DOM
DOM也叫节点树(节点即标签)
DOM其实就是JS中的内置引用类型document对象。DOM对象经常用来操作节点。
DOM属性
- documentElement:获取根节点,即html标签
- head:获取head标签
- title:获取title标签的文本
- body:获取body标签
- 以上为常用的属性
DOM方法
getElementById:可通过标签id选择器,在js中获取标签,得到的为引用类型element
事件对象
任意节点树上的节点(标签),都可以绑定一个或多个事件,当用户触发事件的时候,系统会自动给事件处理函数传递实参,而这个参数即为事件对象
<script>
var div=document.querySelector("div");
div.onclick = function(event){
var e=event||window.event; //此处是为了兼容浏览器event存在则用event否则用window.event
console.log(event)
}
</script>

获取鼠标位置
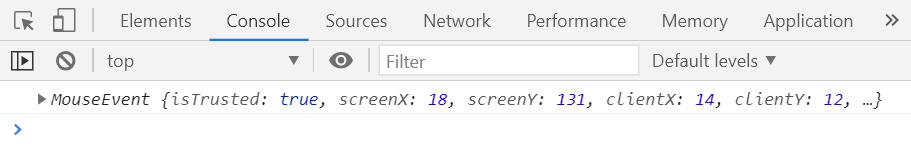
当用户触发事件的时候,系统会自动给事件处理函数注入实参(即事件对象)。它给我们提供了很多信息,可以获取鼠标位置。
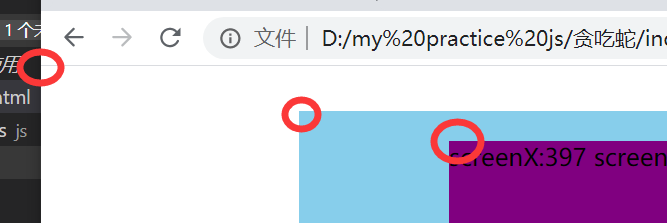
screenX和screenY:
为事件对象属性,可用来获取鼠标位置,参照的是电脑屏幕左上角(跟网页无关),即零零点在左上角。
pageX和pageY:
为事件对象属性,可用来获取鼠标位置,参照位置是网页主题部分左上角为零点(如果滚轮滚动了,则零零点会随着往上滚动)

clientX和clientY:
参照位置是可视区域的左上角。(相当于pageX和pageY不会随滚轮滚动)
offsetX和offsetY:
获取数据相当于pageX和pageY,但是获取数据的零零点,会随着元素的子元素坐标体系影响。