el-form validator的校验提示遮盖下边的内容
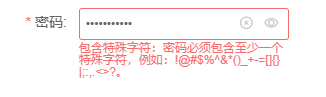
问题:表单的validator校验,无法自动撑起tip提示的高度,导致遮盖了下边内容

https://blog.csdn.net/xiaoyuer_2020/article/details/136155506
解决方式:将tip提示的样式的定位设置为遵循正常的文档流对象,实现自适应高度
.el-form-item .el-form-item__content .el-form-item__error { position: static; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现