解决前后端的跨域问题:Access to XMLHttpRequest at '**' from origin '**' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
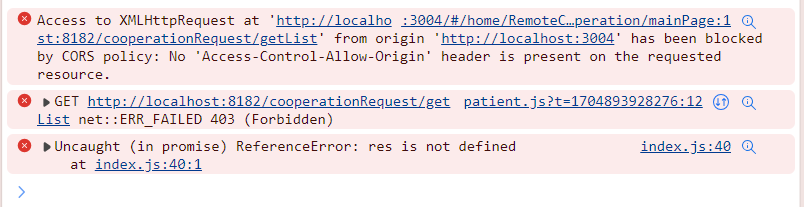
报错信息:
Access to XMLHttpRequest at 'http://localhost:8182/cooperationRequest/getList' from origin 'http://localhost:3004' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.


解决方法:
在项目根目录下新建vue.config.js文件
module.exports = { devServer: { proxy: { '/api': { target: 'http://127.0.0.1:8182/api/',// 后端接口 changeOrigin: true, // 是否跨域 pathRewrite: { '/api': '' } } } } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异