CSS基础
CSS【cascading style sheet】:层叠样式表
作用:用于美化网页,还可以进行页面布局
前端三层:结构层(html),样式层(css),行为层(javascript)
CSS书写规则
CSS根据在网页中书写位置不同,分为三种:行内样式,内嵌样式,外链样式。
1.0行内样式:任意标签都可添加行内样式
<div style="color: red;font-size: 66px;" class=box>我是样式</div>

1.2常用样式
- color:设置文字颜色,属性值由颜色英文单词或十六进制组成
<body>
<div style="color:red">我是样式1</div>
<div style="color:#FF00FF">我是样式2</div>
<!-- 十六进制的英文不区分大小写 -->
</body>
- font-size:设置字体大小,属性值由数字加px单位组成;数字小于12时,按12px对待,即最小值为12px,上不封顶(针对谷歌浏览器)。
<div style="font-size:22px";>我是常用属性font-size</div>
- font-family:设置字体类型,浏览器默认字体时微软雅黑
注意:样式属性值必须加上单引号
<div style="font-family: '微软雅黑'";>我是可以设置字体类型</div>
<div style="font-family: '楷体'";>我是可以设置字体类型</div>
<div style="font-family: 'Comic Sans MS'";>hello sendiy</div>
<div style="font-family: 'Comic Sans MS','楷体'";>my name is 小明</div>
1.3盒模型样式
实际工作中,盒模型样式较为常用:width,height,background-color
width:样式属性值有数字加pc单位组成
height:样式属性值有数字加pc单位组成
background-color:属性值由颜色英文单词或十六进制组成
<p style="background-color: purple;width: 200px;height: 200px">
床前明月光,疑是地上霜
</p>
2.0内嵌样式
使用规则:
- 使用style标签,且放置在head标签内
- style标签的type属性可有可无,属性值text/cssi表示纯文本css样式
- 要通过选择器,选择将要添加的标签
- 选择器后紧随花括号
- 在花括号中添加样式,样式名称:样式属性值;
- 注意在样式末尾加分号
<style>
*{
margin: 0;
padding: 0;
}
p{
color: red
}
</style>
3.0选择器
基础选择器:标签选择器(直接使用标签名选中),id选择器(#+id属性值),类选择器(. + class属性值 即可匹配;),通配符选择器(清除默认间距,*表示所有元素)
注意事项
<p class="lan">hello</p>
<p class="lan fs">xiaoming</p>
<!-- 一个标签可以有多个class属性值,多个属性值用空格隔开 -->
高级选择器:当标签嵌套关系很复杂,基础选择器无法实现效果,因此衍生出了高级选择器
-
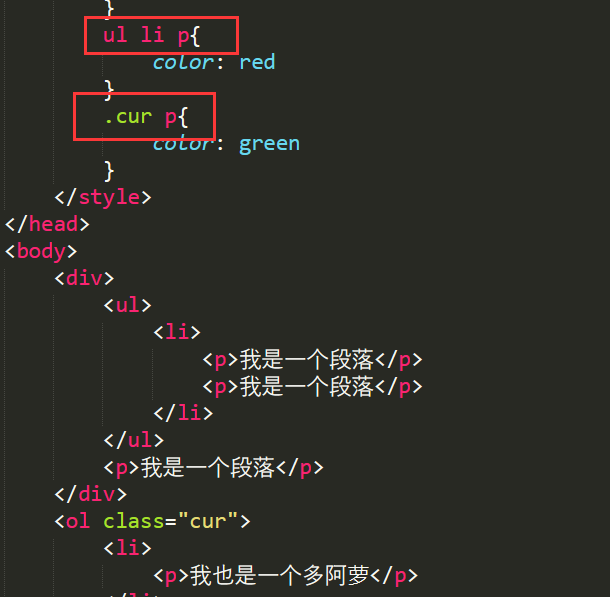
后代选择器
规则:祖先元素之间用空格隔开。其中一些祖先标签可省略

-
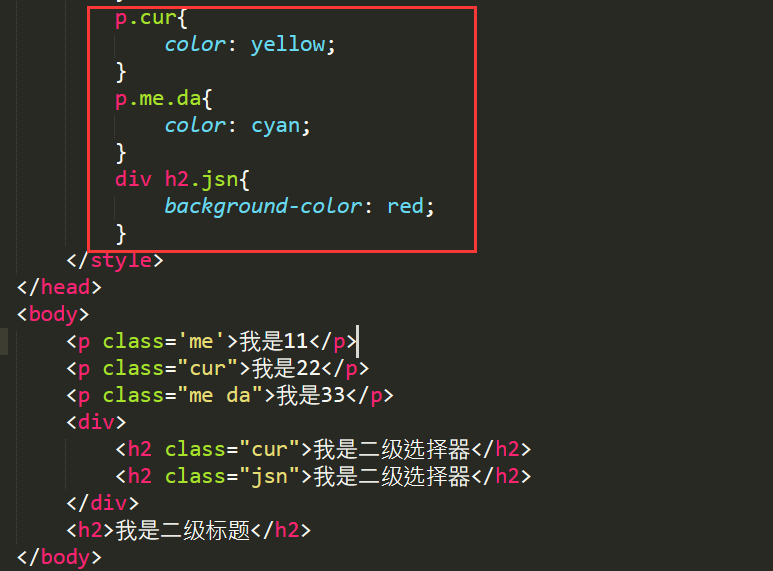
交集选择器,
选中的标签需要同时符合多个基础选择器
规则:基础选择器直接相连,无空格,一般都是标签选择器紧邻类选择器的写法
交集选择器可以和其他高级选择器一起使用

-
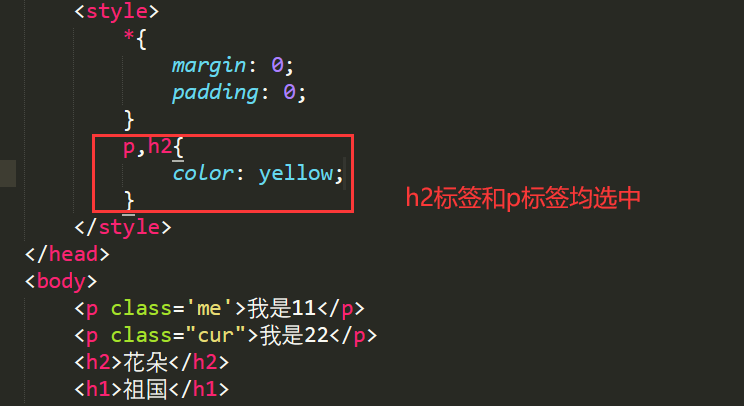
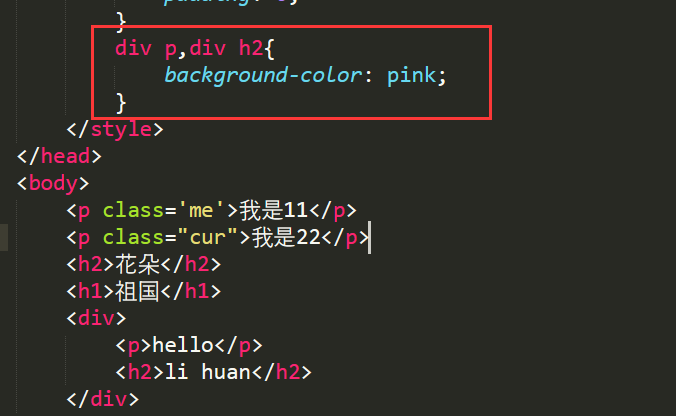
并集选择器
规则:使用逗号将基础选择器隔开,同时选中符合条件的标签

并集选择器可以和其他高级选择器一同使用

4.CSS特性
继承性,层叠性
继承性【extend】:有的时候会发现,没有被选择器选中的标签,也添加了样式,这是由于这个标签的祖先元素添加了样式


