学习笔记之HTML(一)
一、了解HTML
HTML是一种超文本标记语言(标记语言是一套标记标签),即HTML是使用标记标签来描述网页。
HTML 标记标签通常被称为 HTML 标签,标签通常是成对的由开始标签<html>和结束标签</html>组成。
HTML文档包含 HTML 标签和纯文本,Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。
浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容。
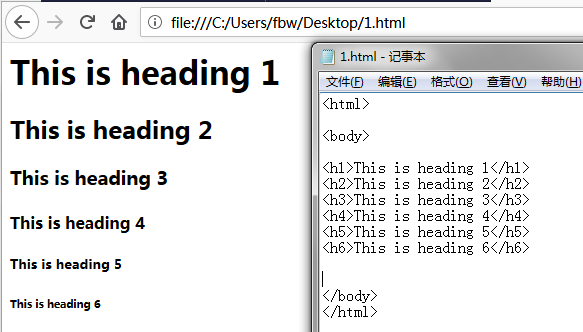
例:用记事本写一段HTML代码,保存为.html(.htm)扩展名,在浏览器中打开文件。
#<html> 与 </html> 之间的文本描述网页
#<body> 与 </body> 之间的文本是可见的页面内容
#<h1> 与 </h1> 之间的文本被显示为标题
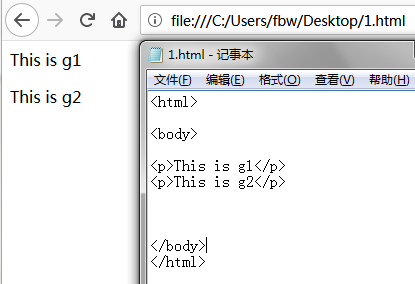
#<p> 与 </p> 之间的文本被显示为段落

二、HTML标签
1、HTML标题
HTML 标题是通过 <h1> - <h6> 等标签进行定义的。(1-6代表相应的标题大小依次减小)

2、HTML段落
HTML 段落是通过 <p> 标签进行定义的。

3、HTML链接
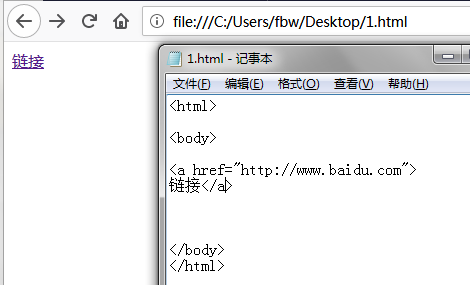
HTML 链接是通过 <a> 标签进行定义的。
语法格式:<a href="地址">xxx</a>
说明:href是a标签中最重要的一个属性,指定了连接的目标,如果没有该属性,不能使用hreflang、media、rel、target 和 type属性。
target属性:该属性是使用来定义在何处打开连接,可能的值有:
_blank:另起一个窗口打开新网页 ;
_self:在当前窗口打开新的网页链接(默认);
_parent:在iframe框架中使用,平时等同于_self ;
_top:等同于_self;
说明:a标签除了href属性和target属性这两个常用属性外,还有很多属性,比如:download、name、rel等等属性。

点击链接,跳转至相应页面

4、HTML图像
HTML 图像是通过 <img> 标签进行定义的。
注意:这里图片地址的斜杠为/,写为\的话是找不到相应图片的。

src属性是用来指定需要嵌入到网页中的图像的地址的;
alt属性是使用来规定图像的替代文本,当图像不显示时,将显示该属性值内容。
<img>标签属性:
alt:图像的替代文本;
src:显示图像的URL;
height:图像的高度;
width:图像的宽度;
ismap:将图像规定为服务器端图像映射,值为ismap;
usemap:将图像定义为客户器端图像映射,值可以为#mapname;
crossorigin:设置图像的跨域属性,值可以为:anonymous 、use-credentials(html5新增属性);




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步