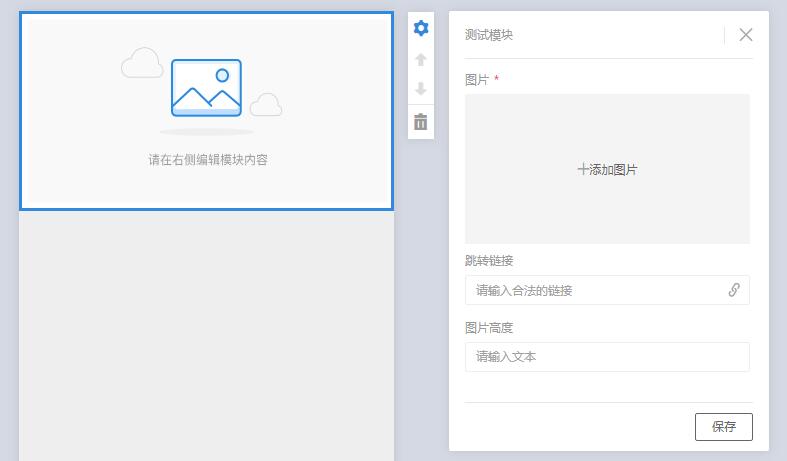
单张海报点击实例

可以修改图片和链接,点击链接跳转,适合单张图片模块,店铺收藏、公告等。
<ui> <view> <container> <editProperty> <dataDefines> <dataDefine type="image" propertyName="图片" name="mk_img"/> <dataDefine propertyName="跳转链接" type="url" validataType="taokeurl||wirelessurl" isNull="true" name="mk_link"/> <dataDefine type="text" isNull="true" name="mk_height" propertyName="图片高度"/> </dataDefines> </editProperty> <subViews> <layout type="absoluteLayout"></layout><styleBinding width="640" /> <!--默认图片--> <image url="https://img.alicdn.com/imgextra/i3/685310735/O1CN01XNDc5j1HIfbcvDnHA_!!685310735.jpg" > <!--默认样式--> <styleBinding width="640" height="416"/> <!--条件,如果mk_img不为空则替换图片地址为mk_img,如果mk_height不为空则高度替换为mk_height--> <conditions> <condition type="!=" left="$mk_img" right="null" executionType="1"> <dataBinding><data name="url" value="$mk_img"/></dataBinding> </condition> <condition type="!=" left="$mk_height" right="null" executionType="1"> <styleBinding height="$mk_height" /> </condition> </conditions> </image> </subViews> <!--点击跳转链接--> <events> <event type="click"> <actions> <openURL url="$mk_link" /> </actions> </event> </events> </container> </view> </ui>
2024还活着,挺好的,向着星辰与深渊,加油,博客园不要倒下啊!



