Nginx 学习笔记(八)http和https跨域问题解决
今天在做网易云信的时候,修改了一下源码,使用自己的服务端进行登陆,
注意:这里是使用http域名访问https域名
1、下载源码,配置了IM的域名,im.tinywan.com 没有开启https,具体配置如下:
server {
server_name im.tinywan.com;
location / {
proxy_pass http://127.0.0.1:8182;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
}
}
注:以上使用Nginx反向代理了内部地址 8182 端口
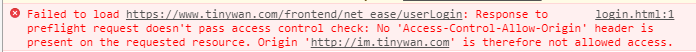
2、输入用户名进行提交的时候发现是跨域问题


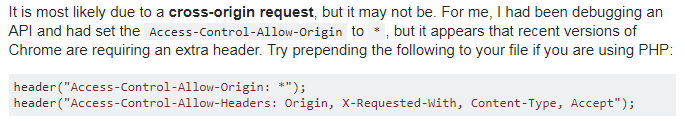
修改nginx配置文件头部,添加以下内容
add_header 'Access-Control-Allow-Origin' 'http://im.tinywan.com';
add_header 'Access-Control-Allow-Headers' 'Origin, X-Requested-With, Content-Type, Accept';
重启Nginx服务
sudo systemctl restart openresty.service
再次登录,问题解决了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号