css背景图片定位练习(二): background-position的百分比
background-position:x y;
百分比定位并不能直观的看出来,需要通过计算。
background-position百分比计算公式:
(容器宽度—背景图片的宽度)*x%=xpx
(容器高度—背景图片的高度)*y%=ypx
上节我们使用的图片也可以继续拿来做练习:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景定位练习</title> </head> <body> <style rel="stylesheet" type="text/css"> .box1, .box2, .box3, .box4,.box5, .box6, .box7, .box8,.box9 { float: left; width:100px; height: 100px; background: #666 url(18.png) no-repeat; margin-left: 10px; } /* (100px-400px)*x%=-300px; 那么x=100 (100px-400px)*y%=0; 那么y=0 */ .box1{background-position:100% 0%} /* (100px-400px)*x%=-200px; 那么x=66.6666 (100px-400px)*y%=0; 那么y=0 */ .box2{background-position:66.6666% 0%} /* (100px-400px)*x%=-100px; 那么x=33.3333 (100px-400px)*y%=0; 那么y=0 */ .box3{background-position:33.3333% 0%} /* (100px-400px)*x%=0px; 那么x=0 (100px-400px)*y%=0px; 那么y=0 */ .box4{background-position:0% 0%} /* (100px-400px)*x%=0px; 那么x=0 (100px-400px)*y%=-100px; 那么y=33.3333 */ .box5{background-position:0% 33.3333%} /* (100px-400px)*x%=0px; 那么x=0 (100px-400px)*y%=-200px; 那么y=66.66 */ .box6{background-position:0% 66.6666%} /* (100px-400px)*x%=0px; 那么x=0 (100px-400px)*y%=-300px; 那么y=100 */ .box7{background-position:0% 100%} /* (100px-400px)*x%=-300px; 那么x=100 (100px-400px)*y%=-200px; 那么y=100 */ .box8{background-position:100% 66.6666%} /* (100px-400px)*x%=-300px; 那么x=100 (100px-400px)*y%=-300px; 那么y=100 */ .box9{background-position:100% 100%} </style> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div> <div class="box5"></div> <div class="box6"></div> <div class="box7"></div> <div class="box8"></div> <div class="box9"></div> </body> </html>
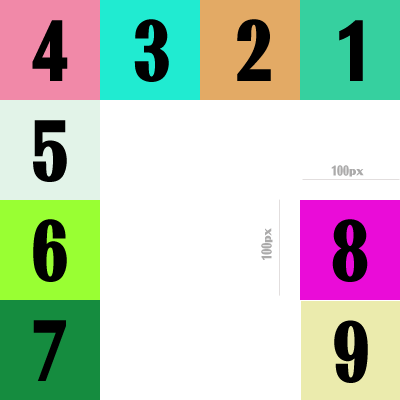
预览效果:

因此不难得出background-position的等价写法:
left top,top left ,0 0等价于 0% 0%
center center 等价于 50% 50%
bottom right,right bottom 等价于 100% 100%
center right,right center 等价于 100% 50%
bottom center, center bottom 等价于 50% 100%
left center,center left 等价于 0% 50%
bottom left,left bottom 等价于 0% 100%
......
2024还活着,挺好的,向着星辰与深渊,加油,博客园不要倒下啊!



