使用prettier
只需要保存文件,代码就会被整理格式,代码复查的时候不需要再争论风格
把prettier加入到项目:
yarn add prettier --dev --exact
Then, create an empty config file to let editors and other tools know you are using Prettier:
echo {}> .prettierrc.json
{ "bracketSpacing": true, "semi": true, "singleQuote": true, "trailingComma": "es5", "printWidth": 200 }
要从格式化中排除文件.prettierignore,请在项目的根目录中创建一个文件。.prettierignore使用gitignore 语法。
package.json yarn.lock dist *.html *.less
用一个文件验证是否成功:
yarn prettier --write src/index.js
git提交代码的时候自动运行prettier: pretty-quick
yarn add pretty-quick husky --dev
In package.json, add:
"husky": { "hooks": { "pre-commit": "pretty-quick --staged" } }
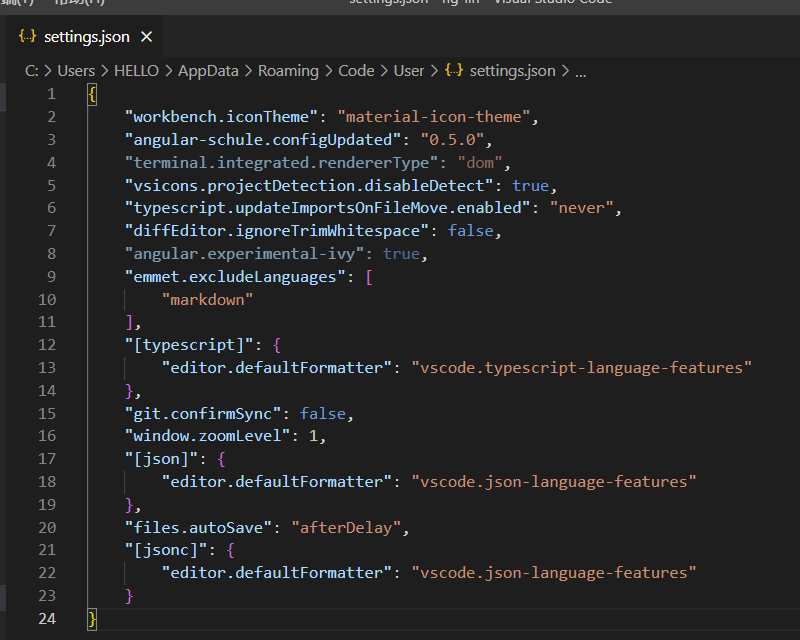
使用.vscode中settings.json
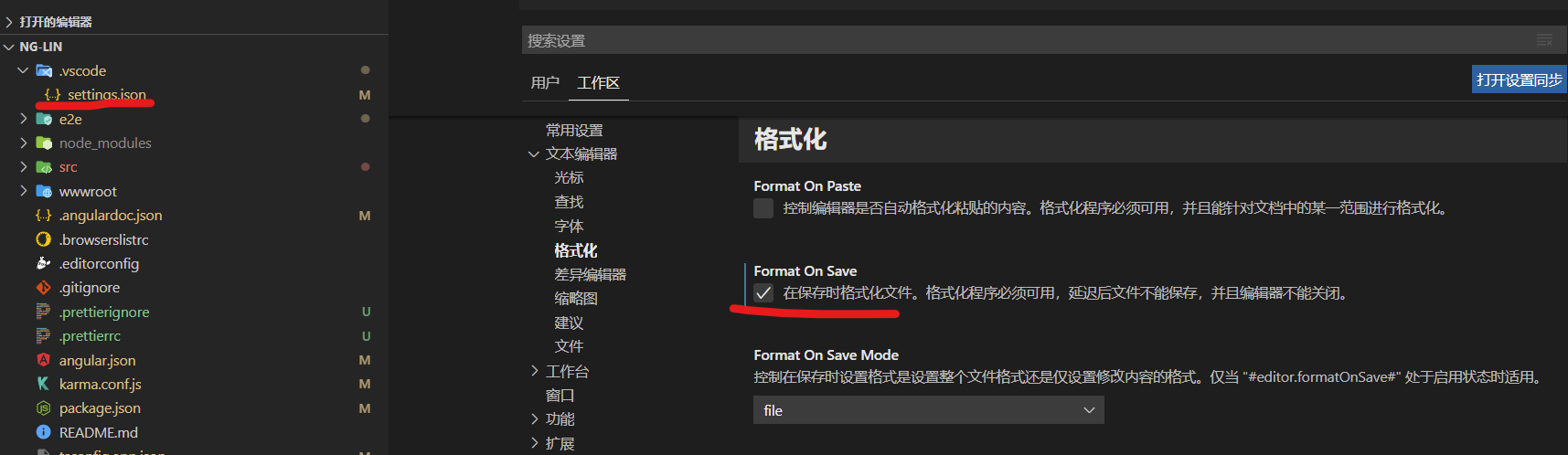
打开设置-工作区设置 工作区设置优先级高于用户设置
选中format on save,自动生成settings.json文件

保存时自动格式化--使用tslint
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.tslint": true
},
ctrl-shift-p > search "open json" 打开用户设置文件 -> 设置全局

Prettier 负责格式化,而 tslint 负责代码质量等所有其他事情。
安装过程很简单,一旦你设置TSLint and Prettier:
yarn add -D tslint-config-prettier
Make sure you've already set up TSLint and Prettier.
将其添加到tslint.json文件的末尾:
{
"extends": ["tslint:latest", "tslint-config-prettier"]
}
现在我们可以毫无问题地使用 Prettier 和 TSLint!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY