css盒模型
1.定义 CSS盒模型
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性。
2.盒子模型种类
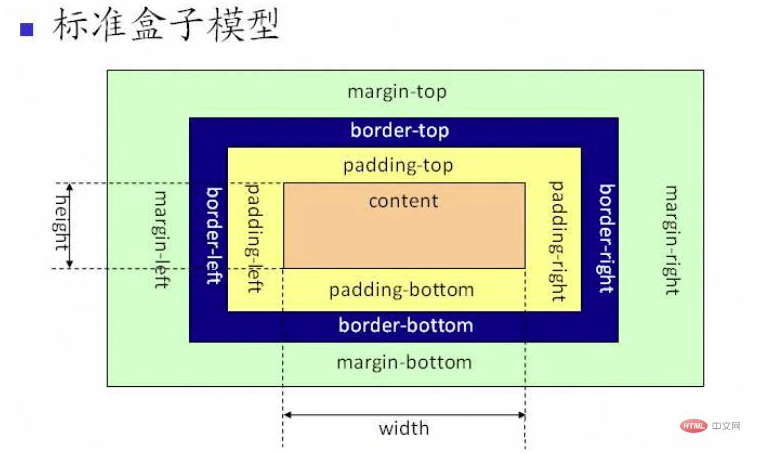
(1)W3C盒子模型(标准盒模型)
width指的是内容区域content的宽度
height指的是内容区域content的高度
大小 = content + border + padding + margin

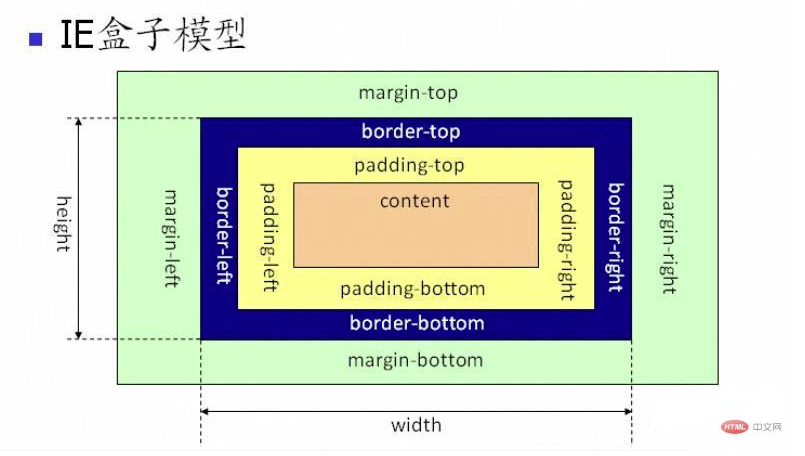
(2)IE盒子模型(怪异盒模型)
width指的是内容、边框、内边距总的宽度(content + border + padding)
height指的是内容、边框、内边距总的高度(content + border + padding)
大小 = width(content + border + padding) + margin

3.设置盒子模型(CSS3指定盒子模型种类)
box-sizing属性可以指定盒子模型种类,语法:
box-sizing: content-box; 指定盒子模型为W3C(标准盒模型)
box-sizing: border-box; IE盒子模型(怪异盒模型)
box-sizing: inherit; 从父元素继承





