css背景图片定位练习(一)
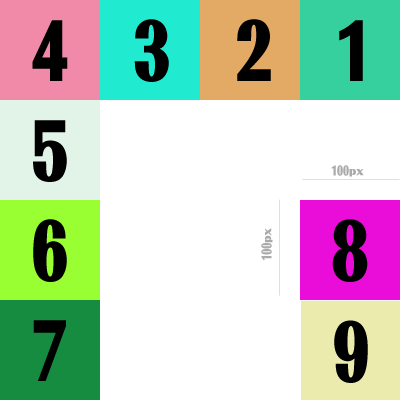
首先准备一张雪碧图,Like this

背景图片的定位方法有3种,比较常用的两种为
关键字:background-position: top left; (top/bottom/cennter/left/right)
像素:background-position: 水平移动px 垂直移动px;
关键词:
其中关键字方法background-position: top left 和left top效果是一样的。(注意:如果您仅规定了一个关键词,那么第二个值将是"center"。)
关于像素值的正负:负数方向为左/上 ,同理正数方向为右/下
他们背景定位的原点都是在左上角,如果能理解下面的代码,说明上面两种方法已经合格了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景定位练习</title> </head> <body> <style rel="stylesheet" type="text/css"> .box1, .box2, .box3, .box4,.box5, .box6, .box7, .box8,.box9 { float: left; width:100px; height: 100px; background: #666 url(18.png) no-repeat; margin-left: 10px; } .box1{background-position: -300px 0;} .box2{background-position: -200px 0;} .box3{background-position: -100px 0;} .box4{background-position:top left;} .box5{background-position: 0 -100px;} .box6{background-position: 0 -200px;} .box7{background-position:bottom left;} .box8{background-position:-300px -200px;} .box9{background-position:bottom right;} </style> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div> <div class="box5"></div> <div class="box6"></div> <div class="box7"></div> <div class="box8"></div> <div class="box9"></div> </body> </html>
预览效果为:

需要注意的是:在repeat的状态下和默认的状态下(默认即为repeat),background-position是不起作用的!
下一节我们继续讲定位的第三种方法:
百分比:background-position: 0% 0%;
相关文章:
如何制作雪碧图: photoshop:制作sprite拼贴图片
2024还活着,挺好的,向着星辰与深渊,加油,博客园不要倒下啊!



