把图标做成字体
把图标做成一个字体,那么就可以随意改变颜色和大小了,还可以减少页面请求,准备以下图片

1、把图片转为SVG,可使用这个在线转换工具:http://cn.office-converter.com/SVG-to-PNG
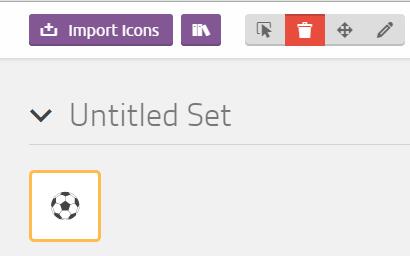
2、提供制作 Icon Font 功能的网站 icomoon ,选择左上角:import icons 插入SVG图

3.选中需要导出的图标

4.点击底部导出和下载
![]()
![]()
5.在下载的文件里引入对应的文件测试:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="style.css"> <style> .ico1 { font-size: 200px; color: red; } .ico2 { font-size: 150px; color: blue; } .ico3 { font-size: 100px; color: #000; } </style> </head> <body> <span class="icon-QQ_20160626164944_jpg ico1"></span> <span class="icon-QQ_20160626164944_jpg ico2"></span> <span class="icon-QQ_20160626164944_jpg ico3"></span> </body> </html>
得到效果:

真神奇!快来玩吧!
2024还活着,挺好的,向着星辰与深渊,加油,博客园不要倒下啊!


