Vuepress-Theme-Hope - 不显示“编辑此页”
直接上答案
theme.ts配置中添加下面这行配置项
{
editLinkPattern: ":repo/edit/:branch/:path",// 我是部署的GitLab,具体匹配规则可以照着代码管理工具改
}
原因
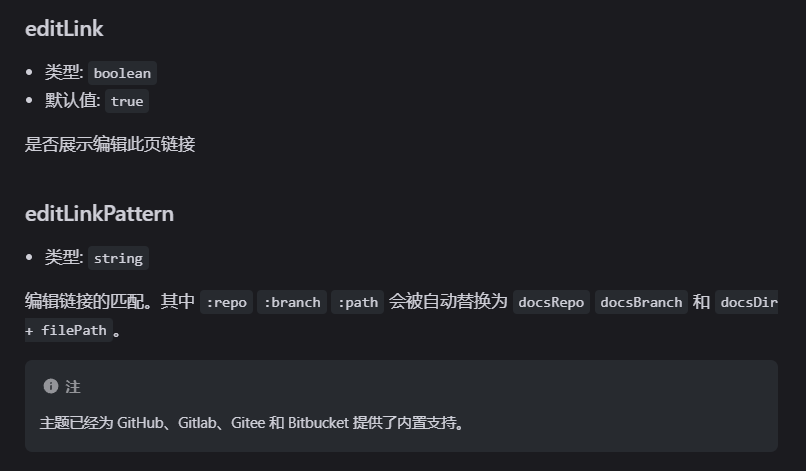
花了几个小时,最后在源码里找到答案,我们先来看官方文档中这个配置项的说明:

文档中editLinkPattern与上面的editLink配置项放一起时极具迷惑性:
你可能直觉认为editLink配置项比editLinkPattern的优先级高,即editLink为true时,就应该展示“编辑此页”链接,哪怕自动生成的匹配规则错了,等测试发现后再来配置editLinkPattern。
这就埋下了坑,你如果不是内置支持的GitHub、Gitlab、Gitee和Bitbucket链接(例如内网链接),那么不配置这项就直接不会展示“编辑此页”链接,哪怕editLink配置为true。
源码解析
// packages/theme/src/client/modules/info/components/PageMeta.ts
const {
repo,
docsRepo = repo,
docsBranch = "main",
docsDir = "",
editLink,
editLinkPattern = "",
} = themeLocale.value;
const showEditLink = frontmatter.value.editLink ?? editLink ?? true;
if (!showEditLink) return null;// 可以看到`editLink`就算为`true`,还要判断下面`link`的值
if (!docsRepo) return null;
const link = resolveEditLink({
docsRepo,
docsBranch,
docsDir,
editLinkPattern,
filePathRelative: page.value.filePathRelative,
});// 只要`resolveEditLink`方法返回null,同样不会渲染"编辑此页"链接
if (!link) return null;
return {
text: themeLocale.value.metaLocales.editLink,
link,
};
我们再来看看resolveEditLink方法
// packages/theme/src/client/modules/info/utils/resolveEditLink.ts
export const resolveEditLink = ({
docsRepo,
docsBranch,
docsDir,
filePathRelative,
editLinkPattern,
}: EditLinkOptions): string | null => {
if (!filePathRelative) return null;
const repoType = resolveRepoType(docsRepo);// 只要不是内置支持的链接,`resolveRepoType`方法就会返回null
let pattern: string | undefined;
if (editLinkPattern) pattern = editLinkPattern;// 这里`editLinkPattern`为"",就不会给`pattern`赋值
else if (repoType !== null) pattern = editLinkPatterns[repoType];// `repoType`为null,也不会给`pattern`赋值
if (!pattern) return null;// `pattern`为`undefined`,返回null,导致不渲染"编辑此页"链接
return pattern
.replace(
/:repo/u,
isLinkHttp(docsRepo) ? docsRepo : `https://github.com/${docsRepo}`,
)
.replace(/:branch/u, docsBranch)
.replace(
/:path/u,
removeLeadingSlash(`${removeEndingSlash(docsDir)}/${filePathRelative}`),
);
};


