express结合EJS模板渲染HTML
注意:以下是在Windwo环境下
运行:
npm install ejs
然后你的目录node_modules下将增加ejs文件夹
app.js
var express = require("express"); var app = express(); //指定模板引擎 app.set("view engine", 'ejs'); //指定模板位置 app.set('views', __dirname + '/views'); //利用模板文件home.ejs渲染为html app.get("/", function(req, res) { res.render('home.ejs', { name: 'tinyphp' }); }); var server = app.listen(3000, function() { console.log("请在浏览器访问:http://localhost:3000/"); });
home.ejs ,模板写法可参考官方:http://www.embeddedjs.com/ 或:http://ejs.co/
<html> <head> <title>my ejs template</title> </head> <body> <p>Hi <%= name %></p> </body> </html>
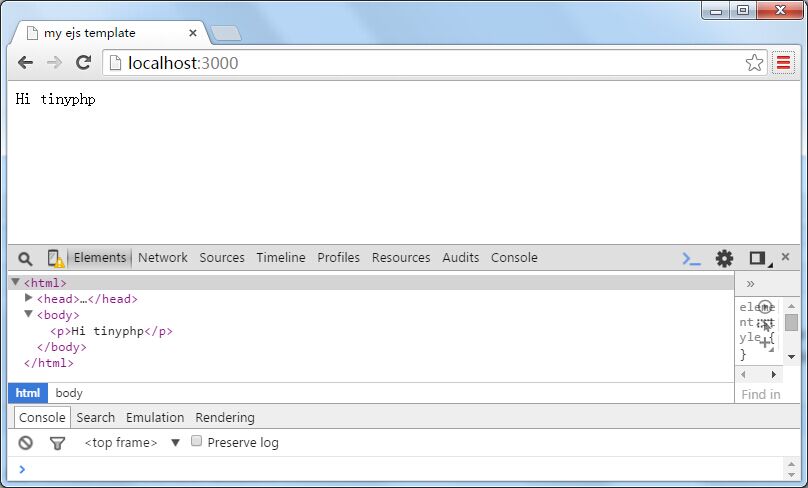
node下app.js后,访问:http://localhost:3000/

上面不想手动创建文件夹和文件的,可以参考以下命令:
新建文件夹
mkdir views
新建文件
cd.>home.ejs
想必聪明的你会发现jade和ejs上调用过程是一样的,只是模板的写法不同。
本文来自博客园,作者:tinyphp,转载请注明原文链接:https://www.cnblogs.com/tinyphp/p/4926699.html
向着星辰与深渊,博客园加油



 浙公网安备 33010602011771号
浙公网安备 33010602011771号