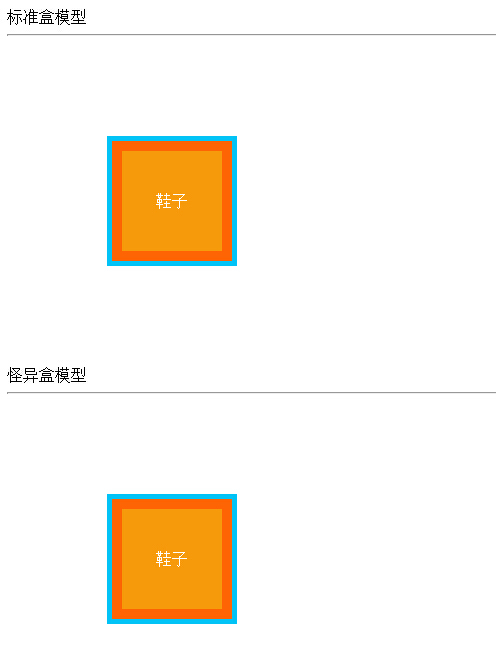
CSS3:box-sizing 怪异盒模型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型</title> <link rel="stylesheet" href="style/box.css"> </head> <body> 标准盒模型 <hr /> <div class="bag"> <div class="shoes_box"> <div class="shoes"> 鞋子 </div> </div> </div> 怪异盒模型 <hr /> <div class="bag1"> <div class="shoes_box1"> <div class="shoes1"> 鞋子 </div> </div> </div> </body> </html>
/*盒子模型*/ .shoes{ width: 100px; height: 100px; background: #F69A0B; text-align: center;line-height: 100px; color: #fff; } .shoes_box{ padding: 10px; width: 100px; height: 100px; background: #FE6403; border: 5px solid #02C3F5; } .bag{ width: 130px; height: 130px; margin:100px; } /*怪异盒模型*/ .shoes1{ width: 100px; height: 100px; background: #F69A0B; text-align: center;line-height: 100px; color: #fff; } .shoes_box1{ padding: 10px; width: 130px; height: 130px; background: #FE6403; border: 5px solid #02C3F5; box-sizing:border-box; } .bag1{ width: 130px; height: 130px; margin:100px; }

本文来自博客园,作者:tinyphp,转载请注明原文链接:https://www.cnblogs.com/tinyphp/p/4765701.html
向着星辰与深渊,博客园加油



 浙公网安备 33010602011771号
浙公网安备 33010602011771号