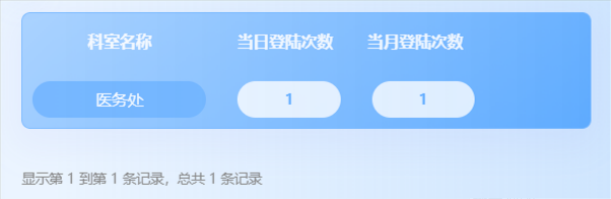
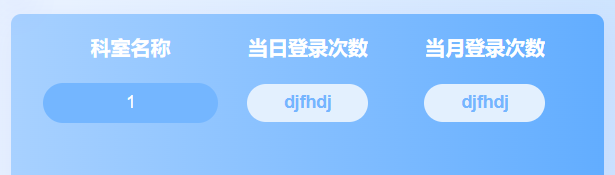
自定义表格样式-html

HTML:
<div class="table-container"> <table style="width: 90%; margin-left: 5%"> <tr class="table-title"> <th style="width: 33%">科室名称</th> <th style="width: 33%">当日登录次数</th> <th style="width: 33%">当月登录次数</th> </tr> <tbody class="table-list"> <tr v-for="(item, index) in tableData" :key="index"> <td class="first-column"> {{ item.ksmc }} </td> <td> <div class="inner-columns">{{ item.cishu }}</div> </td> <td> <div class="inner-columns">{{ item.yuecishu }}</div> </td> </tr> </tbody> </table> </div>
CSS:
.table-container { border: none !important; border-radius: 8px; border-color: #77b8ff; background: linear-gradient(90deg, #a8d1ff, #62adff); box-shadow: 0px 9px 28px 8px rgba(130, 141, 249, 0.12); height: 90%; .table-title { color: white; font-weight: bold; font-size: 16px; line-height: 50px; } .table-list { padding: 10px; width: 100%; height: 90%; font-size: 14px; text-align: center; } } .first-column { background-color: #74b6ff; /* 蓝色背景 */ color: white; /* 白色字 */ border-radius: 40px; /* 圆角 */ width: 30%; height: 30px; } .inner-columns { background-color: #e3f0fe; /* 白色背景 */ color: #74b6ff; /* 蓝色字 */ border-radius: 40px; font-weight: bold; /* 加粗 */ width: 70%; height: 30px; line-height: 30px; margin-left: 15%; }

当有多条数据时,添加以下样式时每条数据之间有一定间距:
.table-container table { border-collapse: separate; /* 确保这是默认值或显式设置 */ border-spacing: 0 10px; /* 第一个值是水平间距,第二个值是垂直间距,用于调整行间距 */ }
分类:
前端 / 表格





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义