垂直居中,对齐
单行文字-居中
<div>一行文字一行文字一行文字一行文字</div>
div { height:32px; line-height:32px; }
多行文字-居中
<div class="parent"> <p class="son"> 一行文字 一行文字
一行文字 </p> </div>
.parent { display: table; width: 100px; height: 100px; text-align: center; } .son { display: table-cell; height: 50px; vertical-align: middle; }
css3弹性盒子--完美居中
<div class="flex-container"> <div class="flex-item">完美居中</div> </div>
.flex-container { display: -webkit-flex; display: flex; width: 400px; height: 250px; background-color: yellow; } .flex-item { background-color: blue; width: 75px; height: 75px; margin: auto; }

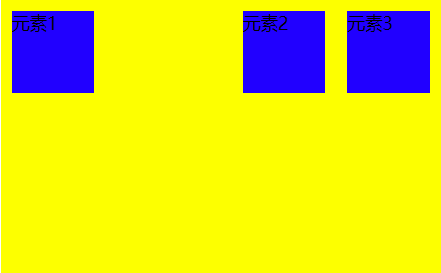
css3弹性盒子--对齐
.flex-container { display: -webkit-flex; display: flex; width: 400px; height: 250px; background-color: yellow; } .flex-item { background-color: blue; width: 75px; height: 75px; margin: 10px; } .flex-item:first-child { margin-right: auto; } <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div>

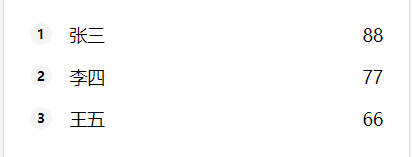
css3弹性盒子--flex:1用法
<ul> <li> <span class="number">1</span> <span class="name">张三</span> <span>88</span> </li> <li> <span class="number">2</span> <span class="name">李四</span> <span>77</span> </li> <li> <span class="number">3</span> <span class="name">王五</span> <span>66</span> </li> </ul>
ul { list-style: none; padding: 0; } li { padding: 8px 0; display: -webkit-flex; display: flex; } .number { display: inline-block; width: 20px; height: 20px; margin-right: 16px; font-weight: 600; font-size: 12px; line-height: 20px; text-align: center; background-color: #f5f5f5; border-radius: 50%; } .name { -webkit-box-flex: 1; flex: 1; margin-right: 8px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }

flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
默认flex属性是0 1 auto,【父控件有剩余控件也不放大,父控件空间不足按1缩小,保持本身的空间大小】
flex:1;的值是1 1 0%,【父控件有剩余空间1份放大,父控件空间不足按1缩小,自身的空间大小是0%】





