记录一些样式
自定义table样式
table { width: 720px; border-collapse: collapse; // 边框合并,该属性设置表格的边框是否被合并为一个单一的边框 } table td { height: 40px; padding: 0 2px; border: 1px solid #333; word-break: break-all; // 字母换行 }
多行文本省略
.flod { display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; text-overflow: ellipsis; overflow: hidden; }
<div [class.flod]="isFlod"> <span style="white-space: pre-wrap;">{{description}}</span> </div> <a href="javascript:void(0);" (click)="isFlod = !isFlod">{{isFlod? '展开': '收起'}}</a>
换行
white-space 有如下可选值
- normal(默认值)
- nowrap
- pre
- pre-wrap
- pre-line
这些值的具体说明
| 换行符 | 空格和 Tab | 文本超出容器宽度 | |
|---|---|---|---|
| nomal | 忽略 | 折叠 | 换行 |
| nowrap | 忽略 | 折叠 | 不换行 |
| pre | 换行 | 保持原样 | 不换行 |
| pre-wrap | 换行 | 保持原样 | 换行 |
| pre-line | 换行 | 折叠 | 换行 |
兼容性
主流浏览器,甚至包括 IE6 都支持 white-space 的所有值。
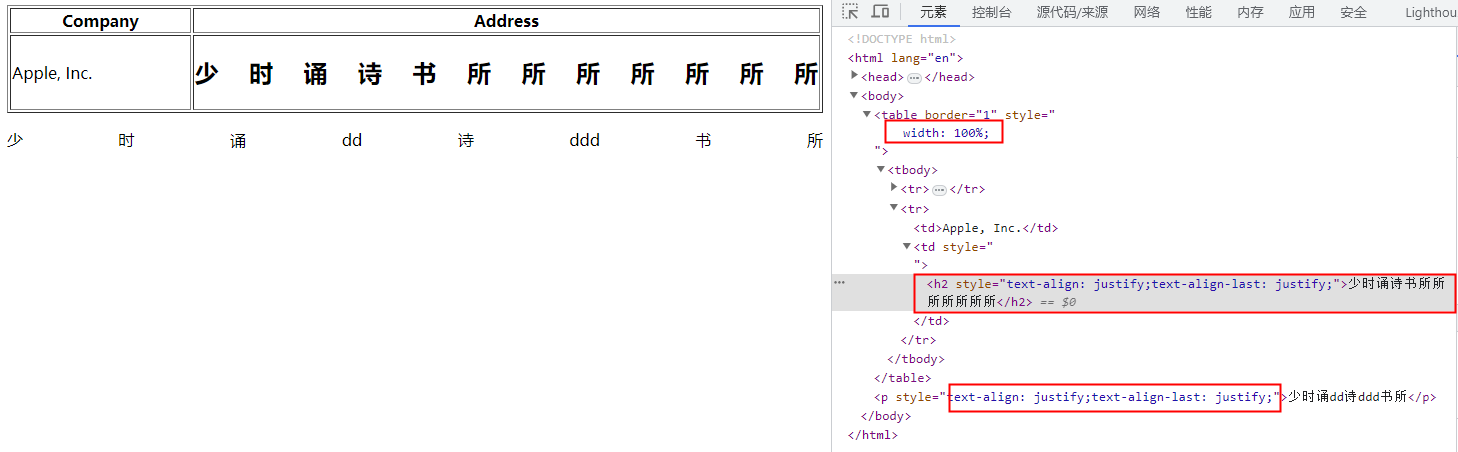
文字两端对齐
text-align-last属性是在CSS3.0中新增的属性,主要是为了解决text-align: justify;在最后一行仍然左对齐的问题,它可以让最后一行也实现两端对齐的效果。
.text {
text-align: justify;
text-align-last: justify; /* 让最后一行也两端对齐 */
}