原创教程之——reactjs 组件入门教程
在学习react之前,希望你有以下准备:
react的安装
ECMAScript 6基础
本文不讲解react的安装步骤,若需了解请移步官方网站(https://reactjs.org/),那里讲解非常清楚,也很简单。
至于ECMAScript 6,大家可以去阮一峰老师的官网(http://www.ruanyifeng.com)学习。
这篇文章主要解决一下几个要点, 这几个要点也可能是大家在学习react时非常迷惑的地方。
要点一:
什么是组件?
要点二:
如何编写组件?
要点三:
组件之间如何组合使用?
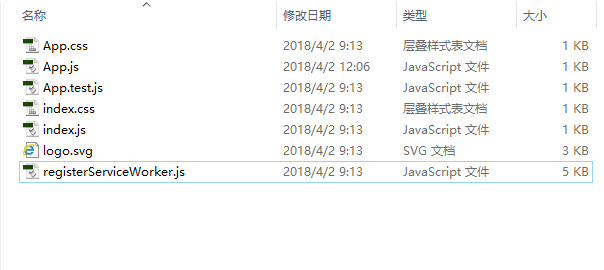
在弄清这些要点之前,我们先来看,react安装后的目录是怎样的,应该在哪个目录下进行开发。
看截图:

可以说这个就是react的标准目录结构,打开src目录:
看截图:

这个目录下就是你将要开发组件的地方。
弄清了react的目录结构,我们正式来讲解要点。
什么是组件?
请记住:export关键字导出的就是组件。
这个就是react的核心思想。一个网站的构成可以看成是很多组件的集合。
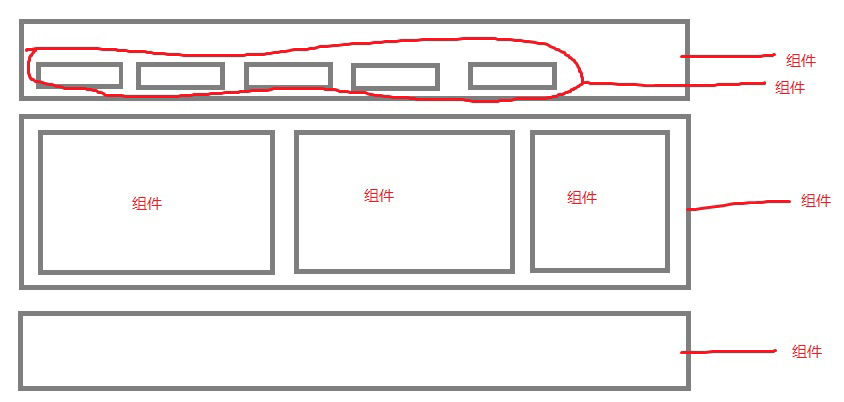
比如一个网站的首页分为头部,主内容区域,底部。那么这三个大区域就可以当作组件。然后每个区域里的内容块又可以当作组件,以此类推,可以划分成更小的组件。我们可以来看一张图:

说形象点组件就像定义的很多功能函数,通过配置参数,组合调用这些函数,最后就可以实现一个完整的网站。
组件的好处就是能重复使用,既能减少开发量,也能让代码干净整洁,逻辑清晰,方便阅读。
组件如此的美好,那该怎么来编写呢?
第二个问题,如何编写组件。
在编写组件之前,我自己通常把组件分成两种,非UI组件和UI组件。
看例子:
//App.js import React, { Component } from 'react'; import './App.css'; class App extends Component { render() { return ( <div className="App"> <header className="App-header"> <h1 className="App-title">Welcome to React</h1> </header> </div> ); } } export default App;
这是一个UI组件。是一个非常简单的组件。即便不了解es6的同学,也能秒懂。
由此,我们可以把UI的组件书写结构标准化,如下:
//MyApp.js import React, { Component } from 'react'; class MyApp extends Component { //其它的功能代码 render() { return ( //UI代码 ); } } export default MyApp;
依次类推,我们也可以把非UI的组件书写结构标准化,如下:
//Myfn.js let Myfn = { http(params){ //代码 } showMessage(msg){ //代码 } ... //其它代码 } export default Myfn;
对比一下,发现两者有以下不同:
UI组件需要class语句
UI组件需要render函数
反之则不需要。
相同点:
react规定,组件名首字母必须大写。
为了便于代码管理和阅读,最好让组件名和组件内部导出的绑定名字统一。
组件写法我们会了,那如何让组件组合使用呢?
以上面的例子说明,如果我想在MyApp.js里使用Myfn,可以这样使用:
//MyApp.js import React, { Component } from 'react'; import Myfn from './Myfn'; //注意这句,此处的Myfn.js的扩展名可以省去 class MyApp extends Component { //其它的功能代码 showMsg(msg){ Myfn.showMessage(msg); //注意这句 } render() { //this.showMsg('hello world!')或 //Myfn.showMessage('hello world!') return ( //UI代码 ); } } export default MyApp;
是不是很简单?
记住一句话:非UI组件通常是导入到UI组件里使用的,非UI组件通常为UI组件渲染时提供逻辑处理。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步