VSCode中添加vue文件模板
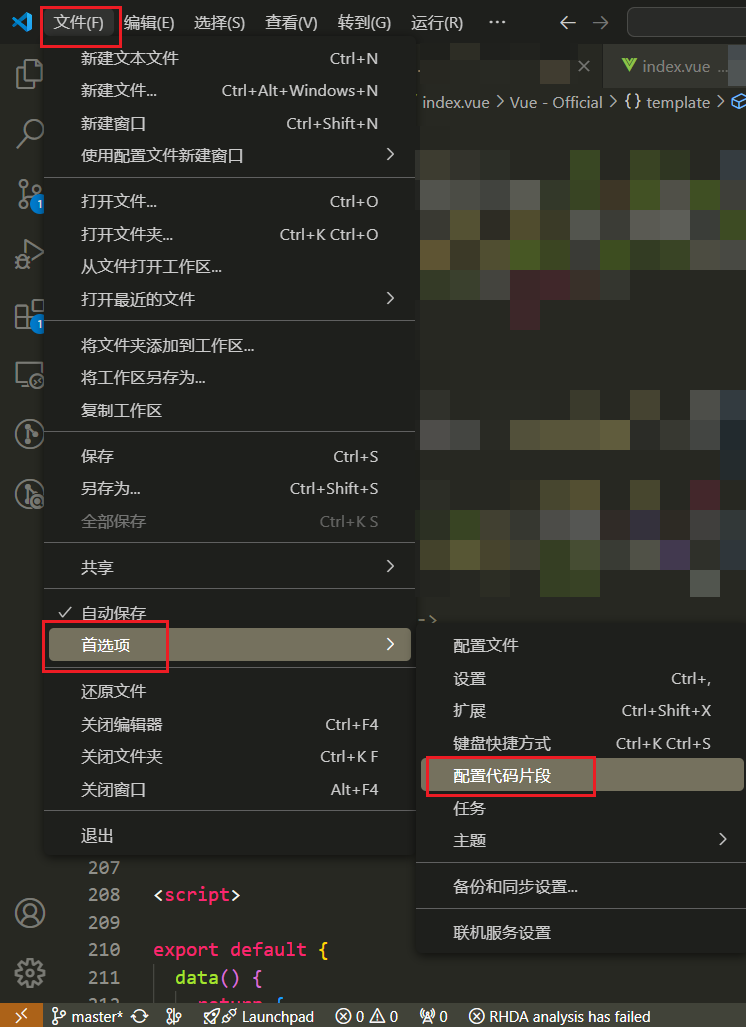
1、文件–>首选项—>用户代码片段

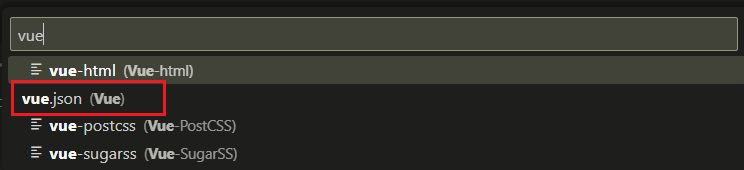
2、在弹出的搜索框中输入 `vue`,并点击

3、输入以下内容:
"Print to console": { "prefix": "vue", "body": [ "<template>", "<div></div>", "</template>", "", "<script>", "", "export default {", "name: '' ,", "components: {},", "props:['list'],", "data() {", "return {", "", "}", "},", "computed: {},", "watch: {},", "created() {", "", "},", "mounted() {", "", "},", "beforeCreate() {", "", "},", "beforeMount() {", "", "},", "beforeUpdate() {", "", "}, ", "updated() {", "", "}, ", "beforeDestroy() {", "", "},", "destroyed() {", "", "},", "activated() {", "", "},", "methods: {", "", "}", "}", "</script>", "<style lang='less' scoped>", "$4", "</style>" ], "description": "Log output to console" }
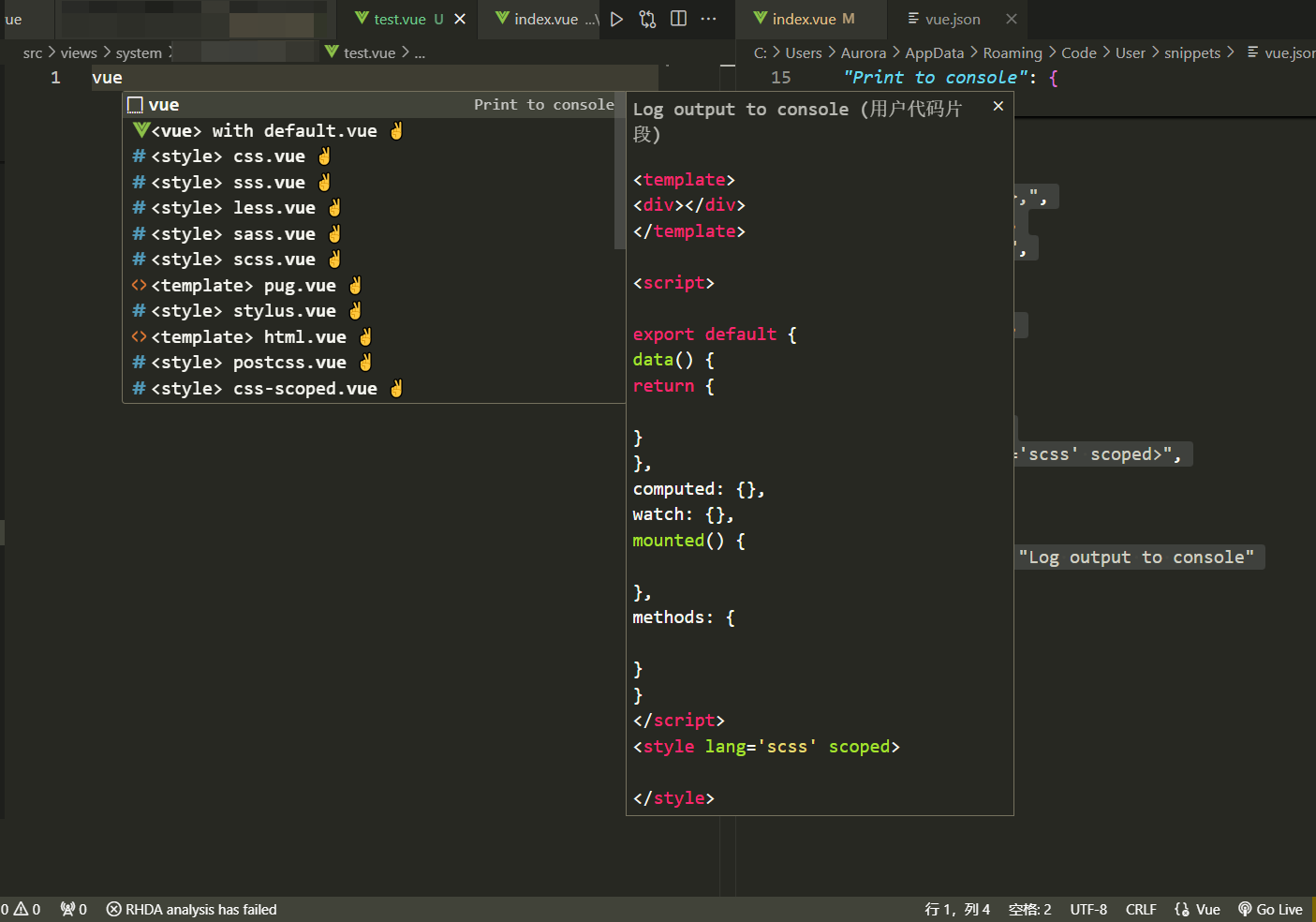
4、新建一个 `index.vue` 文件,输入 `vue`,按回车或点击