【官方文档】Nginx模块Nginx-Rtmp-Module学习笔记(三)流式播放Live HLS视频
源码地址:https://github.com/Tinywan/PHP_Experience
HTTP Live Streaming(HLS)是由Apple Inc.实施的非常强大的流视频协议.HLS使用穿过防火墙,代理的HTTP事务,并可以轻松地通过CDN进行分发。因此,该技术能够比RTP或其他基于UDP的协议达到更大的观众观众。今天在线直播的许多视频都是由使用HLS的昂贵系统进行托管,但它们通常很昂贵,需要大量的服务器资源。本教程将向您展示如何设置一个非常实惠的Ubuntu 14.04 VULTR VPS,只使用开源软件来进行HLS直播流事件。
第一步是根据Vultr Doc“ Ubuntu 14.04上的安装Nginx-RTMP ”来读取和设置您的服务器。该文档中的说明是编写时最为全面的设置阶段。我会提到你可能希望用“nginx-1.9.4”替换“nginx-1.7.5”或者任何最新版本的Nginx。另一个建议是使用HTTP存根状态模块编译Nginx,以便您能够监控您以后有多少现场HLS观看者。
而不是编译:
./configure --with-http_ssl_module --add-module=../nginx-rtmp-module-master
在先决条件文档中概述的过程中使用此字符串:
./configure --with-http_ssl_module --with-http_stub_status_module --add-module=../nginx-rtmp-module-master
本教程中的示例将创建“实时”和“移动”(优化)流,并将使用ffmpeg(安装在上一教程中)来生成比特率调整的移动优化HLS流。该示例还将显示如何使服务器自动录制直播视频,并允许您以视频点播(VOD)重播服务播放录音。
首先,创建保存活动和移动HLS清单和视频片段所需的文件夹结构:
sudo mkdir /HLS
sudo mkdir /HLS/live
sudo mkdir /HLS/mobile
sudo mkdir /video_recordings
sudo chmod -R 777 /video_recordings
如果您还没有启用防火墙,可能是一个好主意。如果是这样,您必须允许流量进入Nginx和HLS使用的端口。如果您现在想在没有防火墙的情况下运行,请忽略下面的ufw部分。
sudo ufw limit ssh
sudo ufw allow 80
sudo ufw allow 1935
sudo ufw enable
在第一篇文章中,HLS流需要与RTMP配置显着不同的Nginx配置。编辑您的nginx.conf文件以使用以下内容,将“my-ip”和“my-stream-key”替换为您的信息。您可以使用任何您想要的“my-stream-key”,这只是一个对您而言非常有帮助的词。您可能希望先备份您的原始配置文件,然后将我提供的配置信息粘贴到编辑器中,替换所有的配置信息:
sudo cp /usr/local/nginx/conf/nginx.conf /usr/local/nginx/conf/nginx.conf.original
sudo nano /usr/local/nginx/conf/nginx.conf
新的nginx.conf:
worker_processes 1;
error_log logs/error.log debug;
events {
worker_connections 1024;
}
rtmp {
server {
listen 1935;
allow play all;
#creates our "live" full-resolution HLS videostream from our incoming encoder stream and tells where to put the HLS video manifest and video fragments
application live {
allow play all;
live on;
record all;
record_path /video_recordings;
record_unique on;
hls on;
hls_nested on;
hls_path /HLS/live;
hls_fragment 10s;
#creates the downsampled or "trans-rated" mobile video stream as a 400kbps, 480x360 sized video
exec ffmpeg -i rtmp://192.168.254.178:1935/$app/$name -acodec copy -c:v libx264 -preset veryfast -profile:v baseline -vsync cfr -s 480x360 -b:v 400k maxrate 400k -bufsize 400k -threads 0 -r 30 -f flv rtmp://192.168.254.178:1935/mobile/$;
}
#creates our "mobile" lower-resolution HLS videostream from the ffmpeg-created stream and tells where to put the HLS video manifest and video fragments
application mobile {
allow play all;
live on;
hls on;
hls_nested on;
hls_path /HLS/mobile;
hls_fragment 10s;
}
#allows you to play your recordings of your live streams using a URL like "rtmp://my-ip:1935/vod/filename.flv"
application vod {
play /video_recordings;
}
}
}
http {
include mime.types;
default_type application/octet-stream;
server {
listen 80;
server_name 192.168.254.178;
#creates the http-location for our full-resolution (desktop) HLS stream - "http://my-ip/live/my-stream-key/index.m3u8"
location /live {
types {
application/vnd.apple.mpegurl m3u8;
}
alias /HLS/live;
add_header Cache-Control no-cache;
}
#creates the http-location for our mobile-device HLS stream - "http://my-ip/mobile/my-stream-key/index.m3u8"
location /mobile {
types {
application/vnd.apple.mpegurl m3u8;
}
alias /HLS/mobile;
add_header Cache-Control no-cache;
}
#allows us to see how stats on viewers on our Nginx site using a URL like: "http://my-ip/stats"
location /stats {
stub_status;
}
#allows us to host some webpages which can show our videos: "http://my-ip/my-page.html"
location / {
root html;
index index.html index.htm;
}
}
}
nginx.conf如果您查询您喜欢的搜索引擎“nginx-rtmp指令”,您可以在此文件中找到清晰的说明和变量示例。我已经使用nginx-rtmp与HLS几年了,而不使用“允许发布”和“拒绝发布”指令,我看到使用/入侵我的视频服务器的零个例子。所以我没有在这里列出这些指令。如果您愿意,请阅读并添加这些指令。
更改nginx.conf文件后,您必须重新启动Nginx才能使用新的配置:
sudo service nginx restart
仔细观察任何Nginx错误消息,并解决由拼写错误,文件夹所有权或权限问题引起的任何错误。如果您没有错误消息,则可以创建编码流。
您必须拥有一个视频编码器才能创建流。我使用OBS(开放广播软件) - 这是开源的,对我来说很好。还有其他解决方案可供选择,这些不在本教程的范围之内。我不会涵盖有关配置RTMP视频编码器的所有内容。他们都需要大致相同的输入变量。您需要输入的关键设置才能使用我的精确nginx.conf配置,并在大多数播放器/浏览器/平台上运行良好,具体如下:
- Encoder-x264
- 可变比特率(不是CBR或恒定比特率),质量最高
- 最大比特率 - 600kbps
- 音频编解码器AAC
- 音频格式-44.1khz
- 音频比特率-64kbps
- FMS URL-“rtmp:// my-ip:1935 / live”
- Stream Key-“my-stream-key”
- 分辨率640x480
- FPS(每秒帧数)-30
- CFR(恒定帧速率) - 是的
- 关键帧间隔-2秒(每2秒一个关键帧)
- x264编码配置文件基线(可能与主要配合使用取决于使用的播放器)
- x264 CPU现在非常快
我建议尝试不同的编码器和试验。您可能需要宽阔的比例 - 或者您的相机(或其他广播)材料可能需要它。如果是这样,请确保在编码器中更改此信息以及nginx.conf我提供的文件的exec-ffmpeg部分中列出的宽高比; 否则你会得到一些愚蠢的视频Feed。
您的编码器设置完成后,您可以全部进行测试。启动编码器与您的网络摄像头或其上运行的某种测试饲料。此时,您可以使用VLC播放器使用以下URL:
http://my-ip/live/my-stream-key/index.m3u8
http://my-ip/mobile/my-stream-key/index.m3u8
这些分别用于您的主要和移动视频流。相应地替换您的IP和流密钥。
在您成功播放您的第一个流检查(通过ssh或ftp)后,您的直播广播录制在/video_recordingsVultr VPS上的文件夹中。您还可以尝试使用以下URL在VLC中播放录制的文件:
rtmp://my-ip/vod/filename.flv
也可以使用Nginx统计信息(使用Nginx stub_status)。要查看访客/观众统计资料,请访问:
http://my-ip/stats
为了在网页上观看您的视频,您需要一个可嵌入的播放器。有许多嵌入式播放器可以播放HLS视频。我已经使用JW Player了好几年了,但免费版本不会播放HLS。Bitmovin的Flowplayer和Bitdash(除其他解决方案之外)足以提供免费的非商业版本的播放器,这将使您的HLS流嵌入到网页中。对于这篇文章,我已经尝试过它们,并发现它们都与我的基于Vultr / Nginx的视频服务器相当好地工作。我将简要介绍我如何使用我的测试台进行Flowplayer。
如果您要以任何常规,持续或商业的方式使用现场HLS流式传输,我建议您从Flowplayer或您决定使用的任何一个播放器购买许可。您将获得一个限制较少,功能更多,可以向您的组织进行品牌化的玩家。您也将获得支持 - 这可能非常重要。除了Vultr VPS之外,这是与项目相关的唯一成本。
在做任何其他事情之前,重要的是要处理所谓的“跨域”限制,否则会限制您将流量传递到网页/网站的能力。crossdomain.xml在您的nginx/html文件夹中创建一个文件,并在其中放置说明以允许数据在域之间流动:
sudo nano /usr/local/nginx/html/crossdomain.xml
第一个副本(从此页面),然后粘贴(右键单击)到纳米编辑器字段以下XML数据:
<?xml version="1.0"?>
<!DOCTYPE cross-domain-policy SYSTEM "http://www.adobe.com/xml/dtds/cross-domain-policy.dtd">
<cross-domain-policy>
<allow-access-from domain="*"/>
</cross-domain-policy>
按Ctrl + O写出,然后按Ctrl + X将文件保存到磁盘并退出。
我抓住了Flowplayer的HTML5(6.0.3版本),它在解压缩时给了我一些文件和一个文件夹。我将所有文件和文件夹上传到我命名为“flowplayer”的Nginx / HTML根文件夹的子文件夹中。确切的路径是/usr/local/nginx/html/flowplayer。
为了在嵌入网页时测试我们的视频,请使用nano在Nginx / HTML文件夹的根目录中创建几个HTML文件,然后填入以下内容。
文件1:
sudo nano /usr/local/nginx/html/hls.html
HTML代码:
<!doctype html>
<head>
<link rel="stylesheet" href="#">
</head>
<body>
640x480 664kbps (live) Desktop Browsers<br>
<div style="width:640px;" class="flowplayer" data-swf="flowplayer/flowplayer.swf" data-ratio="0.75">
<video>
<source type="application/x-mpegurl" src="">
</video>
</div>
<br><br>
480x360 464kbps (mobile) Mobile Browsers <br>
<div style="width:480px;" class="flowplayer" data-swf="flowplayer/flowplayer.swf" data-ratio="0.75">
<video>
<source type="application/x-mpegurl" src="">
</video>
</div>
</body>
文件2
sudo nano /usr/local/nginx/html/hls_progressive.html
HTML代码:
<!doctype html>
<head>
<link rel="stylesheet" href="#">
<style> .flowplayer { width: 640px; } </style>
</head>
<body>
<div class="flowplayer" data-swf="flowplayer/flowplayer.swf" data-ratio="0.75">
<video>
<source type="application/x-mpegurl" src="">
<source type="application/x-mpegurl" src="">
</video>
</div>
<br>
</body>
一定要用你的数据替换“my-ip”和“my-stream-key”。
您必须在样式表中替换路径flowplayer/skin/functional.css“#” href="#"。教程软件剥离了路径。您必须填写该src=""部分的URL - 分别由教程软件剥离,http://my-ip/live/my-stream-key/index.m3u8并http://my-ip/mobile/my-stream-key/index.m3u8分别使用。您还必须src在头jquery-1.11.2.min.js和头中添加脚本标记flowplayer.min.js。标签被教程软件剥离。通过查看example htmlFlowplayer套件附带的文件,您可以找到如何打造这些标签。
启动编码器与您的网络摄像头或其上运行的某种测试饲料。您可以使用以下网址在浏览器中查看广播:
http://my-ip/hls.html
http://my-ip/hls_progressive.html
第一页简单地显示每个流 - 主要和流动平台。您将能够启动他们并查看它们。您会注意到移动平台流的尺寸较小。这些步骤只是为了确保所有的运行。
第二页显示单个流。但它的设置方式称为“渐进式流”。这意味着,当观众播放视频时,如果观众连接可以维持,则服务器和播放器都会尝试向观众提供高比特率,高质量的流。如果它们的连接不良,并且无法维持连接,则它会降低到显示低带宽(低至200 kbps)的低位速率(移动)流。如果您希望,您可以使用ffmpeg创建更多毕业的渐进流,并使用我的示例进行配置。
我已经在一个核心的1GB Vultr VPS上测试了这个配置,我发现使用单个直播流,加上用ffmpeg创建的跨级流动流,cpu的使用率不到35%,它只消耗了100MB的我的1GB的ram。现在这是一个非常有效的设置。
如果您打算流式传输像素尺寸大于SD的视频,那么您可能会发现您必须使用更强大的VPS。我很好奇,并将我的主流运行到1280x960像素和2Mbps,为事物增加了负担。但VPS仍然使用50%的CPU和内存使用量保持在100MB。我添加了十几个浏览器/浏览器,VPS上的负载几乎没有差别,只有使用的带宽上升。我确定用ffmpeg创建额外的流量流将继续在系统上增加负载。
我已经在50到100个并发用户的生产环境中使用了这种类型的服务器,发现随着观众连接的增加,资源的使用率上升了很少。试验它。但是,我认为大多数用户将会喜欢使用单核1GB VPS。享受您的新的HLS流服务器!
一下为测试遇到的问题:
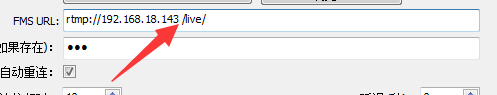
1、虚拟机搭建的RTMP系统推流推流不了

检查原因,结果是这里多了一个空格(自己复制粘贴的原因)

Nginx 服务器断掉的情况

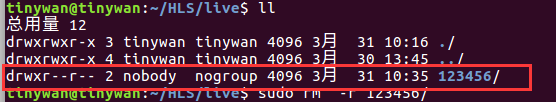
2、发现自己的账户进入不了生成的m3u8文件夹中,ls 后原来的是nobody

修改nginx.conf 配置文件,重启Nginx服务器,OBS继续推流,发型生成了视频文件(往期回顾视频)


文档:https://www.vultr.com/docs/setup-nginx-on-ubuntu-to-stream-live-hls-video



 浙公网安备 33010602011771号
浙公网安备 33010602011771号