sea.js五分钟上手
SeaJS是一个遵循CommonJS规范的JavaScript模块加载框架。本文给大家分享sea.js知识总结,感兴趣的朋友一起学习吧
http://reactjs.cn/
http://reactjs.cn/react/docs/getting-started-zh-CN.html
http://www.thecss.cn/
https://css.w3ctech.com/

图片.png
组件和插件

Image.png

Image.png
w3c自定义组件里面第一个字母必须大写:

Image.png
写好组件就进行调用:

Image.png

图片.png
1:arr.js
let arr = [
<h1>hello wrold!</h1>
];
let map = new Map();
// 返回模块的输出对象
//modue.exports = arr;
// es6 模块返回的对象
// 使用 import * as util 接收
export { arr , map};
2:list.js
import { createClass,Children } from "react";
let set = new Set();
set.add("java");
set.add("c#");
set.add("javascript");
set.add("react");
const List = createClass({
render:function(){
let [...list] = set;
return (
<ul>
{
list.map((item,i)=>{
// key 是 react 识别元素 的 id
// 每一个元素都有一个 key 值,
// 这里循环的元素 react 无法动态的给元素一个 id
// 所以我们需要手动给一个 id
return <li key={`li-${i}`}>
{ item }
</li>;
})
}
</ul>
);
}
});
const List2 = createClass({
render:function(){
return (
<ul>
{
Children.map(set,(item,i)=>{
// key 是 react 识别元素 的 id
// 每一个元素都有一个 key 值,
// 这里循环的元素 react 无法动态的给元素一个 id
// 所以我们需要手动给一个 id
return <li key={`li-${i}`}>
{ item }
</li>;
})
}
</ul>
);
}
});
export { List , List2};
//modules.exports = list
3:test.js
import React from "react";
import { render } from "react-dom";
//解构赋值 取出需要的模块
// * as util
// 将导入的模块下返回的所有数据以对象的形式 赋值给 util,
import * as Util from "./arr.js";
import { List,List2 } from "./list.js";
function test(){
return "hello react";
}
function onload(){
var style = {
"color" : "red",
"fontSize" : "24px"
};
//组件的使用,第一个字母必须大写,这是 w3c 规范
render(
<div style={ style }>
{
test()
}
<List/>
<hr/>
<List2/>
</div>,
document.getElementById("example")
);
}
if(window){
window.onload = onload;
}else{
setTimeout(onload,0);
}
编译器对代码的识别,引入模块的时候,不写后缀名

Image.png
Props:

Image.png
js是弱类型:
整型
传过去会可能变成字符串型的数据:
加斜杠的原因:

Image.png
直接接收就行,不需要再写解构赋值了
es6中的bug

Image.png
通过机制,找到真实的dom机制;
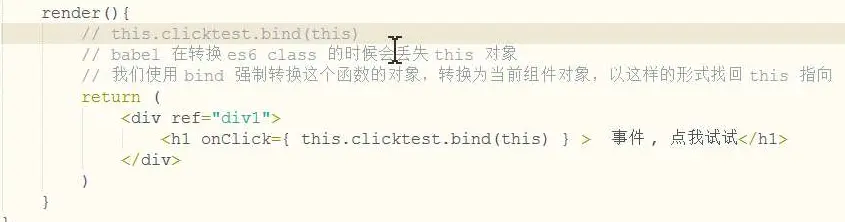
babel在转换es6 class的时候会丢失this对象:

Image.png
我们使用bind强制转换这个函数的对象;转换为当前的.



