强缓存与协商缓存
强缓存
当浏览器去请求某个文件的时候,服务端就在respone header里面对该文件做了缓存配置
缓存的时间、缓存类型都由服务端控制,具体表现为:respone header 的cache-control
http.0 Expries
http1.1 Cache-Control 优先级较高
- cache-control: max-age=xxxx,public
客户端和代理服务器都可以缓存该资源;
客户端在xxx秒的有效期内,如果有请求该资源的需求的话就直接读取缓存,statu code:200 ,如果用户做了刷新操作,就向服务器发起http请求 - cache-control: max-age=xxxx,private
只让客户端可以缓存该资源;代理服务器不缓存
客户端在xxx秒内直接读取缓存,statu code:200 - cache-control: max-age=xxxx,immutable
客户端在xxx秒的有效期内,如果有请求该资源的需求的话就直接读取缓存,statu code:200 ,即使用户做了刷新操作,也不向服务器发起http请求 - cache-control: no-cache
跳过设置强缓存,但是不妨碍设置协商缓存;一般如果你做了强缓存,只有在强缓存失效了才走协商缓存的,设置了no-cache就不会走强缓存了,每次请求都回询问服务端。 - cache-control: no-store
不缓存,这个会让客户端、服务器都不缓存,也就没有所谓的强缓存、协商缓存了
from memory cache 内存中的缓存
from disk cache 磁盘中的缓存
给资源设置个过期时间,客户端每次请求资源时都会看是否过期;只有在过期才会去询问服务器。
强缓存就是为了给客户端自给自足用的
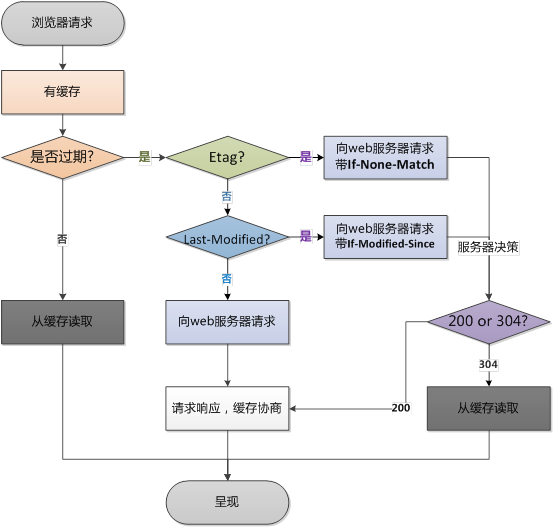
客户端请求该资源时发现其过期了,这是就会去请求服务器了,这过程就可以设置协商缓存。
协商缓存就是需要客户端和服务器两端进行交互的
协商缓存
response header中的etag、last-modified在客户端重新向服务端发起请求时,会在request header中换个key名:
// response header
etag: '5c20abbd-e2e8'
last-modified: Mon, 24 Dec 2018 09:49:49 GMT
// request header 变为
if-none-matched: '5c20abbd-e2e8'
if-modified-since: Mon, 24 Dec 2018 09:49:49 GMT

你可能会觉得使用Last-Modified已经足以让浏览器知道本地的缓存副本是否足够新,为什么还需要Etag呢?
HTTP1.1中Etag的出现主要是为了解决几个Last-Modified比较难解决的问题:
-
一些文件也许会周期性的更改,但是他的内容并不改变(仅仅改变的修改时间),这个时候我们并不希望客户端认为这个文件被修改了,而重新GET;
-
某些文件修改非常频繁,比如在秒以下的时间内进行修改,(比方说1s内修改了N次),If-Modified-Since能检查到的粒度是s级的,这种修改无法判断(或者说UNIX记录MTIME只能精确到秒);
-
某些服务器不能精确的得到文件的最后修改时间。
这时,利用Etag能够更加准确的控制缓存,因为Etag是服务器自动生成或者由开发者生成的对应资源在服务器端的唯一标识符。
Last-Modified与ETag是可以一起使用的,服务器会优先验证ETag,一致的情况下,才会继续比对Last-Modified,最后才决定是否返回304。
get请求传参长度的误区
误区:我们经常说get请求参数的大小存在限制,而post请求的参数大小是无限制的?
实际上HTTP 协议从未规定 GET/POST 的请求长度限制是多少。
对get请求参数的限制是:浏览器或web服务器限制了url的长度。
不同的浏览器和WEB服务器,限制的最大长度不一样要支持IE,则最大长度为2083byte,若只支持Chrome,则最大长度 8182byte
get和post请求在缓存方面的区别
get请求类似于查找的过程,用户获取数据,可以不用每次都与数据库连接,所以可以使用缓存。因此get请求适合于请求缓存。
post不同,post做的一般是修改和删除的工作,所以必须与数据库交互,所以不能使用缓存。
get、post的区别
1.get传参方式是通过地址栏URL传递,是可以直接看到get传递的参数,post传参方式参数URL不可见,get把请求的数据在URL后通过?连接,通过&进行参数分割。psot将参数存放在HTTP的包体内
2.get传递数据是通过URL进行传递,对传递的数据长度是受到浏览器URL大小的限制,URL最大长度是2048个字符。post没有长度限制
3.get后退不会有影响,post后退会重新进行提交
4.get请求可以被缓存,post不可以被缓存
5.get请求只URL编码,post支持多种编码方式
6.get请求的记录会留在历史记录中,post请求不会留在历史记录
7.get只支持ASCII字符,post没有字符类型限制
http和https
HTTP:超文本传输协议,用于在Web浏览器和网站服务器之间传递信息,以明文方式发送内容,是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP)
HTTPS:是以安全为目标的,由http和ssl协议构建的可进行加密传输和身份认证的网络协议
SSL 是基础, 在 SSL 上运行 WebSocket 协议就是 WSS; 在 SSL 上运行 HTTP 协议就是 HTTPS.
http传输的数据都是未加密的,也就是明文的,网景公司设置了SSL协议来对http协议传输的数据进行加密处理
主要的区别如下:
Https协议需要ca证书,费用较高。
http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
使用不同的链接方式,端口也不同,一般而言,http协议的端口为80,https的端口为443
http的连接很简单,是无状态的;
HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
HTTPS的优点
尽管HTTPS并非绝对安全,掌握根证书的机构、掌握加密算法的组织同样可以进行中间人形式的攻击,但HTTPS仍是现行架构下最安全的解决方案,主要有以下几个好处:
(1)使用HTTPS协议可认证用户和服务器,确保数据发送到正确的客户机和服务器;
(2)HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性。
(3)HTTPS是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。
(4)谷歌曾在2014年8月份调整搜索引擎算法,并称“比起同等HTTP网站,采用HTTPS加密的网站在搜索结果中的排名更高”。
HTTPS的缺点
虽然说HTTPS有很大的优势,但其相对来说,还是存在不足之处的:
(1)HTTPS协议握手阶段比较费时,会使页面的加载时间延长近50%,增加10%到20%的耗电;
(2)HTTPS连接缓存不如HTTP高效,会增加数据开销和功耗,甚至已有的安全措施也会因此而受到影响;
(3)SSL证书需要钱,功能越强大的证书费用越高,个人网站、小网站没有必要一般不会用。
(4)SSL证书通常需要绑定IP,不能在同一IP上绑定多个域名,IPv4资源不可能支撑这个消耗。
(5)HTTPS协议的加密范围也比较有限,在黑客攻击、拒绝服务攻击、服务器劫持等方面几乎起不到什么作用。最关键的,SSL证书的信用链体系并不安全,特别是在某些国家可以控制CA根证书的情况下,中间人攻击一样可行。
HTTPS的工作原理
客户端在使用HTTPS方式与Web服务器通信时有以下几个步骤
(1)客户使用https的URL访问Web服务器,要求与Web服务器建立SSL连接。
(2)Web服务器收到客户端请求后,会将网站的证书信息(证书中包含公钥)传送一份给客户端。
(3)客户端的浏览器与Web服务器开始协商SSL连接的安全等级,也就是信息加密的等级。
(4)客户端的浏览器根据双方同意的安全等级,建立会话密钥,然后利用网站的公钥将会话密钥加密,并传送给网站。
(5)Web服务器利用自己的私钥解密出会话密钥。
(6)Web服务器利用会话密钥加密与客户端之间的通信。
数字签名与数据加密的区别
1.实现过程不同
数字签名和数字加密的过程都使用公开密钥体系,但实现的过程正好相反
数字签名使用的是发送方的密钥,发送方用自己的私有密钥进行加密,接收方用发送方的公开密钥进行解密,是一对多的关系,任何拥有发送方公开密钥的人都可以验证数字签名的正确性;
数字加密使用的是接收方的密钥,是多对一的关系,任何知道接收方公开密钥的人都可以向接收方发送加密信息,接收方拥有私有密钥-对信息解密。
2.加密算法不同
数字签名只采用了非对称密钥加密算法,它能保证发送信息的完整性、身份认证和不可否认性;
数字加密是采用了对称密钥加密算法和非对称密钥加密算法相结合的方法,它能保证发送信息保密性
跨域问题-浏览器为什么要阻止跨域请求,如何解决跨域?
1 跨越是产生于浏览器的"同源策略",主要解决安全问题。
1)协议:http、https
2)域名:www.baidu.com、www.taobao.com …
3)端口:80,8080…
2 以上三种都相同才能成为同源,有一个不同就是非同源,会造成:
1)无法获取cookie,localstroage,indexedDB。
2) 无法访问非同源网页的 DOM(iframe)。
3) 无法向非同源地址发送 AJAX 请求或 fetch 请求 (可以发送,但浏览器拒绝接受相应)
3 解决跨域
1)jsonp跨域-浏览器对页面html标签中的src属性发起的ajax请求不受同源策略影响
2)postMessage iframe
3)跨域资源共享CORS-服务端 set("Access-Control-Allow-Origin", "*")
4)nginx反向代理-服务端
5)nodejs中间件正向代理 http-proxy-middleware
6)websocket协议跨域
4 注意
跨域并非浏览器限制了发起跨站请求,而是跨站请求可以正常发起,但是返回结果被浏览器拦截了。
每次需求都会发出,服务器端也会做出响应,只是浏览器端在接受响应的时候会基于同源策略进行拦截。
cookie sessionStorage localStorage区别
相同:都存储在客户端
不同:
1 存储大小
1)cookie数据大小不能超过4k
2)sessionStoragehe localStorage的存储限制达到5M甚至更多
2 有效时间
1)cookie 在设置的过期时间之前一直有效,即使窗口或浏览器关闭
2)sessionStorage 数据在当前浏览器串口关闭后自动删除
3)localStorage 存储持久数据,浏览器关闭后数据不丢失,除非主动删除
3 数据与服务端之间的交互方式
1)cookie 的数据会自动的传递到服务器,服务器端也可以写cookie到客户端
2)sessionStoragehe localStorage 不会自动把数据发给服务器,仅在本地保存
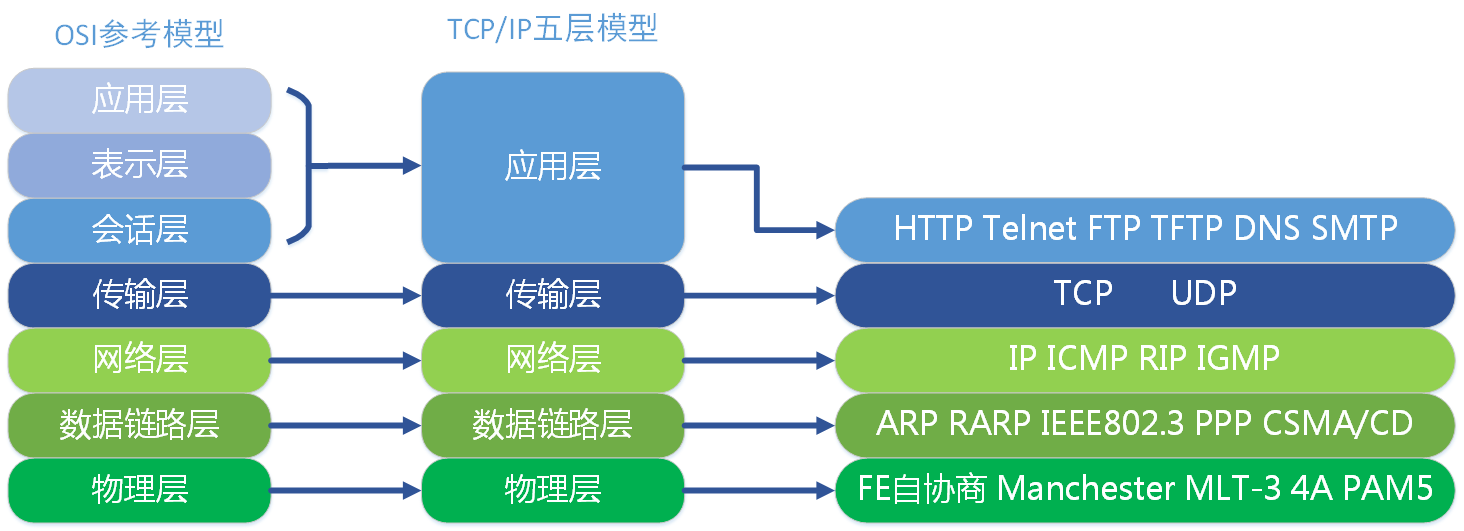
TCP/IP 的具体含义
一般是指利用 IP 进行通信时所必须用到的协议群的统称

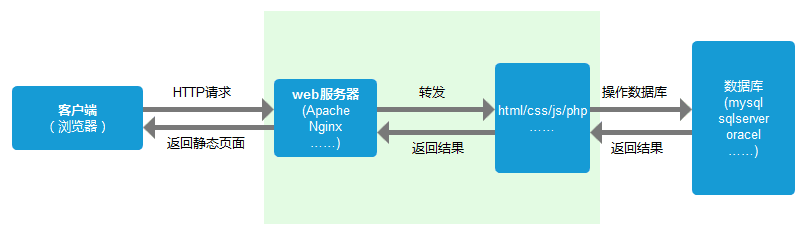
浏览器输入URL后发生了什么
1.DNS域名解析;
2.建立TCP连接;
3.发送HTTP请求;
4.服务器处理请求;
5.返回响应结果;
6.关闭TCP连接;
7.浏览器解析HTML;
8.浏览器布局渲染;
1.DNS域名解析
浏览器(客户端)进行地址解析,补全域名,然后DNS域名解析;
dns解析分为以下几个步骤:
1、先查看浏览器dns缓存中是否有域名对应的ip。
2、如果没有,则查看操作系统dns缓存中是否有对应的ip(例如windows的hosts文件)。
3、依旧没有就对本地区的dns服务器发起请求,
4、如果还是没有,就直接到Root Server域名服务器请求解析。
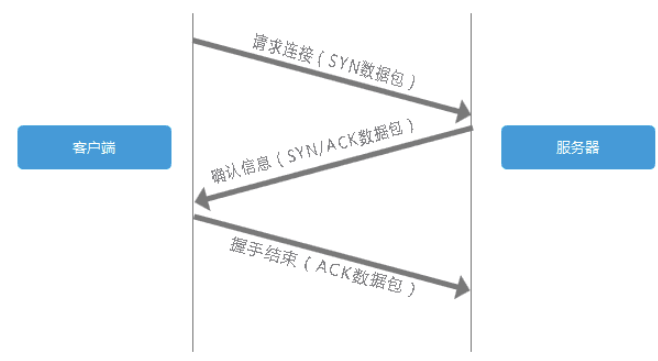
2.建立TCP连接
在拿到域名对应的IP地址后,会以随机端口(1024~~65535)向WEB服务器程序80端口发起TCP的连接请求
通过ip寻址和arp,找到目标(服务器)地址,三次握手建立TCP连接:

客户端发送一个带有SYN标志的数据包给服务端,服务端收到后,回传一个带有SYN/ACK标志的数据包以示传达确认信息,最后客户端再回传一个带ACK标志的数据包,代表握手结束,连接成功。
通俗化之后就是:
客户端:老弟我要跟你链接
服务端:好的,同意了
客户端:好嘞
3.发送HTTP请求
建立TCP连接之后,发起HTTP请求
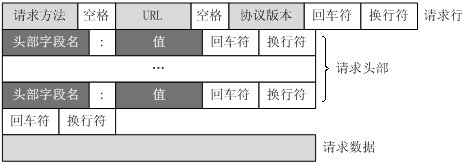
一个HTTP请求报文由请求行(request line)、请求头部(headers)、空行(blank line)和请求数据(request body)4个部分组成。
请求行:GET /index.html HTTP/1.1

4.服务器处理请求
浏览器请求报文到达服务器之后,服务器接口会对请求报文进行处理,执行接口对应的代码,处理完成后响应客户端
由于http是无状态的,正常情况下,客户端收到响应后就会直接断开连接,然后一次http事物就完成了。
但是http1.0有一个keep-alive的请求字段,可以在一定时间内不断开连接(有时时间甚至很长)。http1.1默认开启了keep-alive选项。
5.返回响应结果
请求头accept代表发送端(客户端)希望接受的数据类型,这是浏览器自动封装的
如果服务器返回的content-type是accept中的任何一个,浏览器都能解析,并直接展示在网页上。
如果服务器返回的content-type是其他类型,此时浏览器有三种处理状态:
1、正常显示。例如返回类型为text/javascript,浏览器能直接处理并展示。
2、下载。例如返回类型为application/octet-stream(二进制流,不知道下载文件类型),这种浏览器不能直接处理的,会被下载。
3、报错。当我们返回一个字符串hello world,却使用text/xml,格式时,浏览器不能正确解析,就会报错,并把报错信息呈现在网页中。
浏览器能直接处理很多种格式,并直接呈现在网页中,并不限于accept中规定的字
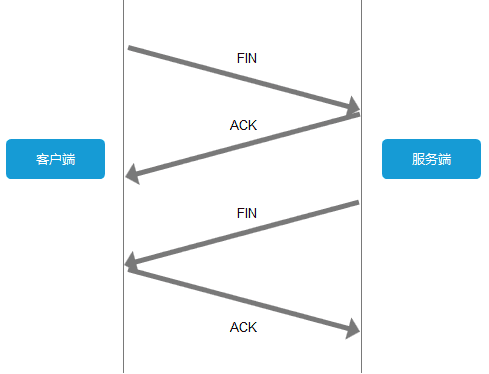
6.关闭TCP连接
关闭TCP连接,需要4次握手
通俗化:
客户端:老弟,我这边没数据要传了,咱们关闭链接吧
服务端:好的,接收到了,我看看我这边还有没有要传的
服务端:我这边也没有了,关闭吧
客户端:好嘞
7.浏览器解析
浏览器通过解析HTML,生成DOM树,解析CSS,生成CSS规则树,然后通过DOM树和CSS规则树生成渲染树。
渲染树与DOM树不同,渲染树中并没有head、display为none等不必显示的节点。
8.浏览器布局渲染
layout: 根据Render Tree,浏览器已经能知道网页中有哪些节点、各个节点的CSS定义以及他们的从属关系,从而去计算出每个节点在屏幕中的位置。
painting: 按照算出来的规则,通过显卡,把内容画到屏幕上。
reflow(回流):当页面上某些元素的占位面积、定位方式、边距等属性的变化,影响了布局,需要倒回去重新渲染,这个回退的过程叫 reflow。
repaint(重绘):改变某个元素的背景色、文字颜色、边框颜色等等不影响它周围或内部布局的属性时,屏幕的一部分要重画,但是元素的几何尺寸没有变。
web安全问题








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具