解决table内容超常溢出时tooltip位置偏移的问题
问题:表格数据return的时候文字过长导致悬浮框偏移到表格其他列上去了
<div style="width: 100px;" data-toggle="tooltip" data-placement="top" title="${displayValue}"> ${ displayValue }</div>

解决思路:<div style="width: 100px;" data-toggle="tooltip" data-placement="top" title="${displayValue}">${ displayValue.substring(0, 5) + "..." }</div>
这部分截取部分数据(考虑中英文字符),超出...
{ field: "tslx", title: "投诉类型", cellStyle: formatTableUnit, formatter: function (value, row, index) { const maxChineseLength = 5; // 最大中文字符数 const maxEnglishLength = 8; // 最大英文字符数 const displayValue = value ? value : "——"; // 计算字节长度 function getByteLength(str) { let byteLength = 0; for (let i = 0; i < str.length; i++) { const char = str.charAt(i); byteLength += char.match(/[^\x00-\x80]/) ? 2 : 1; // 中文字符占用2字节,英文占1字节 } return byteLength; } // 截取显示字符串 function truncateString(str) { let byteLength = 0; let truncatedStr = ""; for (let i = 0; i < str.length; i++) { const char = str.charAt(i); const charLength = char.match(/[^\x00-\x80]/) ? 2 : 1; // 中文字符占用2字节,英文占1字节 if ( byteLength + charLength > maxChineseLength * 2 && char.match(/[^\x00-\x80]/) ) { truncatedStr += "..."; break; } else if (byteLength + charLength > maxEnglishLength) { truncatedStr += "..."; break; } byteLength += charLength; truncatedStr += char; } return truncatedStr; } // 判断是否需要截取 const truncatedValue = getByteLength(displayValue) > maxChineseLength * 2 || getByteLength(displayValue) > maxEnglishLength ? truncateString(displayValue) : displayValue; return `<div style="width: 100px;" data-toggle="tooltip" data-placement="top" title="${displayValue}">${truncatedValue}</div>`; }, },
上述代码较复杂,可以直接截取几个字符然后return
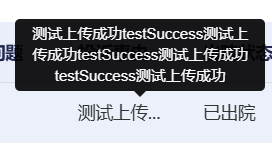
在html文件的css区加上这个可以改提示框的最大宽度
.tooltip-inner{ max-width:900px!important; }



