Docker操作逻辑及搭建web
Docker操作逻辑

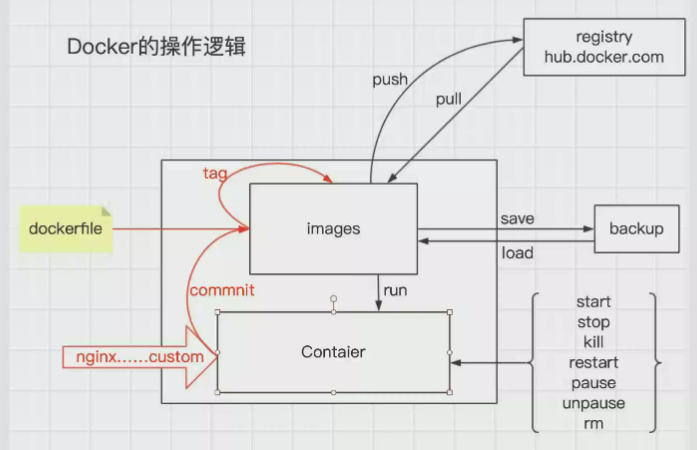
当我们使用pull从docker仓库中将镜像下载到本地,也就是可以通过docker images查看到pull到的镜像,下载后,可以通过docker run将镜像启动运行在容器(Contaier)中,就可以对容器进行start/stop/kill...等操作。
当然如图所示的images,也可以进行在本地的备份,通过save保存到本地机器,或者通过load恢复到docker的images中
在公司中,不可能去只是用一个centos镜像,可能会用到nginx等的服务,这里就以nginx为例,最后可以通过docker commit制作一个镜像,可以push到仓库中,供用户下载使用
dockerfile是一种作镜像的技术,在后面的学习中会用到,到时再说
Docker部署Web集群
实验环境
一台已经安装docker的linux服务器:192.168.1.11
实验目的
在docker中使用centos镜像,运行3个容器,容器中安装了nginx作为web服务器,而linux本地也安装nginx进行代理,最后通过访问本地nginx对3个运行web的容器进行轮询
实验步骤
Docker容器部署nginx
将nginx的tar包拖入本地
使用centos镜像运行一个容器web
docker run -itd --name web centos /bin/bash进入web容器准备安装nginx
docker exec -it web /bin/bash首先查看容器ip,这个环境相当干净,什么都没有,所以各种命令都需要安装
# 使用yum provides可以查看到某个命令属于哪个软件包
yum provides ip/ifconfig/scp
yum install net-tools # ifocnfig
yum -y install openssh-clients # scp
yum -y install iproute # ip准备nginx的环境
yum -y install gcc gcc-c++ pcre-devel zlib-devel openssl-devel make因为需要使用scp给docker容器传送nginx的包,所以需要查看容器的ip
# ip a 查看到容器ip为172.17.0.4
# exit 退出查看本地ip,docker0网卡为72.17.0.1
方法一:容器中
scp root@172.17.0.1:/root/nginx-* ./
方法二:物理机中,web为容器名,或者使用容器id
docker cp nginx-* web:/root安装正常步骤在容器中安装nginx
tar zxf nginx-1.11.1.tar.gz -C /usr/src/
cd /usr/src/nginx-1.11.1/
./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-http_stub_status_module --with-pcre && make && make install
useradd nginx
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/nginx修改nginx的默认页面,为了轮询时可以分辨
vi /usr/local/nginx/html/index.html
# 全部删除,修改为
172.17.0.4启动nginx
nginx
netstat -anpt | grep 80制作镜像
web容器中的环境已经全部将nginx搭建完成,所以只需要将容器制作成镜像,即可使用
将容器做成镜像
docker commit 容器名/id image_name:tag
docker commit web chai/centos-ssh-nginx:latest查看镜像
docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
chai/centos-ssh-nginx latest 7f39e05251d7 7 seconds ago 527MB
busybox latest 83aa35aa1c79 13 days ago 1.22MB
httpd latest c5a012f9cf45 3 weeks ago 165MB
centos latest 5e35e350aded 4 months ago 203MBweb集群
使用镜像在做一个web
# 运行web2容器
docker run -itd --name web2 chai/centos-ssh-nginx /bin/bash
# 进入容器中
docker exec -it web2 /bin/bash
# 查看到ip为172.17.0.5修改nginx主页文件
vi /usr/local/nginx/html/index.html
# 全部删除,修改为
172.17.0.5启动nginx并退出当前容器
nginx
exit重复步骤制作第三台web
# 运行web3容器
docker run -itd --name web3 chai/centos-ssh-nginx /bin/bash
# 进入容器中
docker exec -it web3 /bin/bash
# 查看到ip为172.17.0.6修改nginx主页文件
vim /usr/local/nginx/html/index.html
# 全部删除,修改为
172.17.0.6启动nginx并退出当前容器
nginx
exit本地nginx代理
同样在本地正常安装nginx
yum -y install pcre-devel zlib-devel openssl-devel
tar zxf nginx-1.11.1.tar.gz -C /usr/src
cd /usr/src/nginx-1.11.1
./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-http_stub_status_module --with-pcre && make && make install
useradd nginx
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/nginx修改配置文件做代理
vim /usr/local/nginx/conf/nginx.conf # 修改配置文件
# 在第34行添加upstream模块
upstream webserver {
server 172.17.0.4 weight=1;
server 172.17.0.5 weight=1;
server 172.17.0.6 weight=1;
}
# 修改location模块为:
location / {
proxy_pass http://webserver;
}启动nginx,放行80端口
验证
使用一台客户端,访问linxu本地ip,不断刷新即可,看到不同的三个页面
http://192.168.1.11



