Android:布局实例之模仿微信Tab
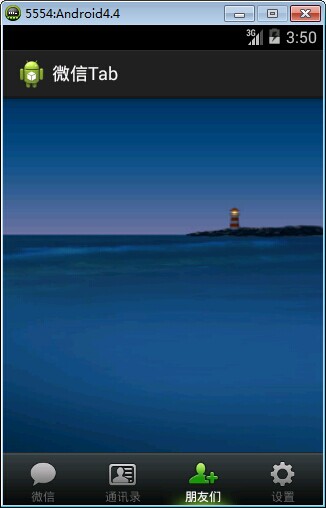
微信Tab预览效果:

思路:
1、用TabHost+RadioGroup搭建基本布局,以RadioGroup代替TabWidget
2、设置按钮和文字的的样式和selector
3、创建相应的Activity
4、实现按钮和内容切换
布局:
<?xml version="1.0" encoding="utf-8"?> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@android:id/tabhost" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" ></FrameLayout> <!-- 隐藏TabWidget --> <TabWidget android:id="@android:id/tabs" android:visibility="gone" android:layout_width="match_parent" android:layout_height="wrap_content" > </TabWidget> <!-- 视觉上,用单选按钮替代TabWidget --> <RadioGroup android:id="@+id/main_radiogroup" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/mmfooter_bg" android:paddingTop="8dp" android:orientation="horizontal" > <RadioButton android:id="@+id/tab_icon_weixin" android:checked="true" android:textColor="@color/tab_text" android:drawableTop="@drawable/tab_weixin" android:text="@string/radio1_text" style="@style/tab_button_bg" /> <RadioButton android:id="@+id/tab_icon_address" android:textColor="@color/tab_text" android:drawableTop="@drawable/tab_address" android:text="@string/radio2_text" style="@style/tab_button_bg" /> <RadioButton android:id="@+id/tab_icon_friend" android:textColor="@color/tab_text" android:drawableTop="@drawable/tab_frd" android:text="@string/radio3_text" style="@style/tab_button_bg" /> <RadioButton android:id="@+id/tab_icon_setting" android:textColor="@color/tab_text" android:drawableTop="@drawable/tab_set" android:text="@string/radio4_text" style="@style/tab_button_bg" /> </RadioGroup> </LinearLayout> </TabHost>
按钮样式:
<!-- 按钮文字样式 --> <style name="tab_text_color"> <item name="android:textColor">@color/tab_text</item> <item name="android:textSize">12dp</item> <!-- 从左向右跑马灯效果 --> <item name="android:ellipsize">marquee</item> <!-- 单行显示 --> <item name="android:singleLine">true</item> </style> <!-- 按钮样式 --> <style name="tab_button_bg"> <item name="android:textAppearance">@style/tab_text_color</item> <item name="android:gravity">center</item> <item name="android:background">@drawable/tab_bg</item> <item name="android:layout_width">0dp</item> <item name="android:layout_height">wrap_content</item> <item name="android:button">@null</item> <item name="android:layout_weight">1</item> </style>
按钮图片selector
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_enabled="true" android:state_checked="true" android:drawable="@drawable/tab_address_pressed"></item> <item android:drawable="@drawable/tab_address_normal"></item> </selector>
按钮文字selector
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:color="@color/white"></item> <item android:color="@color/grey"></item> </selector>
程序:
public class MainActivity extends TabActivity{ private TabHost tabhost; private RadioGroup main_radiogroup; private RadioButton tab_icon_weixin, tab_icon_address, tab_icon_friend,tab_icon_setting; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.demo); //获取按钮 main_radiogroup = (RadioGroup) findViewById(R.id.main_radiogroup); tab_icon_weixin = (RadioButton) findViewById(R.id.tab_icon_weixin); tab_icon_address = (RadioButton) findViewById(R.id.tab_icon_address); tab_icon_friend = (RadioButton) findViewById(R.id.tab_icon_friend); tab_icon_setting = (RadioButton) findViewById(R.id.tab_icon_setting); //往TabWidget添加Tab tabhost = getTabHost(); tabhost.addTab(tabhost.newTabSpec("tag1").setIndicator("0").setContent(new Intent(this,Activity1.class))); tabhost.addTab(tabhost.newTabSpec("tag2").setIndicator("1").setContent(new Intent(this,Activity2.class))); tabhost.addTab(tabhost.newTabSpec("tag3").setIndicator("2").setContent(new Intent(this,Activity3.class))); tabhost.addTab(tabhost.newTabSpec("tag4").setIndicator("3").setContent(new Intent(this,Activity4.class))); //设置监听事件 checkListener checkradio = new checkListener(); main_radiogroup.setOnCheckedChangeListener(checkradio); } //监听类 public class checkListener implements OnCheckedChangeListener{ @Override public void onCheckedChanged(RadioGroup group, int checkedId) { // TODO Auto-generated method stub //setCurrentTab 通过标签索引设置当前显示的内容 //setCurrentTabByTag 通过标签名设置当前显示的内容 switch(checkedId){ case R.id.tab_icon_weixin: tabhost.setCurrentTab(0); //或 //tabhost.setCurrentTabByTag("tag1"); break; case R.id.tab_icon_address: tabhost.setCurrentTab(1); break; case R.id.tab_icon_friend: tabhost.setCurrentTab(2); break; case R.id.tab_icon_setting: tabhost.setCurrentTab(3); break; } } } }
相关的文章:
本文来自博客园,作者:tinyphp,转载请注明原文链接:https://www.cnblogs.com/tinyphp/p/3875190.html
向着星辰与深渊,博客园加油



 浙公网安备 33010602011771号
浙公网安备 33010602011771号