传统前端也可以实现组件化开发
自从vue,react等热门框架横空出世以来,组件化开发变得异常火热。
什么是组件化?简言之就是,把一个页面分成n份,每一份就是一个组件。
这些组件拥有单独的html结构,css,js等,组件之间不耦合,不侵犯。
组件其实类似后端语言(php)模板碎片的概念,需要时用require(include)引入。
比如:
1 //header.php 2 <h1>hello world!</h1> 3 //index.php 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <meta charset="utf-8"> 8 </head> 9 <body> 10 require('header.php'); 11 </body> 12 </html>
这样做的好处就是可以多次复用,提高开发效率。
在nodejs出现之前,传统的前端开发,要想做到代码复用,需要人力搬运。

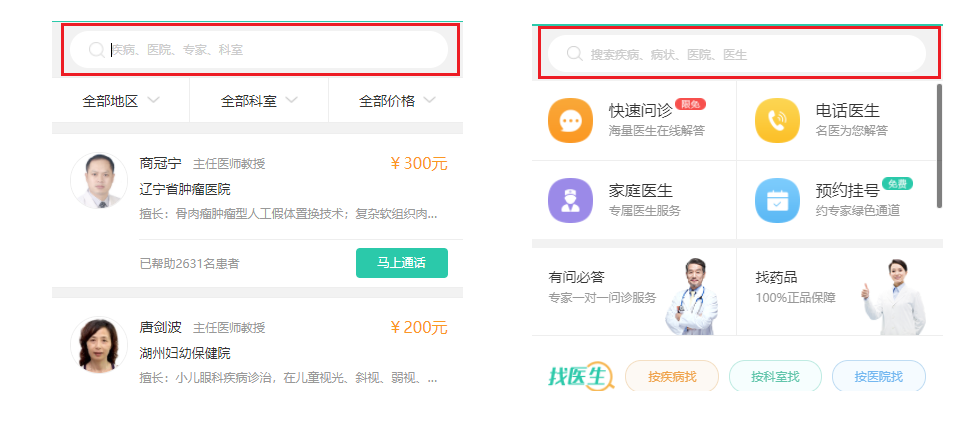
比如上图的搜索框,想要复用,就的手动去复制html结构,相应的css、js等。
反正很繁琐,很不智能。
随着nodejs的出现,这种人工搬运,逐渐被自动化、组件化替换。
这时,我们要有一种新的思想,面向组件开发。
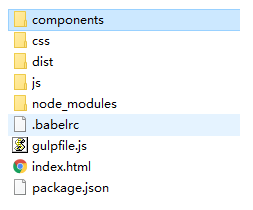
比如我们有一个项目叫mod_pro, 目录如下:

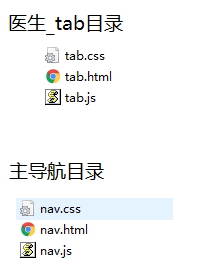
components放页面的组件,包括html代码,css代码,js代码(如果有)等.目录如下:


js/main.js负责导入各个组件的js。
@import '../components/主导航/tab.js'; //把tab.js导入进来 ... //把其它需要用到的组件js导入进来
css/main.css负责导入各个组件的css。
@import url('../components/主导航/nav.css'); //把nav.css导入进来
@import url('../components/医生_tab/tab.css'); //把tab.css导入进来
... //把其它需要用到的组件css导入进来
components/主导航/nav.html里代码如下:
<h1>hello world!</h1>
components/医生_tab/tab.html里代码如下:
<ul class="doc-tab"> <li>科室</li> <li>疾病</li> <li>地区</li> </ul>
index.html里代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title></title> <link rel="stylesheet" href="css/main.css" /> <script type="text/javascript" src="js/main.js"></script> </head> <body> @@include('components/主导航/nav.html') <!--把nav.html组件包含进来--> @@include('components/医生_tab/tab.html')<!--把tab.html组件包含进来--> ... <!--以此类推,把需要的组件包含进来--> </body> </html>
如果其它页面也用到此组件,同理操作。
然后通过gulp把最终的文件输出到dist目录里,完成开发。
gulp用到的插件:
gulp-file-include 包含html文件
gulp-import-css 导入css文件
gulp-js-import 导入js文件
注:这里的目录结构大家可以随意变更,这里为了更好说明用了中文目录。gulp的安装及需要的插件安装请自行google。
dist里最终形成这样:

dist/index.html里代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title></title> <link rel="stylesheet" href="css/main.css" /> <script type="text/javascript" src="js/main.js"></script> </head> <body> <h1>hello world!</h1> <!--@@include('components/主导航/nav.html')--> <ul class="doc-tab"> <!--@@include('components/医生_tab/tab.html')--> <li>科室</li> <li>疾病</li> <li>地区</li> </ul> </body> </html>
是不是很简单,是不是和php有点像。这样就实现了传统的前端组件化开发。
假如以后有新项目需要复用某些组件,你再也不用去辛苦查找复制代码了,直接去components里找即可。
如果你想做的更好,可以引入es6, less(sass),代码压缩,js模块化等等都可以的。



