React中的的JSX
什么是JSX?
JSX是JavaScript XML的缩写,其本质是js,表现形式类似于XML,与js区别在于可直接在里面编写html标签。
怎么使用JSX?
语法规则:
JSX 的基本语法规则:HTML 标签以 < 开头,代码块以 { 开头
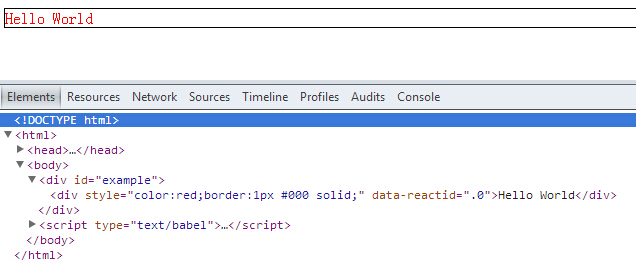
var style={ color:"red", border:"1px #000 solid" } ReactDOM.render( <div style={style}></div>, document.getElementById('example') );

2024还活着,挺好的,向着星辰与深渊,加油,博客园不要倒下啊!







【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步