最简单的交互实例
目的:前台填写文本到text组件,然后输出到页面上
<ui> <view> <container> <!--前台--> <editProperty> <dataDefines> <dataDefine type="text" name="test" propertyName="测试文本"/> </dataDefines> </editProperty> <!--样式--> <styleBinding> <attribute name="textColor" value="#ff0000"/> <attribute name="backgroundColor" value="#000000"/> </styleBinding> <!--提交数据并显示--> <subViews> <label value="提取的文本框的内容:"></label> <label value="$test"></label> </subViews> </container> </view> </ui>
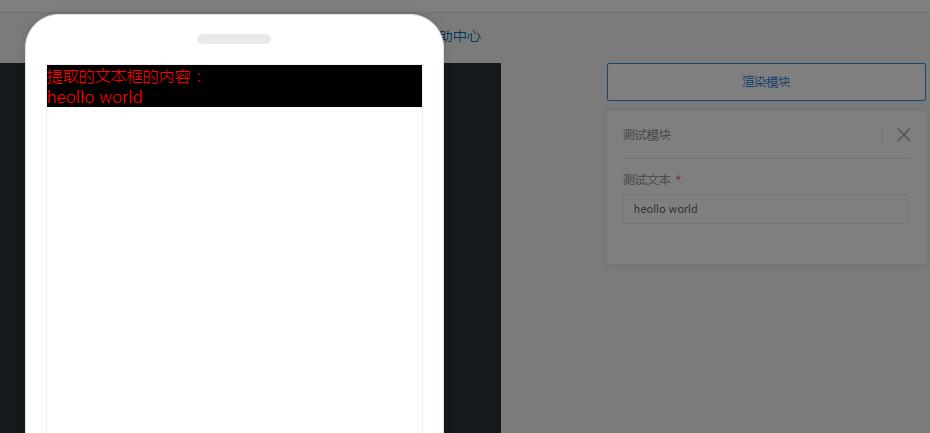
渲染后的预览效果:

2024还活着,挺好的,向着星辰与深渊,加油,博客园不要倒下啊!



