angular项目在线预览PDF
1 安装 ng2-pdf-viewer
yarn add ng2-pdf-viewer

2 在项目中添加
import { NgModule } from '@angular/core';
import { PdfViewerModule } from 'ng2-pdf-viewer';
import { DemoComponent } from './pages/demo/demo.component';
@NgModule({
imports: [
PdfViewerModule,
],
declarations: [
DemoComponent,
],
providers: [],
})
export class PortalModule { }
3 在组件中添加
html代码
<pdf-viewer [src]="pdfSrc" [c-maps-url]="cMapsUrl" [render-text]="true" style="display: block;" (after-load-complete)="fileLoadCompeleted()" (error)="onError()"></pdf-viewer>
ts代码
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-demo',
templateUrl: './demo.component.html',
styleUrls: ['./demo.component.less']
})
export class DemoComponent implements OnInit {
@Input() file;
@Input() pdfSrc: string = '';
cMapsUrl = '/assets/plugins/pdfjs/cmaps/';
constructor(private message: MessageService, private authService: AuthService) {
(<any>window).pdfWorkerSrc = '/assets/plugins/pdfjs/pdf.worker.min.js?v=2.5.207'; // 引用pdfjs-dist下的文件
}
private loader: any;
ngOnInit() {
this.loader = this.message.loading(`文件正在加载中,请稍候...`, { nzDuration: 0 }).data.messageId;
const token = this.authService.getAuthorizationUrl();
if (!Util.isUndefinedOrNull(token) && !Util.isUndefinedOrNull(this.file)) {
this.pdfSrc = `/api/Attachment/File/Preview?id=${this.file.Id}&modCode=${this.file.ModCode}&${token}`;
} else {
this.onError();
}
}
onError() {
this.message.error('文件加载失败');
setTimeout(() => {
this.message.remove(this.loader);
}, 1000);
}
fileLoadCompeleted() {
this.message.remove(this.loader);
}
}
4 注意事项
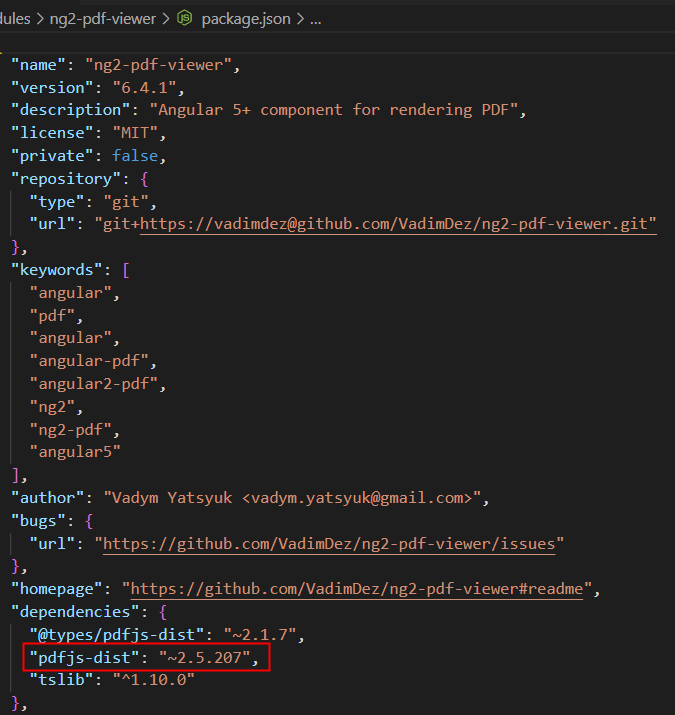
安装ng2-pdf-viewer插件的时候,会自动安装pdfjs‑dist插件

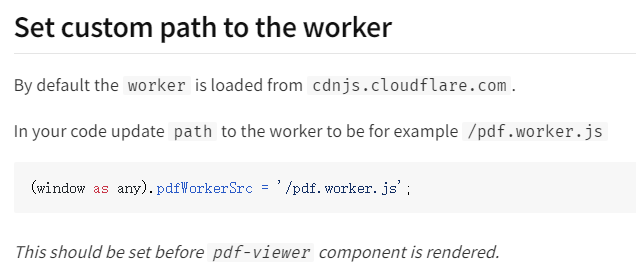
查看官方文档 https://www.npmjs.com/package/ng2-pdf-viewer

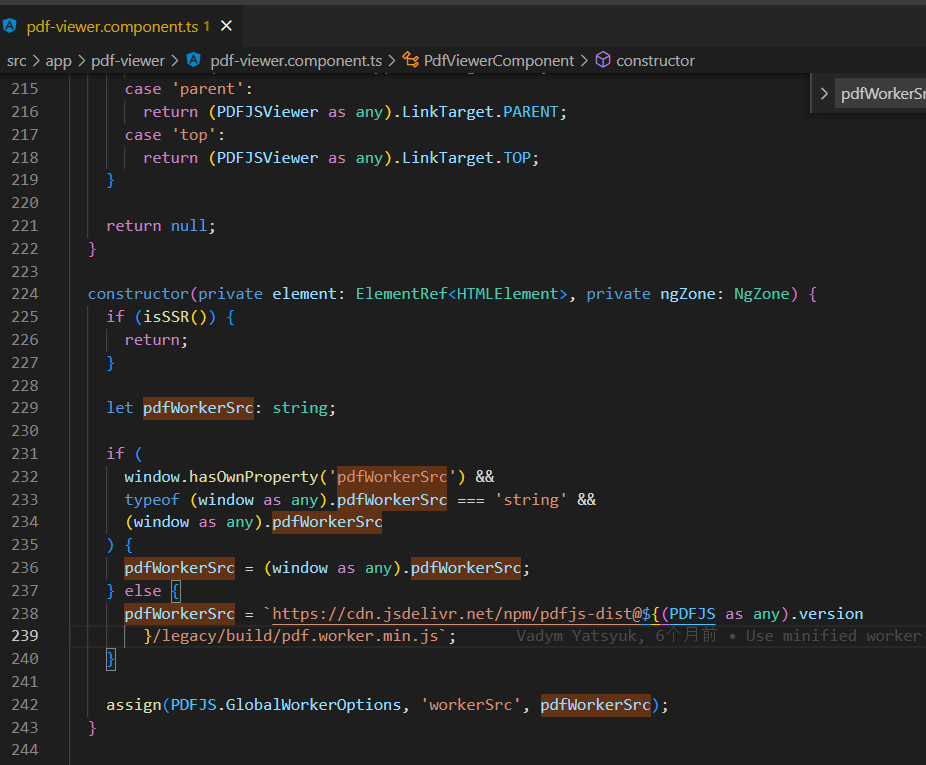
查看源码发现

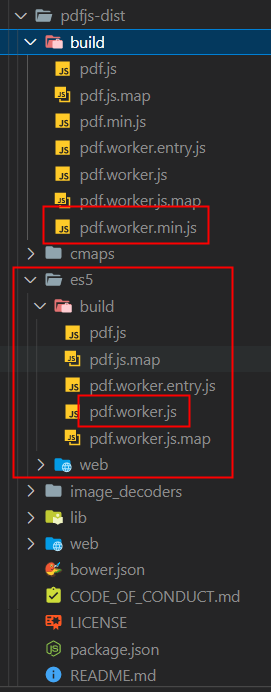
(<any>window).pdfWorkerSrc = '/assets/plugins/pdfjs/pdf.worker.min.js?v=2.5.207';
相当于使用的是本地的pdf.worker.min.js,而不是cdn外联的
想兼容ie11,就使用es5文件夹下的pdf.worker.js

5 使用 pdf.js 查看发票时,显示不了台头和印章的解决办法
在 pdf.worker.js 文件中,有这么一个判断:
if (data.fieldType === 'Sig') {
this.setFlags(AnnotationFlag.HIDDEN);
}
把这三行代码注释掉就好了。
一些资料网站
https://pdfjs.express






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现