〔个性主题〕自定义博客园主题
🎈 开放的博客园
-
在国内,开源社区有很多,比如:掘金、CSDN、51CTO、开源中国、InfoQ等,但是可以自定义主题的却只有博客园一家
-
对于技术社区而言,能够自定义主题,方能展现程序员们自己的个性。将自己的主页做的好看不仅能够吸引更多的人关注,也能在另一方面让人家认可自己的技术
-
相对于其他平台每个用户点进去,单一乏味的主页界面,博客园可谓是百花齐放,涌现出来各种各样好看的界面,让人在学习知识的时候有更好的阅读体验
-
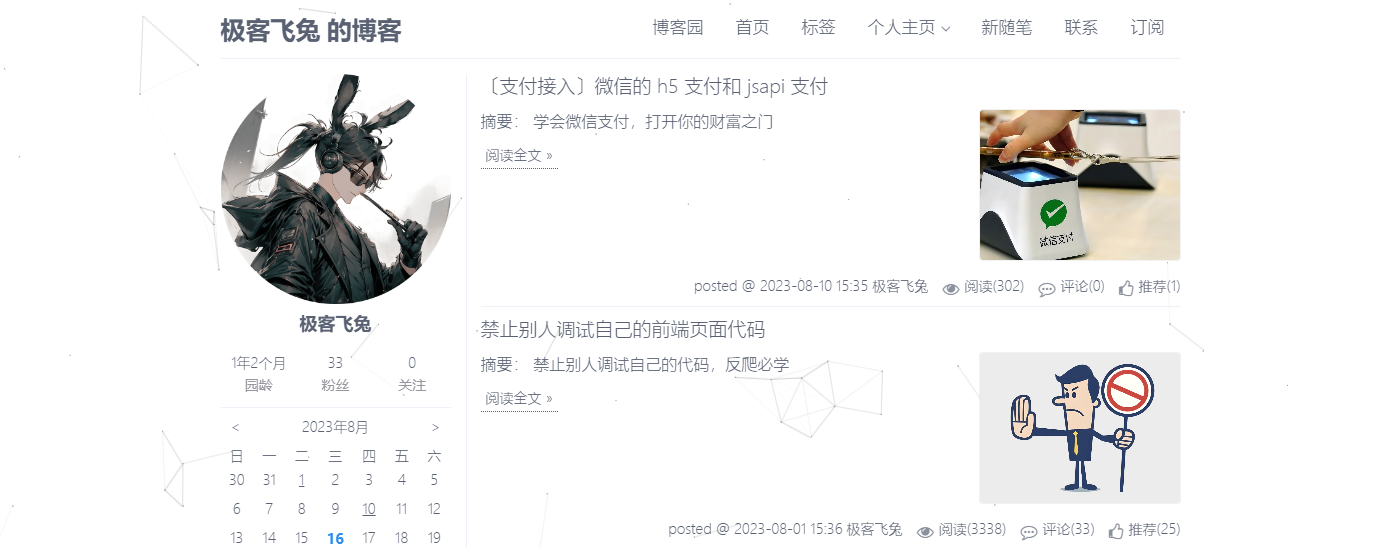
经过自己的摸索,终于将自己的 博客园主页 设置成了自己满意的样式,如下图所示:


🎈 主题推荐
-
主题项目 cnblogs-theme-silence 是 esofar 大神开源的,我的主页就是根据这个项目进行修改的,该项目内其实就是将博客园的网页的首页源码拷贝下来,在本地启动预览后,然后通过修改本地的代码样式,在本地的网站调试成自己想要的样式后,将其中的
JS、CSS进行编译打包,在博客园后台中设置即可 -
该大神怕大家不会部署,项目文档 中的部署指南写的一清二楚
-
部署该主题前,博客皮肤必须选择
Custom这一款,因为该项目是根据这款皮肤进行修改的,而且必须先要在博客园的设置中申请JS权限才可以使用 -
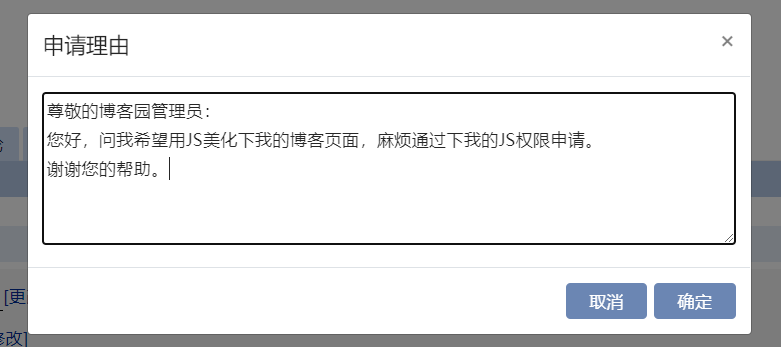
因为在网页中写
JS是一件很危险的事情,很容易造成XSS攻击,所以需要提交申请,才可以使用JS权限,一般二十分钟内就可以通过申请


🎈 自定义主题配置CSS
-
在JS权限申请通过后,我们就可以设置自定义主题了
-
当项目编译后,会在
dist目录下生成css和js两个文件,我们只需要将这两个文件内容分别复制放到页面定制CSS代码和页脚HTML代码中即可 -
在部署
CSS代码时,一定要勾选模板默认的CSS,这样系统就只会使用你复制的这段样式了 -
点击保存,刷新自己博客园首页,即可看到效果了
└─dist
└─silence.min.css
└─silence.min.js

🎈 自定义主题配置JS
-
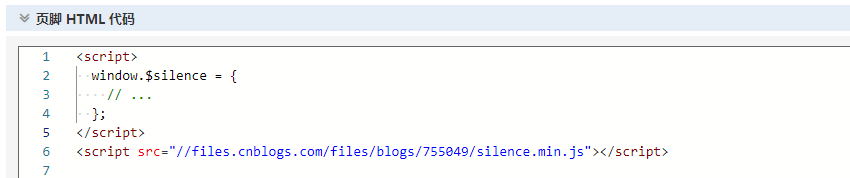
当然配置
JS也可以跟CSS一样,在页脚HTML代码中使用<script>标签进行包裹即可 -
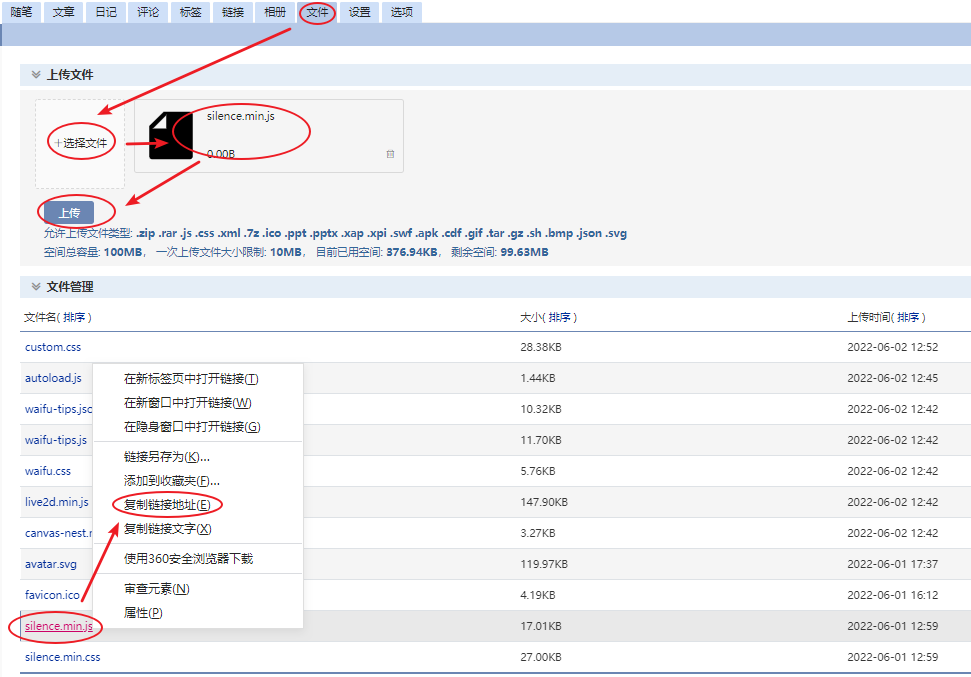
当然也可以将生成的
JS文件托管到博客园的文件系统中,然后获取外链,直接引入也是可以的 -
其中
window.$silence中可以进行页面的配置,包括配置主页头像、github跳转链接、主题模式、页面图标等,可以参考上面提到的大神文档


🎈 页面加载loading
-
如果想要在页面中添加
loading效果 -
可以将以下代码粘贴到页首
HTML代码中即可
<div class="loading">
<div class="box">
<h2>加载中...</h2>
<span></span><span></span><span></span><span></span><span></span><span></span><span></span>
</div>
</div>

🎈 页面看板
-
如果想要在页面的右下角添加页面看板功能的话
-
可以在页脚
HTML导航中添加以下代码
<!-- 设置页脚导航 -->
<link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="//files.cnblogs.com/files/blogs/755049/autoload.js"></script>

🎈 动态背景
-
如果想要添加页面背景动画的话,这里的特效是线性粒子跟随鼠标
-
可以在页脚
HTML导航中添加以下代码
<!-- 设置动态背景 -->
<canvas id="tinygeeker" width="1920" height="990" style="position: fixed; top: 0px; left: 0px; z-index: -1; opacity: 0.5;"></canvas>
<script src="//files.cnblogs.com/files/blogs/755049/canvas-nest.min.js"></script>
🎈 标签动效
- 如果想要a标签的下划线人性化的出现,可以引入以下样式文件
- 项目中所有文件都已开源在
Github上:极客飞兔的Github,可以直接下载引用
<!-- 设置样式,比如a标签的下划线人性化出现 -->
<link rel="stylesheet" href="//files.cnblogs.com/files/blogs/755049/custom.css">

 博客园自定义主题,让你彰显个性
博客园自定义主题,让你彰显个性
