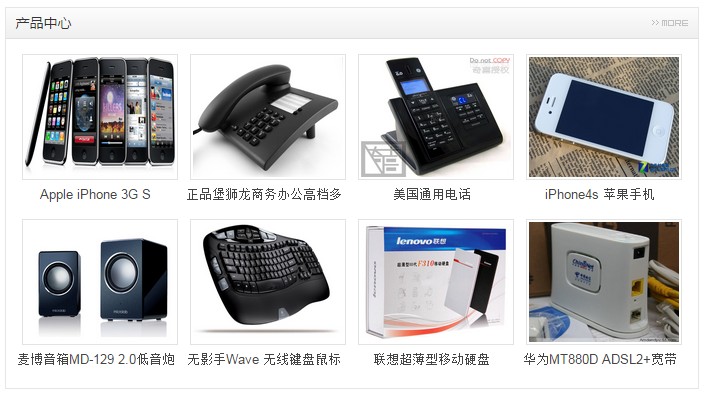
WordPress主题开发实例:产品展示
产品展示用到文章和缩略图功能

实现步骤:
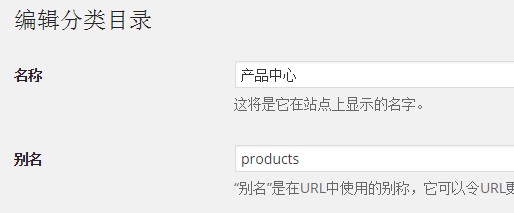
一、创建分类
后台创建文章分类:产品中心

二、开启缩略图功能
在主题的functions.php中,添加一段代码,代码如下:
add_theme_support( 'post-thumbnails' );
更多设置请参考:
http://www.cnblogs.com/tinyphp/p/6359167.html
三、添加文章并设置缩略图
四:调用该分类信息、文章标题和缩略图
<div class="section sectionL"> <?php $product_term =get_term_by('name','产品中心',category); $product_term_id=$product_term->term_id; $product_link=get_term_link($product_term_id,'category'); ?> <h2> <a href="<?php echo $product_link?>">产品中心</a> <span><a href="<?php echo $product_link;?>"></a></span> </h2> <ul> <?php $product_query=new WP_Query(array( 'cat'=>2, 'posts_per_page'=>8 )); if($product_query->have_posts()) : while($product_query->have_posts()) :$product_query->the_post(); ?> <li> <a href="<?php the_permalink();?>"> <?php if ( has_post_thumbnail() ) : ?> <?php the_post_thumbnail( 'thumbnail' ); ?> <?php else: ?> //显示默认图片 <?php endif; ?> </a> <h3><a href="<?php the_permalink();?>"><?php the_title();?>dd</a></h3> </li> <?php endwhile;?> <?php endif;?> </ul> </div>
2024还活着,挺好的,向着星辰与深渊,加油,博客园不要倒下啊!




