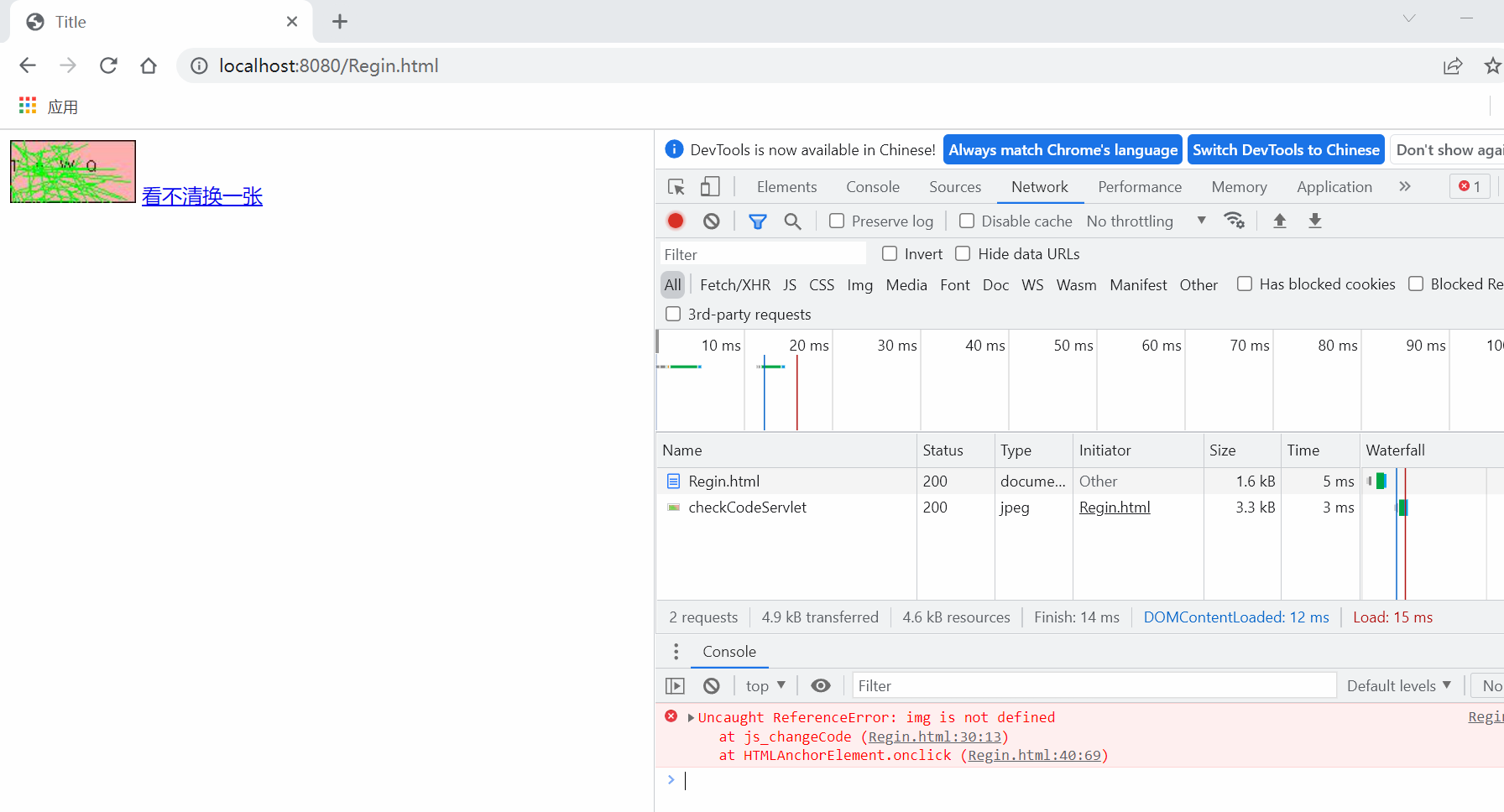
所以就尝试用参考里的格式,写了一个新的js的function,(这里很猪猪的没声明对象- - 报错如下)


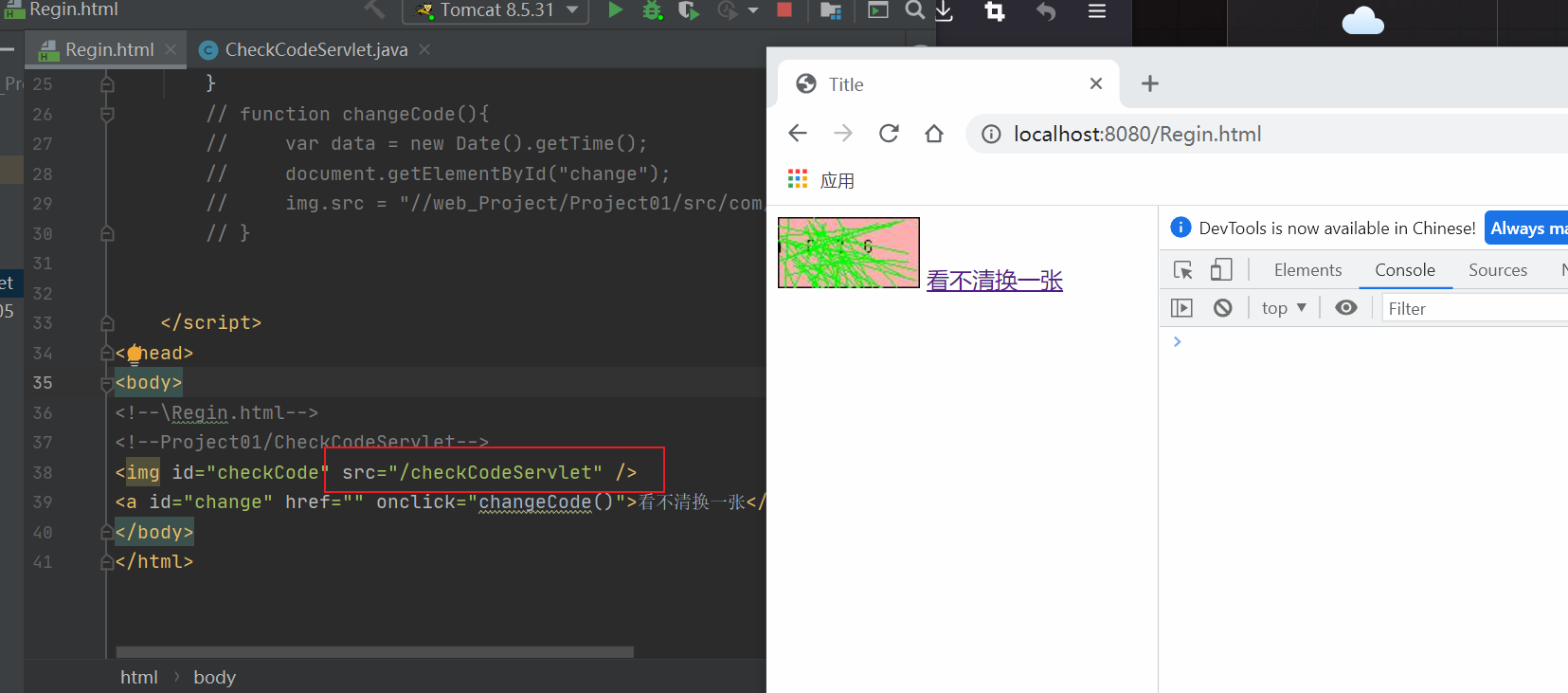
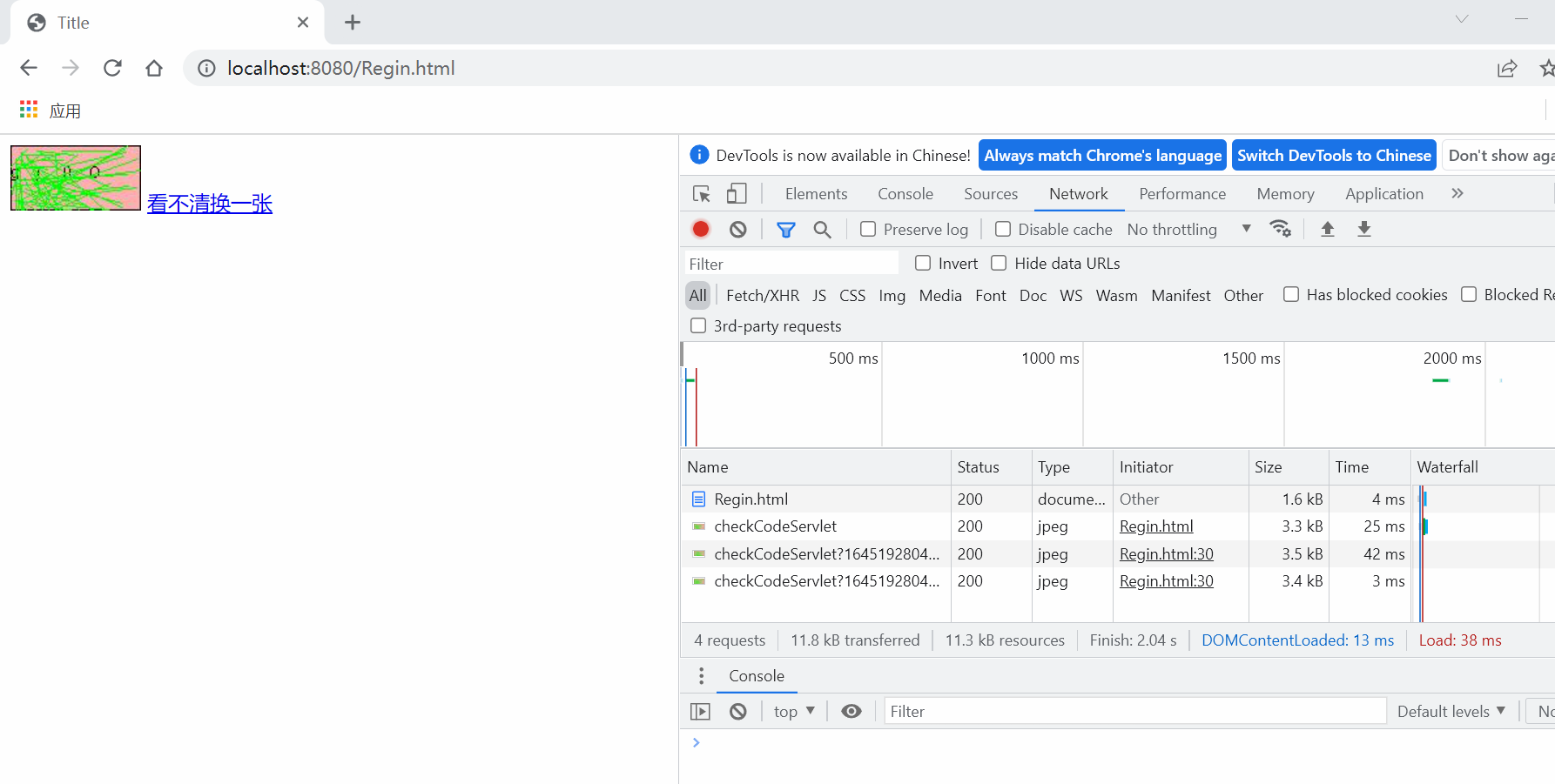
接下来上成功的运行图:

代码:

import javax.imageio.ImageIO; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.awt.*; import java.awt.image.BufferedImage; import java.io.IOException; import java.util.Random; @WebServlet("/checkCodeServlet") public class CheckCodeServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { int width = 100; int height = 50; //1 创建一对象 ,在内存中画图(验证码图片对象 BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);//RGB表示三原色的图片 //2美化图片 //2.1 画笔对象填充 设置颜色 设置填充方法 Graphics g = image.getGraphics(); g.setColor(Color.pink); g.fillRect(0,0,width,height);//填充 //2.2 画边框 g.setColor(Color.black); g.drawRect(0,0,width-1,height-1);//因为本身线有1px宽度 所以要-1 //2.3写验证码 1 //生成随机角标 String str = "qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM1234567890"; Random ran = new Random(); for (int i=0;i<4;i++){ int index = ran.nextInt(str.length()); //获取字符 随机字符 char c = str.charAt(index); //2.3写验证码 2 g.drawString(c+"",width/5*i,height/2); } //2.4 画干扰线 g.setColor(Color.green); //随机生成坐标点 for(int i=0;i<50;i++){ int x1 = ran.nextInt(width); //设置上限制 int x2 = ran.nextInt(width); //设置上限制 int y1 = ran.nextInt(height); //设置上限制 int y2 = ran.nextInt(height); //设置上限制 g.drawLine(x1,x2,y1,y2); } //3将图片输出到页面 ImageIO.write(image,"jpg",resp.getOutputStream()); } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doPost(req,resp); } }

<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
chanageCheckCode
点击图片或a标签 实现换一张图片
1 绑点链接和图片绑定单机事件
2 重新设置图片的src属性值
*/
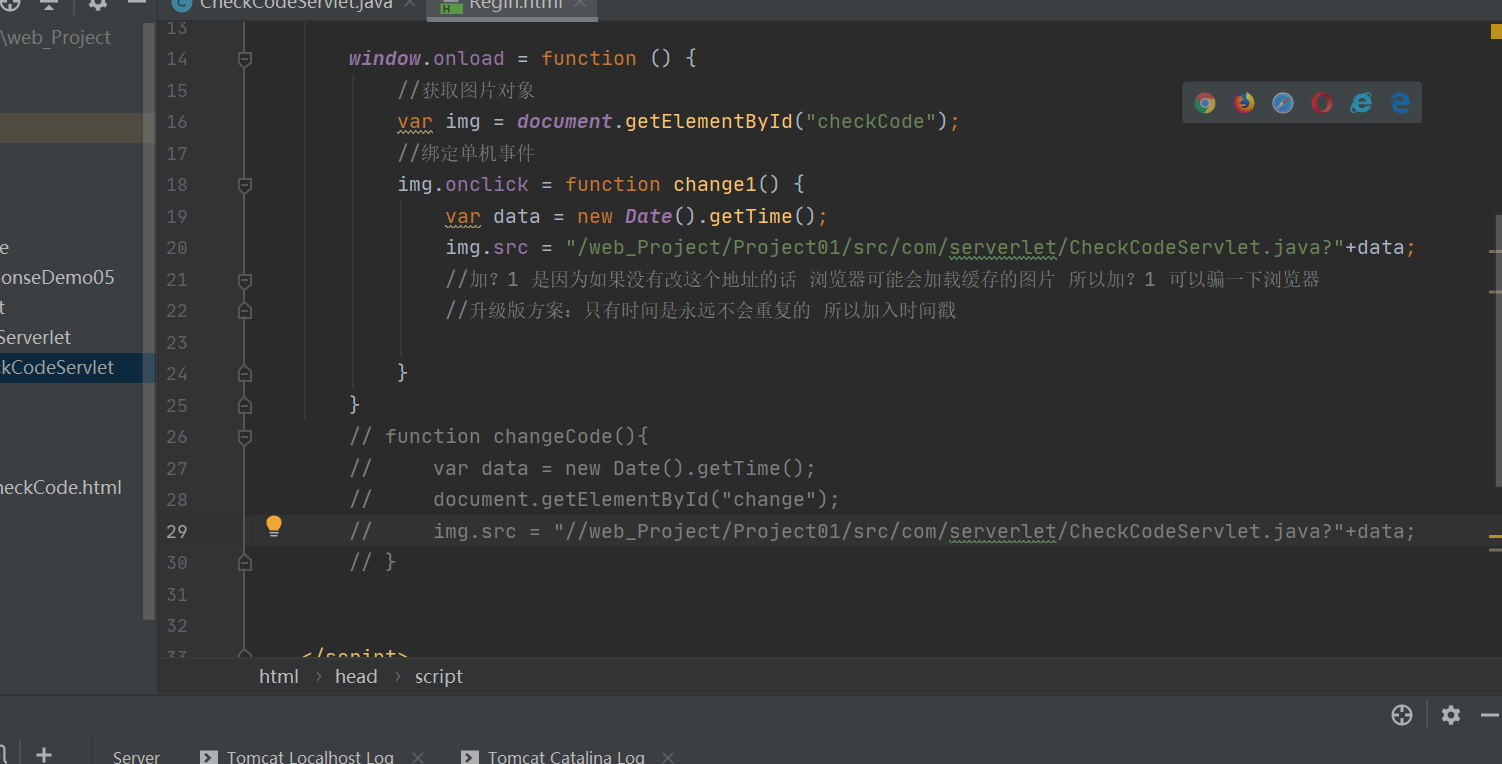
window.onload = function js_changeCode() {
//获取图片对象
var img = document.getElementById("checkCode");
//绑定单机事件
img.onclick = function change1() {
var data = new Date().getTime();
img.src = "/checkCodeServlet?"+data;
//加?1 是因为如果没有改这个地址的话 浏览器可能会加载缓存的图片 所以加?1 可以骗一下浏览器
//升级版方案:只有时间是永远不会重复的 所以加入时间戳
}
}
function js_changeCode(){
var img = document.getElementById("checkCode"); //声明一个对象
var data = new Date().getTime();
document.getElementById("change");
img.src = "/checkCodeServlet?"+data;
}
</script>
</head>
<body>
<!--\Regin.html-->
<!--Project01/CheckCodeServlet-->
<img id="checkCode" src="/checkCodeServlet" />
<a href="javascript:void (0)" id="change" onclick="js_changeCode()">看不清换一张</a>
</body>
</html>
完结收工~~
- 总结
心得:本次的实践蛮好玩的,第一天晚上弄到凌晨1点多,就整一个怎么都报错的状态,时隔1天,重新打开,再次调试分析查资料,解决~!撒花!
项目收获:首先关于404的查错思路
1、查看浏览器的F12 有一些直接就可以知道是什么文件的哪里报错了,谷歌浏览器yyds
2、需要检查项目结构是否正确 比如html文件在哪啦,和什么文件同级(方便确定相对路径问题
3、查看tomcat的edit,看一下启动了啥,路径是啥
4、换浏览器,有一些时候,比如查看编码格式的时候,ie浏览器就右键可以看到






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端