Js丰富书签功能
很多网站都具备了利用书签按钮“一键提交”的功能,其实一点儿也不复杂,只要掌握了在收藏夹中使用js,就可以为书签工具增色不少。
(不过ie浏览器不支持,一般用浏览器插件代替)
下面例子的所有代码都需要填写在书签的地址栏(Location)中。

例子1:先来一个最简单的例子,只包含一个js函数:
javascript:alert(document.lastModified);
点击这个书签项目,将会弹出一个提示框,显示当前网页的生成时间

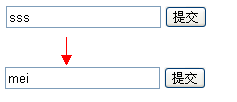
例子2:修改
Html:
<form method="post" name="Form1"><input type="text" value="sss" id="ok" name="ok" /><input type="submit" value="提交" /></form>
收藏标签:
javascript:document.Form1.ok.setAttribute('value','mei');

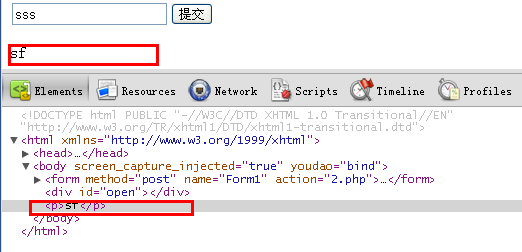
例子3:创建
javascript:a=document.createElement("p");a.innerHTML="sf";b=document.getElementsByTagName("body")[0];b.appendChild(a);

其他:
javascript:document.write(document.title);//输出当前页面标题
javascript:document.write(location.href); //输出当前页面路径
javascript:a=document.createElement("script");text=document.createTextNode("alert(document.location);");a.appendChild(text);b=document.getElementsByTagName("head")[0];b.appendChild(a);//创建<script>写入函数;
最普遍的是引入js文件,便于维护,也便于操作:
javascript:void((function(){var e=document.createElement('script');e.setAttribute('src','http://localhost/js/test.js');document.body.appendChild(e);})())
2024还活着,挺好的,向着星辰与深渊,加油,博客园不要倒下啊!



