uniapp使用iconfont
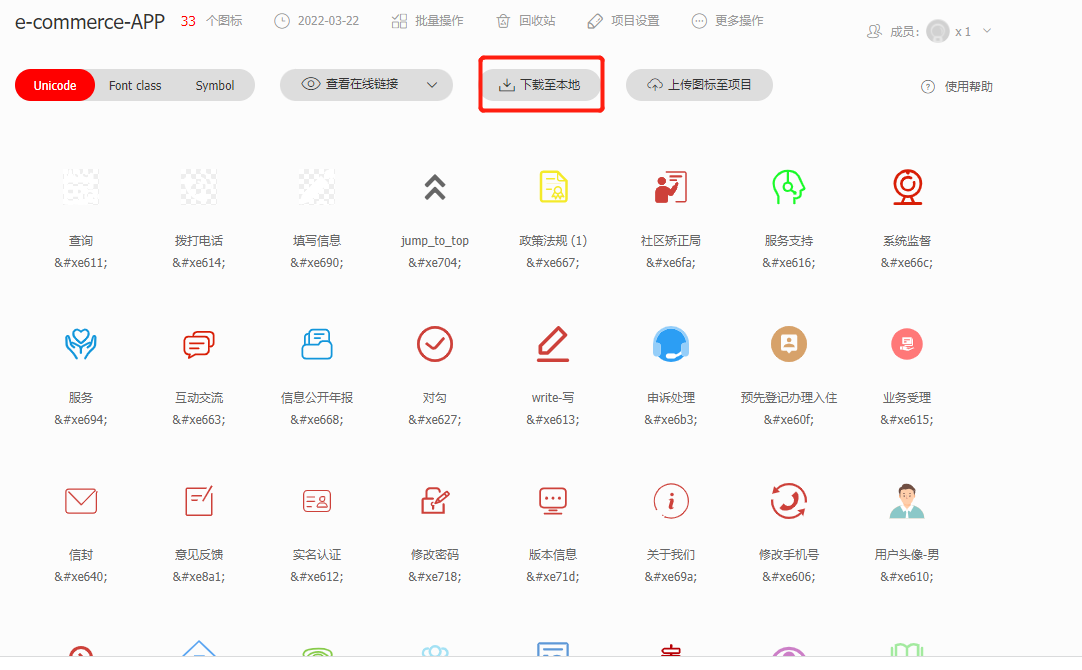
1.在iconfont上选取需要的图标放置在项目里
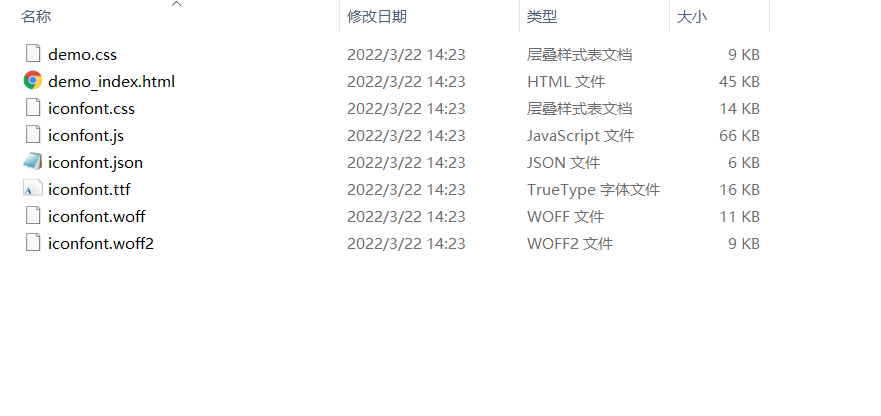
2.下载图标并解压文件

获得如下目录

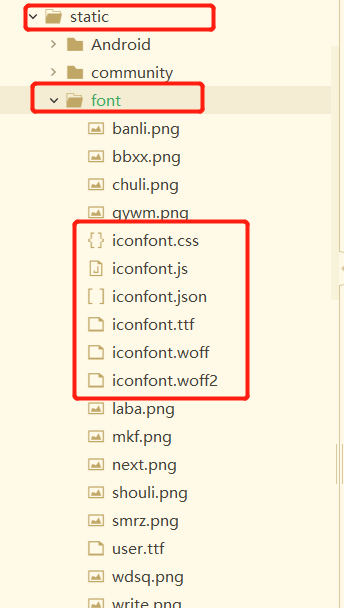
打开项目在static目录下创建font目录并把圈出来的文件放在font目录下

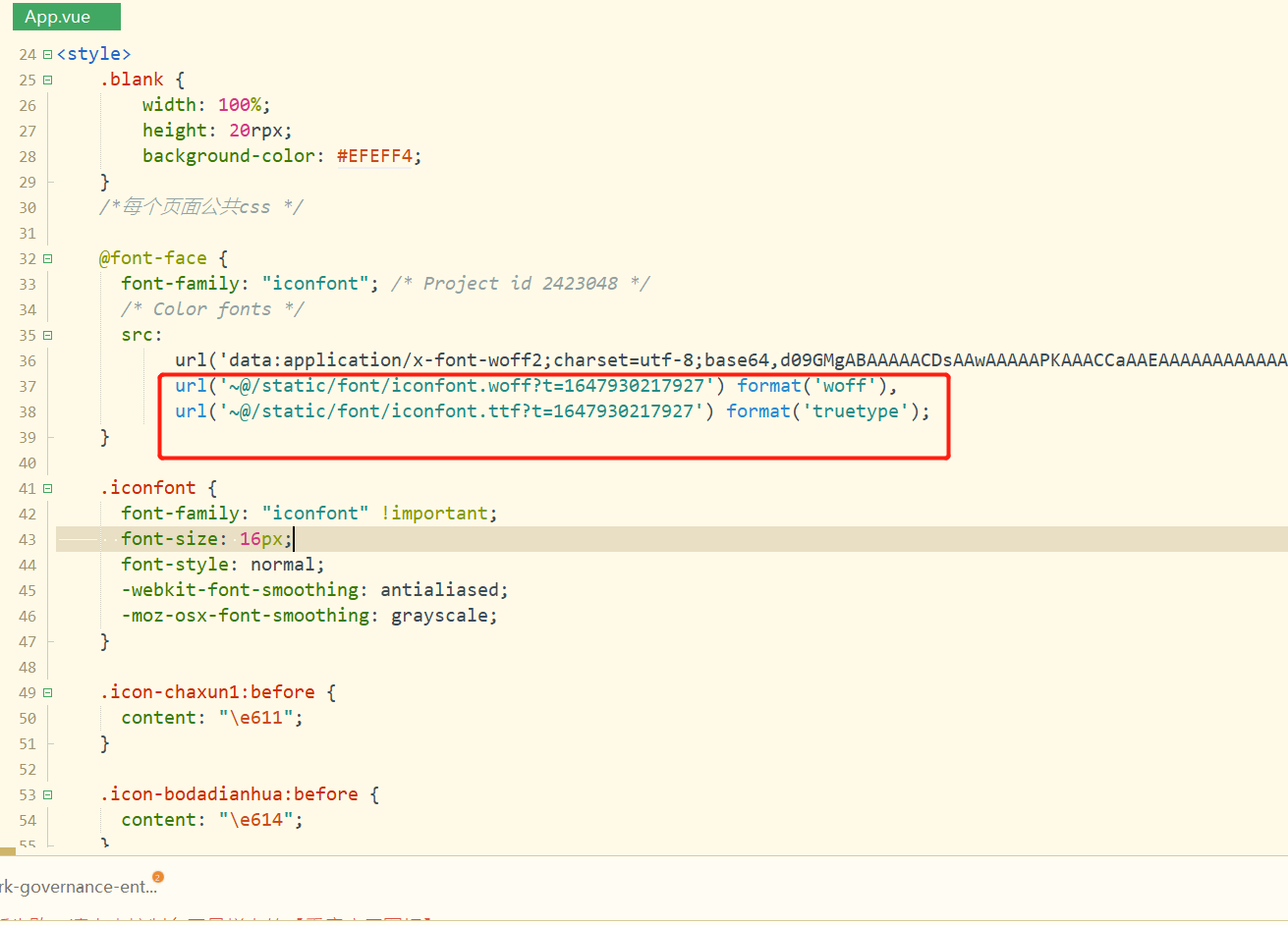
3.打开iconfont.css复制代码到App.vue的style中,并修改url路径,在路径前加~@/static/font/

4.在项目中使用图标
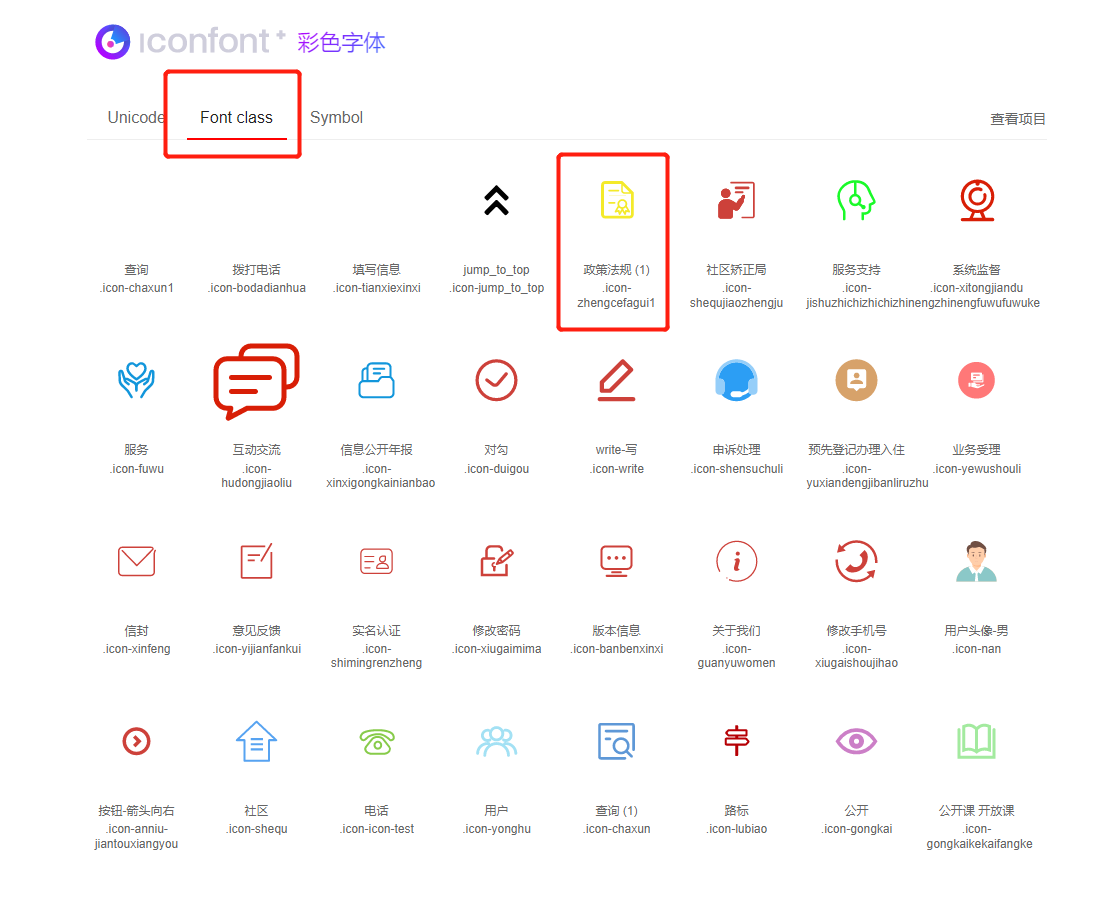
打开下载文件中的demo_index.html

在Fonet class找到要使用的图标,复制下面的.icon-zhengcefagui1

代码中使用(注意前面要加iconfont 而且icon-chaxun1前面不要加 .)
<view class="nav"> <view class="nav_item"> <view class="iconfont icon-chaxun1"></view> <text>我要写信</text> </view> </view>



